Timeline
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Timeline is a DHTML-based AJAX widget for visualizing time-based events. It is like Google Maps for time-based information. For more details please visit http://simile.mit.edu/timeline/.
Installation
To use this timeline component, you have to first copy the timelinez.jar under zkforge folder to $TOMCAT_HOME/$Your_Project/WEB-INF/lib.
A simple example
Timeline is a nested component, and its child component is bandinfo, multiple children components are allowed. In the following example, there are two bandinfo, one's interval is month, and the other's is year,
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" intervalUnit="month" intervalPixels="100">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200">
</bandinfo>
</timeline>
</window>

You can drag the band horizontally. If you right-click in timeline then the timeline will scroll automatically.
Load events from XML
Timeline provides a convenient way to import event data into it using XML. Simply follow the format as follows,
<data>
<event
start="May 28 2006 09:00:00 GMT"
end="Jun 15 2006 09:00:00 GMT"
isDuration="true"
title="Writing Timeline documentation"
image="http://simile.mit.edu/images/csail-logo.gif"
>
A few days to write some documentation for <a href="http://simile.mit.edu/timeline/">Timeline</a>.
</event>
<event
start="Jun 16 2006 00:00:00 GMT"
end="Jun 26 2006 00:00:00 GMT"
title="Friend's wedding"
>
I'm not sure precisely when my friend's wedding is.
</event>
<event
start="Aug 02 2006 00:00:00 GMT"
title="Trip to Beijing"
link="http://travel.yahoo.com/"
>
Woohoo!
</event>
</data>
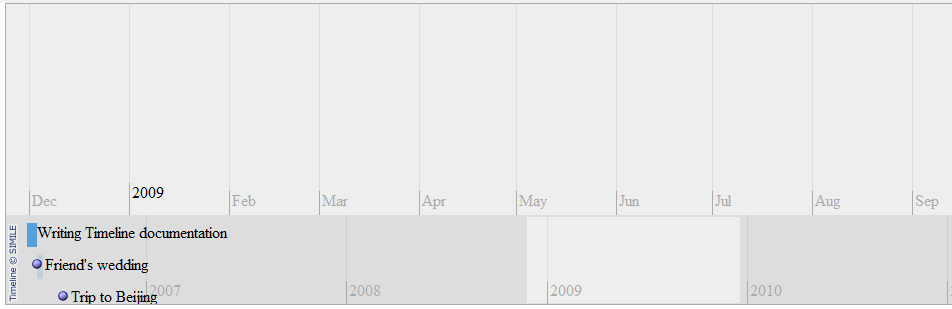
And then, specify the location of the xml file using eventSourceUrl property of bandinfo.
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="example1.xml">
</bandinfo>
<bandinfo width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="example1.xml">
</bandinfo>
</timeline>
</window>

You shall see three events on both bandinfo.
Add and Remove Event
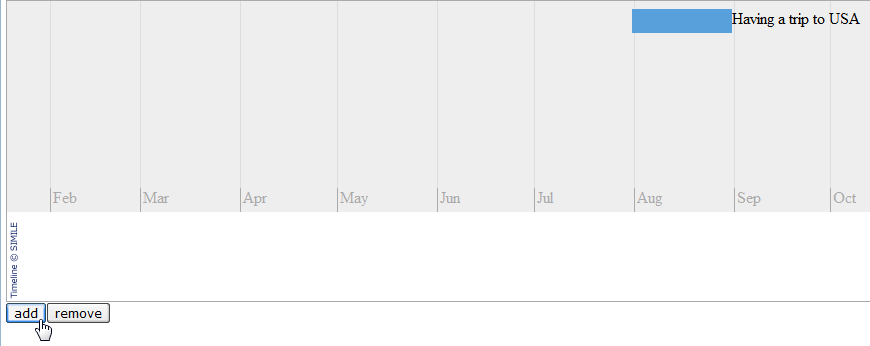
You can add/remove event into timeline using OccurEvent class. OccurEvent is a java class which contains many properties to show in Timeline. For example, start, end, text, and a read-only id property etc. And you can invoke addOccurEvent(OccurEvent event) or removeOccurEvent(OccurEvent event) to bandinfo component as follows,
<window id="win">
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month" intervalPixels="100">
</bandinfo>
</timeline>
<button label="add">
<attribute name="onClick">
import org.zkforge.timeline.*;
import org.zkforge.timeline.data.*;
import java.util.Date;
import java.util.TimeZone;
OccurEvent event =new OccurEvent();
event.setText("Having a trip to USA");
event.setStart(new Date(Date.parse("Aug 01 2006 00:00:00 GMT-0500")));
event.setEnd(new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500")));
b1.addOccurEvent(event);
b1.scrollToCenter(event.getStart());
</attribute>
</button>
<button label="remove">
<attribute name="onClick">
b1.removeOccurEvent(event);
</attribute>
</button>
</window>
Use ListModel
timeline component also supports ListModel, so you can specify the model property to the bandinfo as follows,
<window id="win">
<zscript>
import org.zkforge.timeline.*;
import org.zkforge.timeline.data.*;
import java.util.Date;
import java.util.TimeZone;
Date current=new Date(Date.parse("Jun 28 2006 00:00:00 GMT-0500"));
ArrayList events = new ArrayList();
OccurEvent evt1 = new OccurEvent();
evt1.setText("Having a trip to USA");
evt1.setStart(new Date(Date.parse("Aug 01 2006 00:00:00 GMT-0500")));
evt1.setEnd(new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500")));
events.add(evt1);
OccurEvent evt2 = new OccurEvent();
evt2.setText("Having a trip to Europe");
evt2.setStart(new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500")));
evt2.setEnd(new Date(Date.parse("Oct 01 2006 00:00:00 GMT-0500")));
events.add(evt2);
ListModel model = new SimpleListModel(events);
</zscript>
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month" intervalPixels="100" date="${current}" model="${model}">
</bandinfo>
</timeline>
</window>
The model variable whose type is a SimpleModelList ,ListModelList (or etc) that implements ListModel interface.

