Event Queues"
| Line 132: | Line 132: | ||
Then, you can chat among two or more different computers. | Then, you can chat among two or more different computers. | ||
| − | == Example: interactive between | + | == Example: interactive between multiple ZUL pages == |
| + | Typically, we will split page layout with several ZUL pages, to communicate between these pages can also be done by apply EventQueues. | ||
| + | |||
Here is another example for using EventQueue to interactive between two composer. | Here is another example for using EventQueue to interactive between two composer. | ||
| Line 182: | Line 184: | ||
} | } | ||
</source> | </source> | ||
| − | Then, you can change data in ZUL page 2 by click button in ZUL page 1. | + | Then, you can change data in ZUL page 2 by click button in ZUL page 1. If there are any other ZUL pages that have subscribed to the same name of EventQueues, the content in the ZUL pages will also be changed. |
= Asynchronous Event Listener = | = Asynchronous Event Listener = | ||
Revision as of 06:42, 2 February 2012
Overview
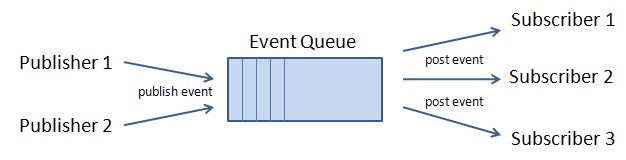
An event queue is an event-based publish-subscriber solution for application information delivery and messaging. It provides asynchronous communications for different modules/roles in a loosely-coupled and autonomous fashion.
By publishing, a module (publisher) sends out messages without explicitly specifying or having knowledge of intended recipients. By subscribing, a receiving module (subscriber) receives messages that the subscriber has registered an interest in it, without explicitly specifying or knowing the publisher.

The purpose of event queues are two folds:
- Simplify the many-to-many communication.
- Make the application independent of the underlining communication mechanism. The application remains the same, while the event queue can be implemented with the use of Ajax, server push and even message queue.
Identification of an Event Queue
An event queue is identified by a name and a scope. The scope represents the visibility of an event queue. For example, while a desktop-scoped event queue is visible in the same desktop, the application-scoped event queue is only visible in the whole application.
Locate an Event Queue
You could locate an event queue by invoking one of the lookup method of EventQueues. For example,
EventQueues.lookup("myQueue"); //assumes the desktop scope
EventQueues.lookup("anotherQueue", EventQueues.SESSION);
EventQueues.lookup("anotherQueue", session);
Notice that if you want to locate an event queue in a working thread (rather than an event listener), you have to use EventQueues.lookup(String, Session) or EventQueues.lookup(String, Application), depending on your requirement.
The Scope of an Event Queue
There are currently four different scopes: desktop, group, session and application. In addition, you add your own scope, such as that you can include a message queue to communicate among several servers.
| Name | API | Description |
|---|---|---|
| desktop | EventQueues.lookup(String, String) |
The event queue is visible only in the same desktop. |
| group | EventQueues.lookup(String, String) |
[since 5.0.4][ZK EE] The event queue is visible only in a group of desktops that belongs to the same browser. It is formed if iframe or frameset is used. Some portal container might cause a group of desktops to be formed too. Unlike the session and application scope, the group scope doesn't require the server push, so the communication is more efficient. |
| session | EventQueues.lookup(String, String) EventQueues.lookup(String, String, boolean) |
The event queue is visible only in the same session. The server push will be enabled automatically if it subscribes a session-scoped event queue.
Notice that the server push is disabled automatically if the current desktop doesn't subscribe to any session- or application-scoped event queue. Also notice that the locating and creating of an event queue and publishing an event won't start the server push. ZK 5.0.5 and Prior: When a server push is enabled, a working thread is instantiated and started. It means this feature cannot be used in the environment that doesn't allow working threads, such Google App Engine. No such limitation is likely to occur in ZK 5.0.6 or later. |
| application | EventQueues.lookup(String, String) EventQueues.lookup(String, String, boolean) |
The event queue is visible only in the whole application. The server push will be enabled automatically.
Notice that the server push is disabled automatically if the current desktop doesn't subscribe to any session- or application-scoped event queue. Also notice that the locating and creating of an event queue and publishing an event won't start the server push. ZK 5.0.5 and Prior: When a server push is enabled, a working thread is instantiated and started. It means this feature cannot be used in the environment that doesn't allow working threads, such Google App Engine. No such limitation is likely to occur in ZK 5.0.6 or later. |
Publish and Subscribe
Publish an Event
To publish, just invoke one of the publish methods of EventQueue (returned by lookup). For example,
EventQueues.lookup("my super queue", EventQueues.APPLICATION, true)
.publish(new Event("onSomethingHapping", null, new SomeAdditionInfo()));
The message used to communicate among publishers and subscribes are the event instances, so you can use any event you prefer.
Subscribe to an Event Queue
The event being published will be sent to each subscriber by calling the event listener the subscriber to subscribe. To subscribe, just invoke one of the subscribe methods of EventQueue (returned by lookup). For example,
EventQueues.lookup("my super queue", EventQueues.APPLICATION, true).subscribe(
new EventListener() {
public void onEvent(Event evt) {
//handle the event just like any other event listener
}
});
The event listener is invoked just like a normal event. You can manipulate the component or do whatever as you want.
Example: Chat
Here is an example: chat.
