Frozen"
From Documentation
m ((via JWB)) |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A frozen component to represent | + | A frozen component to represent frozen "columns" in a Grid, like MS Excel. Specify the <code>start</code> attribute to define the horizontal scroll starting position. |
= Example = | = Example = | ||
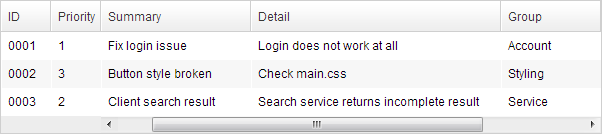
| − | [[Image: ZKComRef_Frozen_Example.png]] | + | [[Image: ZKComRef_Frozen_Example.png | center]] |
<source lang="xml"> | <source lang="xml"> | ||
<grid width="600px"> | <grid width="600px"> | ||
| − | <frozen columns="2" /> | + | <frozen columns="2" start="1"/> |
<columns> | <columns> | ||
<column width="50px">ID</column> | <column width="50px">ID</column> | ||
| Line 59: | Line 59: | ||
</grid> | </grid> | ||
</source> | </source> | ||
| + | |||
| + | = Scroll to Hide Columns = | ||
| + | By default, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one. | ||
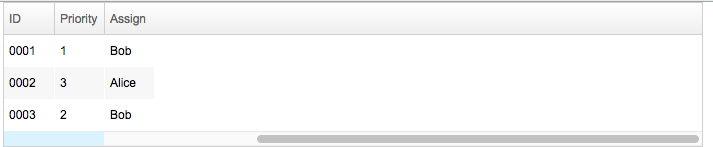
| + | [[File:hide-columns.png | center]] | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 77: | Line 81: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 88: | Line 92: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 14:09, 12 January 2022
Frozen
- Demonstration: Spreadsheet Functionalities
- Java API: Frozen
- JavaScript API: Frozen
- Style Guide: Frozen
Employment/Purpose
A frozen component to represent frozen "columns" in a Grid, like MS Excel. Specify the start attribute to define the horizontal scroll starting position.
Example
<grid width="600px">
<frozen columns="2" start="1"/>
<columns>
<column width="50px">ID</column>
<column width="50px">Priority</column>
<column width="50px">Status</column>
<column width="150px">Summary</column>
<column width="250px">Detail</column>
<column width="100px">Group</column>
<column width="50px">Assign</column>
</columns>
<rows>
<row>
<cell>0001</cell>
<cell>1</cell>
<cell>closed</cell>
<cell>Fix login issue</cell>
<cell>Login does not work at all</cell>
<cell>Account</cell>
<cell>Bob</cell>
</row>
<row>
<cell>0002</cell>
<cell>3</cell>
<cell>open</cell>
<cell>Button style broken</cell>
<cell>Check main.css</cell>
<cell>Styling</cell>
<cell>Alice</cell>
</row>
<row>
<cell>0003</cell>
<cell>2</cell>
<cell>open</cell>
<cell>Client search result</cell>
<cell>Search service returns incomplete result</cell>
<cell>Service</cell>
<cell>Bob</cell>
</row>
</rows>
</grid>
Scroll to Hide Columns
By default, Grid will render extra space (larger width) after the last column. So that you can drag to hide all columns except the last one.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|