TableChildren"
From Documentation
| Line 13: | Line 13: | ||
The cell of Tablelayout. In ZK5 or before, the child component of Tablechildren only can be Panel. | The cell of Tablelayout. In ZK5 or before, the child component of Tablechildren only can be Panel. | ||
| − | [since 6.0.0] | + | *[since 6.0.0] |
The child of tablechildren can be any component. | The child of tablechildren can be any component. | ||
| Line 52: | Line 52: | ||
</source> | </source> | ||
| − | [since 6.0.0] | + | [since 6.0.0] |
The child of tablechildren can be any component. | The child of tablechildren can be any component. | ||
| Line 91: | Line 91: | ||
*[[ZK_Component_Reference/Containers/Panel | Panel]] | *[[ZK_Component_Reference/Containers/Panel | Panel]] | ||
| − | [since 6.0.0] | + | |
| + | [since 6.0.0] | ||
| + | |||
* Any | * Any | ||
Revision as of 02:51, 16 November 2011
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. In ZK5 or before, the child component of Tablechildren only can be Panel.
*[since 6.0.0]
The child of tablechildren can be any component.
Example
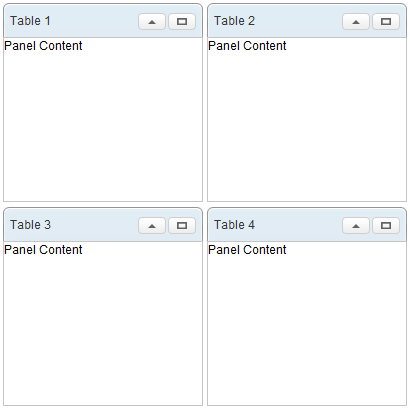
Example for ZK5 or before:
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
[since 6.0.0]
The child of tablechildren can be any component.
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
[since 6.0.0]
* Any
Use Cases
Version History
| Version | Date | Content |
|---|---|---|