TableChildren"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 11: | Line 11: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The cell of Tablelayout. | + | The cell of Tablelayout. In ZK5 or before, the child component of Tablechildren only can be Panel. |
| − | + | After ZK6, the child of tablechildren can be any component. | |
= Example = | = Example = | ||
Revision as of 02:04, 16 November 2011
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. In ZK5 or before, the child component of Tablechildren only can be Panel. After ZK6, the child of tablechildren can be any component.
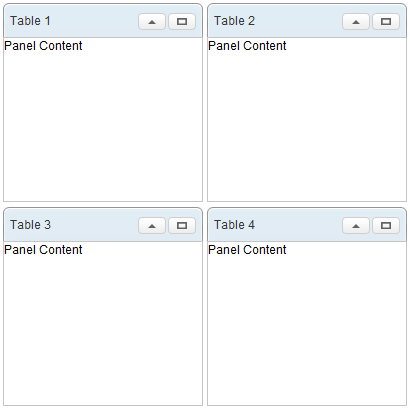
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Use Cases
Version History
| Version | Date | Content |
|---|---|---|