Tablelayout"
From Documentation
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Tablelayout | + | Tablelayout lays out a container as an HTML table in which the columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table. |
= Example = | = Example = | ||
Revision as of 11:29, 17 November 2011
Tablelayout
- Demonstration: Tablelayout
- Java API: Tablelayout
- JavaScript API: Tablelayout
- Style Guide: TableLayout
- Available for ZK:
-

Employment/Purpose
Tablelayout lays out a container as an HTML table in which the columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table.
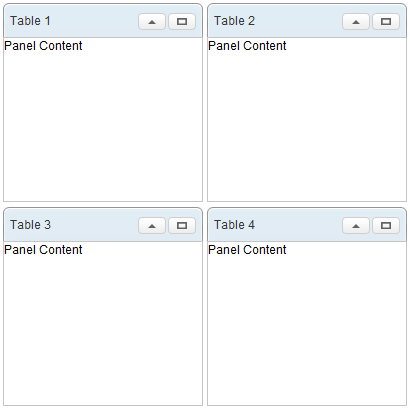
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
[since 6.0.0]
The child of tablechildren can be any component:
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Tablechildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|