<window title="Chat" border="normal">
<zscript><![CDATA[
import org.zkoss.zk.ui.event.*;
EventQueue que = EventQueues.lookup("chat", EventQueues.APPLICATION, true);
que.subscribe(new EventListener() {
public void onEvent(Event evt) {
new Label(evt.getData()).setParent(inf);
}
});
void post(Textbox tb) {
String text = tb.value;
if (text.length() > 0) {
tb.value = "";
que.publish(new Event("onChat", null, text));
}
}
]]></zscript>
Say <textbox onOK="post(self)" onChange="post(self)"/>
<separator bar="true"/>
<vbox id="inf"/>
</window>
Then, you can chat among two or more different computers.
Example: interactive between multiple ZUL pages
Typically, we will split page layout with several ZUL pages, to communicate between these pages can also be done by apply EventQueues.
Here is another example for using EventQueue to interactive between two composer.
The first ZUL page and composer class:
<window title="ZUL page 1" border="normal" apply="demo.WindowComposer1">
<button id="btn" label="change label in ZUL page 2" />
</window>
package demo;
public class WindowComposer1 extends GenericForwardComposer {
private EventQueue eq;
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
}
public void onClick$btn() {
eq = EventQueues.lookup("interactive", EventQueues.DESKTOP, false);
eq.publish(new Event("onButtonClick", btn, "label is Changed!"));
}
}
The second ZUL page and composer class:
<window title="ZUL page 2" border="normal" apply="demo.WindowComposer2">
<label id="lbl" value="label in portlet2" />
</window>
package demo;
public class WindowComposer2 extends GenericForwardComposer {
private EventQueue eq;
private Label lbl;
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
eq = EventQueues.lookup("interactive", EventQueues.DESKTOP, true);
eq.subscribe(new EventListener() {
public void onEvent(Event event) throws Exception {
String value = (String)event.getData();
lbl.setValue(value);
}
});
}
}
Then, you can change data in ZUL page 2 by click button in ZUL page 1. If there are any other ZUL pages that have subscribed to the same name of EventQueues, the content in the ZUL pages will also be changed.
Asynchronous Event Listener
By default, the subscribed event listeners are invoked the same way as invocation of the listeners for a posted event. They are invoked one-by-one. No two event listeners belonging to the same desktop will be invoked at the same time. In addition, it is invoked under an execution (i.e., Executions.getCurrent is never null). It is allowed to manipulate the components belonging to the current execution. For sake of description, we call them synchronous event listeners.
On the other hand, the event queue also supports the so-called asynchronous event listener, which is invoked asynchronously in another thread. There is no current execution available. It is not allowed to access any component. It is designed to execute a long operation without blocking users from accessing the other functions.
For more information and examples, please refer to the Long Operations: Use Event Queue section.
More About Scopes
Here is a summary of the differences.
| desktop | group | session | application | |
|---|---|---|---|---|
| visibility | desktop | group | session | application |
| publish | only in an event listener, or the current execution is available. | only in an event listener, or the current execution is available. | no limitation | no limitation |
| subscribe | only in an event listener, or the current execution is available. | only in an event listener, or the current execution is available. | only in an event listener, or the current execution is available. | only in an event listener, or the current execution is available. |
| multi-thread | Not used | Not used | 5.0.5 or prior: Used (transparent) 5.0.6 or later: Not used |
5.0.5 or prior: Used (transparent) 5.0.6 or later: Not used |
| server-push | Not used | Not used | Used (transparent) | Used (transparent) |
| Availability | CE | EE | CE | CE |
Extend Event Queue: Add a Custom Scope
The location and creation of an event queue is actually done by a so-called event queue provider. An event-queue provider must implement the EventQueueProvider interface.
To customize it, just provide an implementation, and then specify the class name in the property called org.zkoss.zk.ui.event.EventQueueProvider.class.
For example, let us say we want to introduce the JMS scope, then we can implement as follows (only pseudo-code):
public class MyEventQueueProvider extends org.zkoss.zk.ui.event.impl.EventQueueProviderImpl {
public EventQueue lookup(String name, String scope, boolean autocreate) {
if ("jms".equals(scope)) {
//create an event queue based on JMS's name
} else
return super.lookup(name, scope, autocreate);
}
public boolean remove(String name, String scope) {
if ("jms".equals(scope)) {
//remove the event queue based on JMS's name
} else
return super.removename, scope);
}
}
Then, specify the property in WEB-INF/zk.xml
<library-property>
<name>org.zkoss.zk.ui.event.EventQueueProvider.class</name>
<value>MyEventQueueProvider</value>
</library-property>
Event Queues and Server Push
When an application-scope event queue is used, the server push is enabled for each desktop that subscribers belong to. In additions, a thread is created to forward the event to subscribers.
ZK has two kinds of server push: client-polling and comet[1]. The client-polling server push is implemented with an implicit timer at the client. The interval of the timer depends on the loading of the server. For example, the interval becomes longer if the time to get a response has become longer.
On the other hand, the comet server push is implemented with a pre-established and 'virtual' permanent connection. It is like sending a taxi to the server, and waiting in the server until there is data to send back. Meanwhile, the client-polling server is like sending a taxi periodically to the server, and leave immediately if no data is available.
By default, the comet server push is used. If you prefer to use the client-polling approach, just specify the following in WEB-INF/zk.xml[2].
<device-config>
<device-type>ajax</device-type>
<server-push-class>org.zkoss.zk.ui.impl.PollingServerPush</server-push-class>
</device-config>
- ↑ Comet Programming
- ↑ Like most ZK features, you can provide your own implementation if you like.
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August 2010 | The group scope was introduced to allow the communication among inline frames without Server Push (minimizing the network bandwidth consumption). |
| 5.0.6 | November 2010 | The event queue won't start any working threads and they are serializable, so it is safe to use them in a clustering environment. |