Camera"
Charlesqiu (talk | contribs) |
Charlesqiu (talk | contribs) |
||
| Line 85: | Line 85: | ||
| <center><tt>onVideoUpload</tt></center> | | <center><tt>onVideoUpload</tt></center> | ||
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> | ||
| + | Trigger after the video has been uploaded. | ||
| + | |- | ||
| + | | <center><tt>onSnapshotUpload</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> | ||
| + | Notifies after the snapshot has been uploaded. | ||
| + | |- | ||
| + | | <center><tt>onMaxsizeExceed</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | Notifies if the upload size is bigger than max size setting. | ||
| + | |- | ||
| + | | <center><tt>onLengthLimitExceed</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | Notifies if the recording seconds exceed length limit setting. | ||
| + | |- | ||
| + | | <center><tt>onStateChange</tt></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zkmax.zul.event.StateChangeEvent</javadoc> | ||
| + | Notifies when the camera invoking start(), stop(), pause() or resume(). | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
Revision as of 08:24, 23 April 2018
Camera
Employment/Purpose
A camera component is used to record the video and take the snapshot at the browser. Developers can control the action of the camera by the start, stop, pause, resume and snapshot methods.
Example
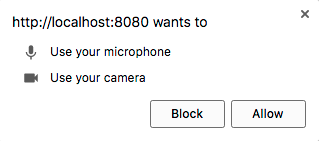
When using the camera, the first thing after the page loaded is to request user's camera and microphone as shown below, if user accept this request, user can start to record the video or taking the snapshot, if user reject this request, user will not be able to use the features of camera.

<camera />
record
setRecord(true) is same as invoking start().
setRecord(false) is same as invoking stop().
getRecord() can check whether the camera is recording.
Note: getRecord() will return true even the camera is pause, this method will return false only when the camera is stop, if you want to know when the camera is pause, please listen to onStateChange.
<camera id="camera" />
<button onClick="camera.setRecord(true)" />audio
You can decide whether to record sound while recording video by specify the value of audio, the valid value is boolean.
Default: true
<camera audio="false" />previewRecord
The camera component provides a preview screen to preview the record content.
When you turn on the preview screen, you can set the screen size by specifying width and height, the unit is 'px'.
If you want to take a snapshot, must turn on preview screen, or nothing will happen.
Default: true
<camera width="600px" previewRecord="true" />maxsize
You can set the max size of upload video and snapshot, unit is "KB", negative value means unlimited, e,g,. maxsize="-1"
When the size of upload video or snapshot is bigger than max size, nothing will be uploaded and it will cause an event, if you want to handle this situation, you can listen to onMaxsizeExceed and getting the upload size from event.getData().
Default: please refer to max-upload-size
<camera maxsize="1024" onMaxsizeExceed="event.getData()" />lengthLimit
You can set the maximum record length limit, unit is "seconds".
When the recording seconds exceed length limit, recording will stop immediately and cause an event, if you want to handle this situation, you can listen to onLengthLimitExceed.
Default: 60
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" />Events For Upload
Event For State Change
Supported Events
| Event: UploadEvent
Trigger after the video has been uploaded. | |
| Event: UploadEvent
Notifies after the snapshot has been uploaded. | |
| Event: Event
Notifies if the upload size is bigger than max size setting. | |
| Event: Event
Notifies if the recording seconds exceed length limit setting. | |
| Event: StateChangeEvent
Notifies when the camera invoking start(), stop(), pause() or resume(). |
- Inherited Supported Events: XulElement
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Audio now supports HTML 5 |