Step"
From Documentation
(Created page with "{{ZKComponentReferencePageHeader}} = Step = *Demonstration: *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Step.html Step] *JavaScript API: [http://ww...") |
(refine Step) |
||
| Line 4: | Line 4: | ||
*Demonstration: | *Demonstration: | ||
| − | *Java API: | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Step</javadoc> |
| − | *JavaScript API: | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.wgt.Step</javadoc> |
| − | + | {{ZK EE}} | |
| + | [ since 9.0.0 ] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar. | |
= Example = | = Example = | ||
| − | <source lang="xml" > | + | [[File:Stepbar-example.png]] |
| − | <zk | + | |
| − | + | <source lang="xml"> | |
| + | <zk> | ||
| + | <stepbar linear="false" activeIndex="2" width="600px"> | ||
<step title="First Step" iconSclass="z-icon-home"/> | <step title="First Step" iconSclass="z-icon-home"/> | ||
<step title="Second Step" complete="true" /> | <step title="Second Step" complete="true" /> | ||
| Line 24: | Line 27: | ||
= Properties = | = Properties = | ||
| + | |||
| + | == Complete == | ||
| + | Whether this step is complete. | ||
| + | (Default: false) | ||
| + | |||
| + | The default visual style: | ||
| + | [[File:Step-complete-default.png]] | ||
| + | |||
| + | == Error == | ||
| + | Whether this step is in error. | ||
| + | (Default: false) | ||
| + | |||
| + | The default visual style: | ||
| + | [[File:Step-error-default.png]] | ||
| + | |||
| + | The priority of <code>error</code> is higher than <code>complete</code>. If both properties are set, the result will be an error state in visual. | ||
== IconSclass == | == IconSclass == | ||
Set the icon sclass to change the icon of step. | Set the icon sclass to change the icon of step. | ||
| − | == | + | By applying this property, the icon of complete and error visual style will be changed accordingly. |
| − | + | ||
| − | + | [[File:Step-iconsclass.png]] | |
| + | <source lang="xml"> | ||
| + | <step title="Default Error" error="true"/> | ||
| + | <step title="Custom Error" error="true" iconSclass="z-icon-bug"/> | ||
| + | </source> | ||
== Title == | == Title == | ||
| Line 37: | Line 60: | ||
= Supported Events = | = Supported Events = | ||
| + | {| border="1" | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | none | ||
| + | | | ||
| + | none | ||
| − | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/ | + | |} |
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
= Supported Children = | = Supported Children = | ||
| Line 62: | Line 93: | ||
| 9.0.0 | | 9.0.0 | ||
| November, 2019 | | November, 2019 | ||
| − | | [ | + | | [https://tracker.zkoss.org/browse/ZK-4375 ZK-4375]: Provide a stepbar component |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Revision as of 07:50, 18 November 2019
Step
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar.
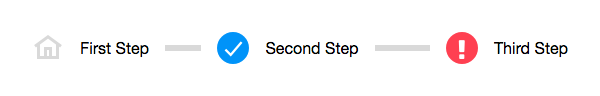
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Properties
Complete
Whether this step is complete. (Default: false)
Error
Whether this step is in error. (Default: false)
The priority of error is higher than complete. If both properties are set, the result will be an error state in visual.
IconSclass
Set the icon sclass to change the icon of step.
By applying this property, the icon of complete and error visual style will be changed accordingly.
<step title="Default Error" error="true"/>
<step title="Custom Error" error="true" iconSclass="z-icon-bug"/>
Title
Set the title of the step. (Default: empty)
Supported Events
| none |
none |
- Inherited Supported Events: XulElement
Supported Children
* None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |