TableChildren"
From Documentation
Tmillsclare (talk | contribs) |
Tmillsclare (talk | contribs) m (→Example) |
||
| Line 15: | Line 15: | ||
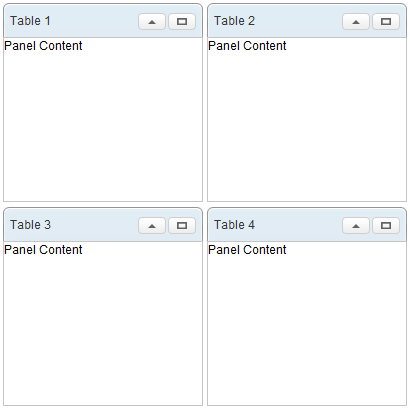
| − | [[Image:Tablelayout.PNG]] | + | [[Image:ZKComRef Tablelayout Example.PNG]] |
| Line 41: | Line 41: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| − | |||
| − | |||
=Supported events= | =Supported events= | ||
Revision as of 01:35, 2 November 2010
TableChildren
- Demonstration: N/A
- Java API: TableChildren
- JavaScript API: TableChildren
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren only can be Panel.
Example
<?xml version="1.0" encoding="UTF-8"?>
<?component name="panel" extends="panel" width="200px" height="200px" ?>
<zk>
<label value="3 columns, 1 colspan, 1 rowspan" />
<tablelayout id="tbl" columns="3">
<tablechildren id="tc1" colspan="2">
<panel title="table1" border="normal" maximizable="true"
collapsible="true">
<panelchildren>Panel</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="table2" border="norma maximizable=" true "
collapsible="true">
<panelchildren>Panel</panelchildren>
</panel>
</tablechildren>
</tablelayout>
</zk>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|