Toolbar and Menus
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Menu bars
Components: menubar, menupopup, menu, menuitem and menuseparator.
A menu bar contains a collection of menu items and sub menus with the sub menus containing a collection of menu items and other sub menus.
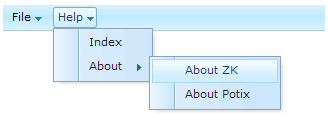
An example of menu bars is demonstrated below.
<zk>
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New"/>
<menuitem label="Open"/>
<menuseparator/>
<menuitem label="Exit"/>
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index"/>
<menu label="About">
<menupopup>
<menuitem label="About ZK"/>
<menuitem label="About Potix"/>
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
</zk>
- menubar: The topmost container for a collection of menu items (menuitem) and menus (menu).
- menu: The container of a popup menu. It also defines the label to be displayed on its’ parent. When user clicks on the label, the popup menu appears.
- menupopup: A container for a collection of menu items (menuitem) and menus (menu). It is a child of menu and appears when the label of menu is clicked.
- menuitem: A command present on a menu. This can be placed in a menu bar, or a popup menu.
- menuseparator: A separator bar on a menu which tends to be placed in a popup menu.
Execute a Menu Command
A menu command is associated with a menu item. There are two ways to associate a command to it: the onClick event and the href property. If a event listener is added for a menu item for the onClick event, the listener is invoked when the item is clicked.
<menuitem onClick="draft.save()"/>
You are also able to specify the href attribute to create hyperlink to the specified URL. When a user clicks the menu item then they will be taken to the URL using the browser.
<zk>
<menubar>
<menu label="Links">
<menupopup>
<menuitem label="link1" href="/edit"/>
<menuitem label="link2" href="http://zk1.sourceforge.net"/>
</menupopup>
</menu>
</menubar>
</zk>
If the event listener and href are specified they will both be executed. However, when the event listener is executed in the server, the browser may have already navigated to the URL. Thus, all responses generated by the event listener will be ignored.
Use Menu Items as Check Boxes
A menu item can be used as a check box. The checked attribute denotes whether this menu item is checked. If checked is true, a checkbox appears in front of the menu item.
In addition to specifying the checked attribute, you can also set the autocheck attribute to true. After setting the appropriate attributes, when the user clicks a menu item the checked attribute will be toggled automatically.
<zk>
<menubar>
<menu label="Autocheck">
<menupopup>
<menuitem label="click me" autocheck="true"/>
</menupopup>
</menu>
</menubar>
</zk>
The autodrop Property
By default, the popup menu is opened when user clicks on it. You are able to change the behavior so the popup menu will appear when the user’s mouse moves over it. This is done by setting the autodrop attribute to true.
<menubar autodrop="true">
...
</menubar>
The autodrop=true make the popup menu appear on mouse over, and it disappears if you click elsewhere. However, if you want to close the popup menu when the mouse moves out, you can code something like this:
<zk xmlns:w="http://www.zkoss.org/2005/zk/client">
<menubar width="300px" autodrop="true">
<menu label="Project"
image="/img/Centigrade-Widget-Icons/Briefcase-16x16.png">
<menupopup>
<attribute w:name="doMouseOut_"><![CDATA[
function(evt){
this.$doMouseOut_(evt);
this.close();
}
]]></attribute>
<menuitem
image="/img/Centigrade-Widget-Icons/BriefcaseSpark-16x16.png"
label="New" onClick="alert(self.label)" />
</menupopup>
</menu>
</menubar>
</zk>
The onOpen Event
Just before a menupopup appears or disappears an onOpen event is sent to the menupopup for notification. For sophisticated applications, you can defer the creation of the content of the menupopup or manipulate the content dynamically when the onOpen event is received. Please refer to the Load on Demand section in the ZK User Interface Markup Language chapter for details.
More Menu Features
Just like the box component, you can control the orientation of a menu by using the orient attribute. By default, the orientation is horizontal.
Like other components, you can change the menu dynamically including properties and creating additional sub menus. Please refer to menu.zul under the test directory in the zkdemo.
