Paging"
From Documentation
| Line 7: | Line 7: | ||
= SwipeEvent Support = | = SwipeEvent Support = | ||
| − | Within Tree, Grid, and Listbox, Paging can support to navigate previous page or next page by user swipe on the edge of content. | + | Within Tree, Grid, and Listbox, Paging can support to navigate previous page or next page by user swipe on the edge of content with client attribute. |
| + | <source lang="xml"> | ||
| + | <listbox mold="paging" pageSize="5" xmlns:ca="client/attribute" ca:data-swipeable="true"></listbox> | ||
| + | </source> | ||
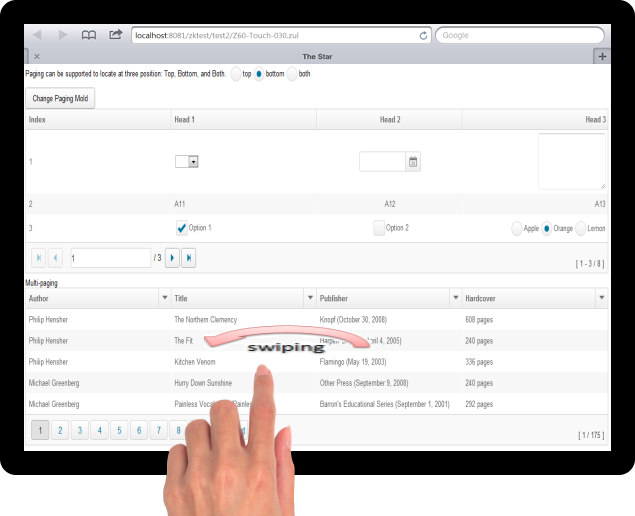
[[File:Paging_Tablet_Example.png]] | [[File:Paging_Tablet_Example.png]] | ||
Revision as of 09:48, 12 September 2012
Paging
- Component Reference: Paging
- Available in ZK EE only
SwipeEvent Support
Within Tree, Grid, and Listbox, Paging can support to navigate previous page or next page by user swipe on the edge of content with client attribute.
<listbox mold="paging" pageSize="5" xmlns:ca="client/attribute" ca:data-swipeable="true"></listbox>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Grid/List/Tree support changing page by swipe event on tablet device |