TableChildren"
From Documentation
m (→Use Cases) |
Jumperchen (talk | contribs) |
||
| Line 7: | Line 7: | ||
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablechildren</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablechildren</javadoc> | ||
*Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | Tablelayout]] | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | Tablelayout]] | ||
| + | *[http://www.zkoss.org/product/edition.dsp Available in ZK EE only] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
Revision as of 10:38, 29 November 2010
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren only can be Panel.
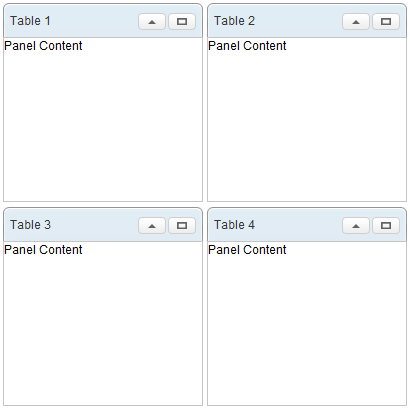
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Use Cases
Version History
| Version | Date | Content |
|---|---|---|