Camera"
m (→previewRecord) |
m (→maxsize) |
||
| Line 61: | Line 61: | ||
= maxsize = | = maxsize = | ||
| − | You can set the max size | + | You can set the max size for uploading recorded video and snapshot, the unit is "KB". Negative value means unlimited, e,g,. maxsize="-1" |
| − | When the size of | + | When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. If you want to handle this situation, you can listen to onMaxsizeExceed and get the upload size from event.getData(). |
Default: please refer to [https://www.zkoss.org/wiki/ZK_Configuration_Reference/zk.xml/The_system-config_Element/The_max-upload-size_Element max-upload-size] | Default: please refer to [https://www.zkoss.org/wiki/ZK_Configuration_Reference/zk.xml/The_system-config_Element/The_max-upload-size_Element max-upload-size] | ||
Revision as of 06:35, 27 April 2018
Camera
[ ZK EE ] [ since 8.5.2 ]
Employment/Purpose
A camera component is used to record videos and take snapshots at the browser. Developers can control the camera by start, stop, pause, resume and snapshot. Camera is based on Navigator.getUserMedia() and MediaRecorder, please check browser compatibility before using it.
Example
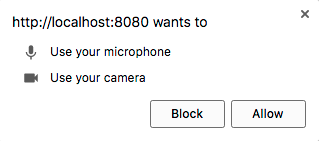
When using the camera, before recording or taking a snapshot, the first thing is to request user's camera and microphone as shown below. Only if user accepts this request, user can start to record the video or take the snapshot. If user rejects this request, user will not be able to use the features of camera.
Note that some browsers like Google Chrome will only accept webcam and microphone access from a trusted (https) source.
Camera also provides a method requestCamera() to request user's media devices before start recording or taking snapshots.
<camera id="camera" />
<button onClick="camera.requestCamera()" />
recording
setRecording(true) is the same as invoking start(), to start recording.
setRecording(false) is the same as invoking stop(), to stop recording.
isRecording() can check whether the camera is recording or not.
Note: isRecording() will return true even if the camera is paused. This method will return false only when the camera is stopped, if you want to know if the camera is paused or not, please listen to onStateChange.
<camera id="camera" />
<button onClick="camera.setRecording(true)" />audio
You can decide whether to record audio while recording the video by specifying the value of audio, the valid value is boolean.
Default: true
<camera audio="false" />previewRecord
The camera component provides a preview screen to preview the recorded content.
When you turn on the preview screen, you can set the screen size by specifying width and height in 'px'.
If you wish to take a snapshot, you must turn on the preview screen first, or nothing will happen.
Default: true
<camera width="600px" previewRecord="true" />maxsize
You can set the max size for uploading recorded video and snapshot, the unit is "KB". Negative value means unlimited, e,g,. maxsize="-1"
When the size of the recorded video or snapshot is bigger than the configured max size, nothing will be uploaded and it will trigger an event. If you want to handle this situation, you can listen to onMaxsizeExceed and get the upload size from event.getData().
Default: please refer to max-upload-size
<camera maxsize="1024" onMaxsizeExceed="event.getData()" />lengthLimit
You can set the maximum record length limit, unit is "seconds".
When the recording seconds exceed length limit, recording will stop immediately and cause an event, if you want to handle this situation, you can listen to onLengthLimitExceed.
Default: 60
<camera lengthLimit="120" onLengthLimitExceed="doSomething()" />UploadEvent
There are two types of UploadEvent for listening data upload, one is onVideoUpload and the other is onSnapshotUpload, both can get upload data by calling event.getMedia().
onVideoUpload will be notified after calling stop() or the recording seconds exceed the length limit setting.
onSnapshotUpload will be notified after calling snapshot().
The camera can easily integrate with Video and Image.
For example:
If you want to integrate with those components, you can write codes as shown below, after the video or snapshot uploaded, you can see the result immediately.
<camera onVideoUpload='video.setContent(event.getMedia())'
onSnapshotUpload='image.setContent(event.getMedia())' />
<video id="video" />
<image id="image" />StateChangeEvent
When calling start(), stop(), pause() or resume(), will trigger StateChangeEvent, you can check current state by calling event.getState(), Camera has four states, you can access them by using Camera.START, Camera.STOP, Camera.PAUSE and Camera.RESUME.
For example:
If you want to do something after start recording, you can write codes as shown below (MVVM style).
<camera onStateChange="@command('stateChange', event=event)" /> @Command
public void stateChange(@BindingParam("event") StateChangeEvent event) {
if (event.getState() == Camera.START) {
// do something...
}
}Supported Events
| Event: UploadEvent
Notifies after the video has been uploaded. | |
| Event: UploadEvent
Notifies after the snapshot has been uploaded. | |
| Event: Event
Notifies if the upload size is bigger than max size setting. | |
| Event: Event
Notifies if the recording seconds exceed length limit setting. | |
| Event: StateChangeEvent
Notifies when invoking start(), stop(), pause() or resume(). |
- Inherited Supported Events: XulElement
Supported Children
*NONE