Multiple views
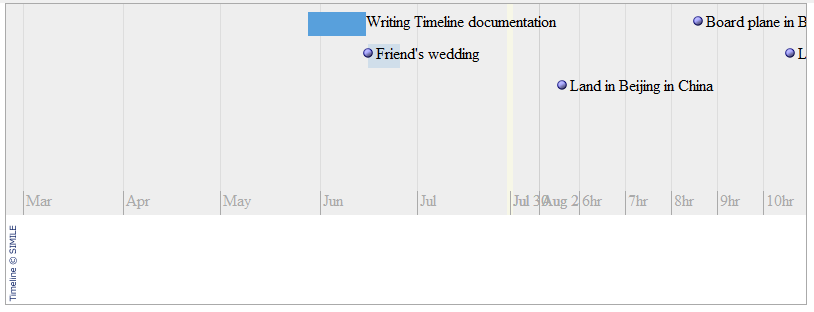
If you need multiple views (daily, weekly, monthly) in a timeline, you can use hotzone component to show multiple views. In the following example, we have seven events, and four of them are happened on the same day. Thus, we need both monthly and daily view to tell them from each other.
<data>
<event
start="May 28 2006 09:00:00 GMT"
end="Jun 15 2006 09:00:00 GMT"
isDuration="true"
title="Writing Timeline documentation"
image="http://simile.mit.edu/images/csail-logo.gif"
>
A few days to write some documentation for <a href="http://simile.mit.edu/timeline/">Timeline</a>.
</event>
<event
start="Jun 16 2006 00:00:00 GMT"
end="Jun 26 2006 00:00:00 GMT"
title="Friend's wedding"
>
I'm not sure precisely when my friend's wedding is.
</event>
<event
start="Aug 02 2006 08:35:00 GMT-0500"
title="Board plane in Boston"
>
</event>
<event
start="Aug 02 2006 10:35:00 GMT-0500"
title="Land in Newwark, New York"
>
</event>
<event
start="Aug 02 2006 11:55:00 GMT-0500"
title="Board plane in Newwark, New York"
>
</event>
<event
start="Aug 02 2006 03:30:00 GMT-0500"
title="Land in Beijing in China"
>
</event>
<event
start="Aug 03 2006 07:00:00 GMT-0500"
title="Dinner with old colleagues"
>
</event>
</data>
The default view of timeline is monthly. To provide an additional daily view, we need to narrow down from monthly to daily. Thus, we need three hotzone components, including weekly, daily, and then hourly. Simply embed hotzone into bandinfo component which required three properties, start, end, and unit as follows,
<window id="win">
<zscript>
<![CDATA[
import java.util.Date;
import java.util.TimeZone;
TimeZone zone=TimeZone.getTimeZone("GMT-05");
Date current=new Date(Date.parse("Jun 28 2006 00:00:00 GMT-0500"));
//for hotzone of band #1
Date d1=new Date(Date.parse("Aug 01 2006 00:00:00 GMT-0500"));
Date d2=new Date(Date.parse("Sep 01 2006 00:00:00 GMT-0500"));
Date d3=new Date(Date.parse("Aug 02 2006 00:00:00 GMT-0500"));
Date d4=new Date(Date.parse("Aug 03 2006 00:00:00 GMT-0500"));
Date d5=new Date(Date.parse("Aug 02 2006 06:00:00 GMT-0500"));
Date d6=new Date(Date.parse("Aug 02 2006 12:00:00 GMT-0500"));
]]>
</zscript>
<timeline height="300px" width="100%">
<bandinfo width="70%" id="b1" intervalUnit="month"
intervalPixels="100" eventSourceUrl="example2.xml"
timeZone="${zone}" date="${current}">
<hotzone start="${d1}" end="${d2}" unit="week" />
<hotzone start="${d3}" end="${d4}" unit="day" />
<hotzone start="${d5}" end="${d6}" unit="hour" />
</bandinfo>
<bandinfo timeZone="${zone}" date="${current}"
width="30%" intervalUnit="year" intervalPixels="200"
syncWith="b1" eventSourceUrl="example2.xml" >
</bandinfo>
</timeline>
</window>