Stepbar"
(refine Stepbar) |
m (Supported browsers) |
||
| Line 25: | Line 25: | ||
</zk> | </zk> | ||
</source> | </source> | ||
| + | |||
| + | = Supported Browsers = | ||
| + | It supports browsers that supporting the CSS flexbox model, like IE 11, Edge, Firefox, Opera, Chrome and Safari. | ||
| + | |||
| + | Though IE10 supports flexbox, the feature is partial supported and incomplete so we treat it as unsupported. | ||
= Properties = | = Properties = | ||
Revision as of 08:21, 18 November 2019
Stepbar
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
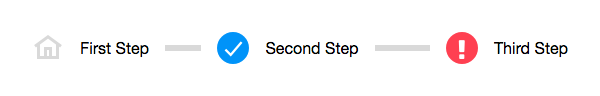
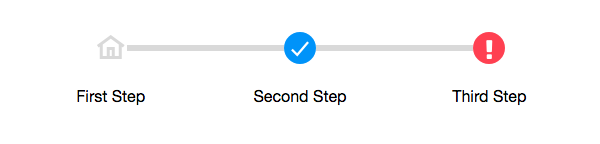
Stepbar is a component of user navigation. It shows several steps that represent sequential navigation.
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Supported Browsers
It supports browsers that supporting the CSS flexbox model, like IE 11, Edge, Firefox, Opera, Chrome and Safari.
Though IE10 supports flexbox, the feature is partial supported and incomplete so we treat it as unsupported.
Properties
ActiveIndex
The index of the active step. (Default: 0)
ActiveStep
The active step object. (Default: first step)
Linear
Set whether the steps in this stepbar are displayed by order.
Non-linear means users can toggle the active steps easily by clicking the step. In linear, they can't.
Model
The step model associated with this stepbar.
An existing ListModelList can be wrapped into a DefaultStepModel for Stepbar to use.
StepRenderer
The renderer used to render each step.
Implement yourown StepRenderer to handle how data renders to a Step object.
WrappedLabels
Set whether the labels in children steps are wrapped. (Default: false)
Supported Events
| Event: Event
Represents an event caused by a user's selection changed at the client. |
- Inherited Supported Events: XulElement
Supported Children
* Step
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |