Coachmark"
| Line 26: | Line 26: | ||
= Supported Browsers = | = Supported Browsers = | ||
| − | + | This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature. | |
=Open / Close the Coachmark= | =Open / Close the Coachmark= | ||
Revision as of 02:44, 29 November 2019
Coachmark
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
Coachmark is used to attract users' attention to the target component and display a dialog. Once a coachmark is opened, the background mask will be displayed and the target component will be highlighted.The content of coachmark should be as relevant as possible to the context. You can use more than one coachmarks to guide users to perform a series of operations in the desired order.
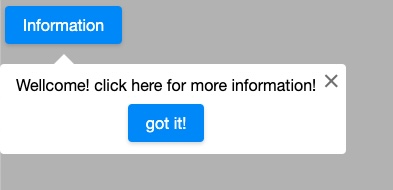
Example
<zk>
<button id="button" label="Information"></button>
<coachmark target="button" position="before_center">
<label>Wellcome! click here for more information!</label>
<button style="display: block;margin: 10px auto 0" label="got it!"></button>
</coachmark>
</zk>
Supported Browsers
This component uses CSS keyframes. Browsers that support CSS keyframes (IE10+, Edge, Chrome, Firefox, Safari) are compatible with this feature.
Open / Close the Coachmark
Both visible attribute and open/close methods allow you to open or close the Coachmark.
Properties
Target
The target that the Coachmark should try to position itself based on.
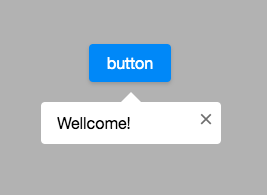
Example
<zk>
<button id="button" label="button"></button>
<coachmark target="button">
<label>Wellcome!</label>
</coachmark>
</zk>
Position
The position of this coachmark(default: after_center). Here are the available positions:
| start/before | center | end/after | |
|---|---|---|---|
| top | before_start | before_center | before_end |
| bottom | after_start | after_center | after_end |
| left | start_before | start_center | start_after |
| right | end_before | end_center | end_after |
Next
The next coachmark which will be opened while onTargetClick event or next() method is called.
Note: if you call next(Coachmark coachmark), the next coachmark already set will be ignored.
Methods
public void next() : Close this coachmark and Open the next which is set.
public void next(Coachmark coachmark) : Close this coachmark and Open the one you passed.(ignore the next coachmark already set)
Supported Events
| Event: OpenEvent
Denotes that the user has opened or closed a component. Note: unlike onClose, this event is only a notification. The client sends this event after opening or closing the component. | |
| Event: MouseEvent
Represents an event caused by a user's click on a highlighted target component. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | Nov, 2019 | ZK-4382: Provide a Coachmark component |