Timeplot
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Timeplot is a DHTML-based AJAXy widget for plotting time series and overlay time-based events over them. You can populate Timeplot with data by pointing it to an space or comma separated file. Timeplot also supports Timeline's XML format, meaning that you can reuse the same data file of your Timeline and overlay them over a time series plot.
Installation
To use this timeplot component, you have to copy the timeplotz.jar under zkforge folder to $TOMCAT_HOME/$Your_Project/WEB-INF/lib.
A simple example
Create a timeplot component in your ZUL code,e.g.
<timeplot width="1000px" height="300px">
</timeplot>
Adding a plot to timeplot
Define a plotinfo component within timeplot
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1"/>
</timeplot>
Loading a series of plot data from files
You can import a series of plot data from files as follows, eg. immigration.txt
#
# Persons Obtaining Legal Permanent Resident Status in the United States of America
# Source: US Department of Homeland Security
# URL: http://www.dhs.gov/ximgtn/statistics/publications/LPR06.shtm
#
1820 8385
1821 9127
1822 6911
1823 6354
1824 7912
1825 10199
1826 10837
1827 18875
1828 27382
1829 22520
1830 23322
1831 22633
1832 60482
1833 58640
1834 65365
1835 45374
1836 76242
1837 79340
1838 38914
1839 68069
1840 84066
1841 80289
1842 104565
1843 52496
1844 78615
1845 114371
1846 154416
1847 234968
1848 226527
1849 297024
1850 369980
1851 379466
1852 371603
1853 368645
1854 427833
1855 200877
1856 200436
1857 251306
1858 123126
1859 121282
1860 153640
1861 91918
1862 91985
1863 176282
1864 193418
1865 248120
1866 318568
1867 315722
1868 138840
1869 352768
1870 387203
1871 321350
1872 404806
1873 459803
1874 313339
1875 227498
1876 169986
1877 141857
1878 138469
1879 177826
1880 457257
1881 669431
1882 788992
1883 603322
1884 518592
1885 395346
1886 334203
1887 490109
1888 546889
1889 444427
1890 455302
1891 560319
1892 579663
1893 439730
1894 285631
1895 258536
1896 343267
1897 230832
1898 229299
1899 311715
1900 448572
Simply new a PlotDataSource object for plotinfo component and set dataSourceUri and separator attribute of the PlotDataSource object.
<zk>
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
]]>
</zscript>
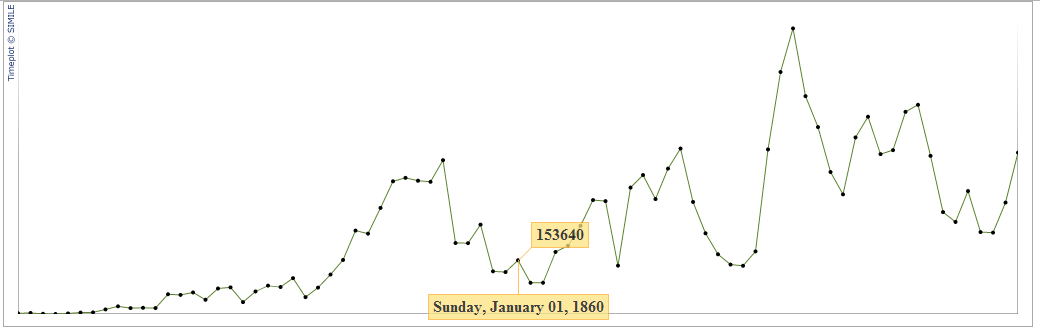
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000" showValues="true" lineColor="#5C832F"/>
</timeplot>
</zk>
Adding plot scale
It helps reader to understand the plot scale by introducing a grid into timeplot using ValueGeometry object.
<zk>
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkforge.timeline.data.OccurEvent;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
ValueGeometry vg=new DefaultValueGeometry();
vg.setGridColor("#000000");
]]>
</zscript>
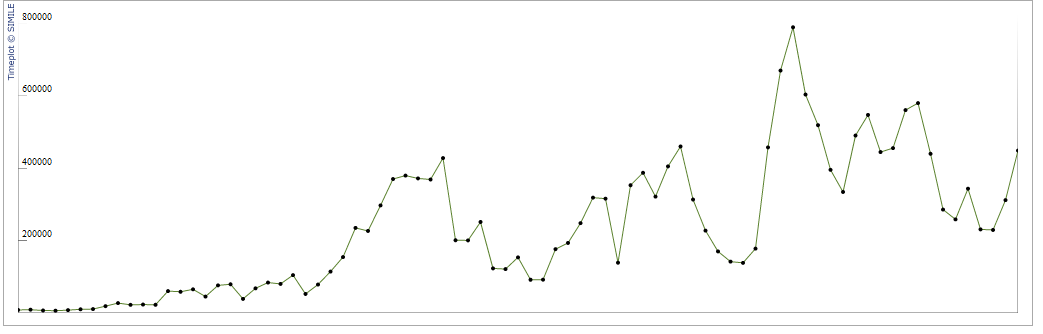
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dotColor="#000000"
showValues="true" lineColor="#5C832F" valueGeometry="${vg}"/>
</timeplot>
</zk>
Using ListModel
It's convenient to use ListModel to add/remove data from ListModel, and plot will be updated accordingly.
<zk>
<zscript>
<![CDATA[
import org.zkforge.timeplot.geometry.*;
import org.zkforge.timeplot.data.*;
import org.zkforge.timeplot.operator.*;
import org.zkoss.zul.*;
PlotDataSource pds=new PlotDataSource();
ListModelList lml=new ListModelList();
PlotDataSource pds=new PlotDataSource();
pds.setDataSourceUri("immigration.txt");
pds.setSeparator(" ");
]]>
</zscript>
<timeplot width="1000px" height="300px">
<plotinfo id="plot 1" plotDataSource="${pds}" dataModel="${lml}" dotColor="#000000" showValues="true" lineColor="#5C832F"/>
</timeplot>
</zk>
If you wan to add a data, you simply add/remove data from ListModel,
PlotData pd=new PlotData();
pd.setTime(new Date(Date.parse("1901")));
pd.setValue(10000);
lml.add(pd);