Context Menus
Components: popup and menupopup.
You can assign the ID of a popup or menupopup component to the context attribute of any XUL component. This enables the popup or menupopup component to open when a user right-clicks on a XUL component.
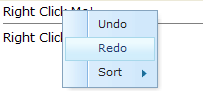
As depicted below, a context menu is enabled by assigning the popup/menupopup ID to the context property of a XUL component. Of course, the same ID can be assigned to multiple components.
<zk>
<menupopup id="editPopup">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
<label value="Right Click Me!" context="editPopup"/>
<separator bar="true"/>
<label value="Right Click Me!" onRightClick="alert(self.value)"/>
</zk>
Notice that the menupopup is not visible until a user right-clicks on a component that is associated with its’ ID.
Tip: If you want to disable browser's default context menu, you can set the context attribute of a component to a non-existent ID.
The popup component is generic popup and you are able to place any kind of components inside of popup. For example,
<zk>
<label value="Right Click Me!" context="any"/>
</zk>
<zk>
<label value="Right Click Me!" context="any"/>
<popup id="any" width="300px">
<vbox>
It can be anything.
<toolbarbutton label="ZK" href="http://zk1.sourceforge.net"/>
</vbox>
</popup>
</zk>
Customizable Tooltip and Popup Menus
In addition to opening a popup when a user right-clicks a component, ZK can display a popup under other circumstances.
| context | When a user right clicks on a component which has an assigned context attribute, the relative popup or menupopup component will be displayed. |
| tooltip | When a user moves the mouse pointer over a component which has an assigned context attribute, the relative popup or menupopup component will be displayed. |
| popup | When user clicks on a component which has an assigned popup attribute, the relative popup or menupopup component will be displayed. |
For example,
<window title="Context Menu and Right Click" border="normal" width="360px">
<label value="Move Mouse Over Me!" tooltip="editPopup"/>
<separator bar="true"/>
<label value="Tooptip for Another Popup" tooltip="any"/>
<separator bar="true"/>
<label value="Click Me!" popup="editPopup"/>
<menupopup id="editPopup">
<menuitem label="Undo"/>
<menuitem label="Redo"/>
<menu label="Sort">
<menupopup>
<menuitem label="Sort by Name" autocheck="true"/>
<menuitem label="Sort by Date" autocheck="true"/>
</menupopup>
</menu>
</menupopup>
<popup id="any" width="300px">
<vbox>
ZK simply rich.
<toolbarbutton label="ZK your killer Web application now!" href="[http://zk1.sourceforge.net/ http://zk1.sourceforge.net]"/>
</vbox>
</popup>
</window>
Please note you can specify any identifier in the popup, tooltip and context attributes as long as they are within the same page. In other words, it is not confined by the ID space.
The onOpen Event
Just before a context menu, a tooltip or a popup appears or disappears an onOpen event is sent to the context, tooltip or popup menu for notification. The event is an instance of the org.zkoss.zk.ui.event.OpenEvent class. You can retrieve the component that caused the context menu, tooltip or popup to appear by calling the getReference method.
To improve the performance, you can defer the creation of the content until it becomes visible – i.e., until the onOpen event is received. The simplest way to defer the creation of the content is to use the fulfill attribute as shown below.
<popup id="any" width="300px" fulfill="onOpen">
<button label="Hi"/><!-- whatever content -->
</popup>
Then, the content (the Hi button) won't be created when the page is loaded. Rather, the content is created when the onOpen event is received at the first time.
If you prefer to dynamically manipulate the content using Java, you can listen to the onOpen event as depicted below.
<zk>
<popup id="any" width="300px">
<attribute name="onOpen">
if (event.isOpen()) {
if (self.getChildren().isEmpty()) {
new Button("Hi").setParent(self);
}
if (event.getReference() instanceof Textbox) {
//you can do component-dependent manipulation here
}
}
</attribute>
</popup>
<label value="hello" context="any" />
</zk>
See Also
From ZK Forum:
Popup window with ListCell does know show itself... ???