Calendar
From Documentation
Revision as of 08:09, 14 July 2010 by Maya001122 (talk | contribs) (Created page with '{{ZKDevelopersGuidePageHeader}} __TOC__ The calendar has a 'flat' display and allows a user to select a day. <source lang="xml" > <hbox> <calendar id="cal" onChange="in.va…')
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
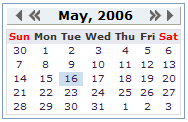
The calendar has a 'flat' display and allows a user to select a day.
<hbox>
<calendar id="cal" onChange="in.value = cal.value"/>
<datebox id="in" onChange="cal.value = in.value"/>
</hbox>
The value Property and the onChange Event
Like input controls, the calendar supports the value attribute allowing developers to get and set the selected day. In addition, developers are able to listen to the onChange event to process it immediatel.
The compact Property
A calendar supports two different layouts and can be controlled by using the compact attribute.
<calendar compact="true"/>
The default value depends on the current Locale.