Camera"
Charlesqiu (talk | contribs) (→record) |
Charlesqiu (talk | contribs) (→audio) |
||
| Line 30: | Line 30: | ||
= audio = | = audio = | ||
| + | You can decide whether to record sound while recording video by specify the value of audio, the valid value is boolean, the default value is true. | ||
<source language="xml"> | <source language="xml"> | ||
Revision as of 07:09, 23 April 2018
Camera
Employment/Purpose
A camera component is used to record the video and take the snapshot at the browser. Developers can control the action of the camera by the start, stop, pause, resume and snapshot methods.
Example
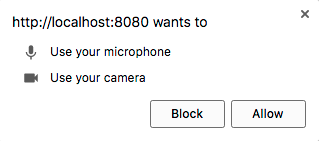
When using the camera, the first thing after the page loaded is to request user's camera and microphone as shown below, if user accept this request, user can start to record the video or taking the snapshot, if user reject this request, user will not be able to use the features of camera.

<camera />
record
setRecord(true) is same as invoking start().
setRecord(false) is same as invoking stop().
getRecord() can check whether the camera is recording.
Note: getRecord() will return true even the camera is pause, this method will return false only when the camera is stop, if you want to know when the camera is pause, please listen onStateChange event.
<camera id="camera" />
<button onClick="camera.setRecord(true)" />audio
You can decide whether to record sound while recording video by specify the value of audio, the valid value is boolean, the default value is true.
<camera audio="false" />