Groups Model"
m |
m |
||
| Line 3: | Line 3: | ||
Here we describe how to implement a groups model (<javadoc type="interface">org.zkoss.zul.GroupsModel</javadoc>). For the concept about component, model and render, please refer to [[ZK_Developer's_Reference/MVC/Model/List_Model#Model-driven_Display|the Model-driven Display section]]. | Here we describe how to implement a groups model (<javadoc type="interface">org.zkoss.zul.GroupsModel</javadoc>). For the concept about component, model and render, please refer to [[ZK_Developer's_Reference/MVC/Model/List_Model#Model-driven_Display|the Model-driven Display section]]. | ||
| − | A groups model is used to drive components that support a list of grouped data, | + | A groups model is used to drive components that support groups of data. The groups of data is a two dimensional data: a list of grouped data and each grouped data is a list of data to display. Here is [http://www.zkoss.org/zkdemo/grid/grouping an example]. Currently, <javadoc>org.zkoss.zul.Listbox</javadoc> and <javadoc>org.zkoss.zul.Grid</javadoc> both support a list of grouped data. |
| + | |||
| + | Instead of implementing <javadoc type="interface">org.zkoss.zul.GroupsModel</javadoc>, it is suggested to extend from <javadoc>org.zkoss.zul.AbstractGroupsModel</javadoc>, or to use one of the default implementations: <javadoc>org.zkoss.zul.GroupsModelArray</javadoc> and <javadoc>org.zkoss.zul.SimpleGroupsModel</javadoc>. <javadoc>org.zkoss.zul.GroupsModelArray</javadoc> supports regrouping, while <javadoc>org.zkoss.zul.SimpleGroupsModel</javadoc> is simpler but no regrouping is allowed (i.e., immutable). | ||
| + | |||
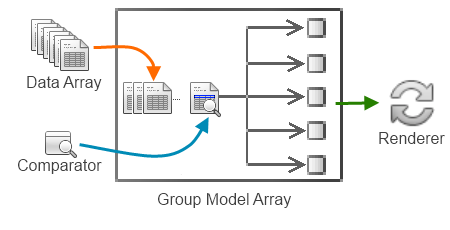
| + | [[Image:Grouping_model_explain.png]] | ||
| + | |||
| + | For example, suppose you have a two-dimensional array, then you could | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <zk> | ||
| + | <zscript> | ||
| + | String[][] datas = new String[][] { | ||
| + | new String[] { | ||
| + | // Today | ||
| + | "RE: Bandbox Autocomplete Problem", | ||
| + | "RE: It's not possible to navigate a listbox' ite", | ||
| + | "RE: FileUpload" | ||
| + | }, | ||
| + | new String[] { | ||
| + | // Yesterday | ||
| + | "RE: Opening more than one new browser window", | ||
| + | "RE: SelectedItemConverter Question" | ||
| + | }, | ||
| + | new String[] { | ||
| + | "RE: Times_Series Chart help", | ||
| + | "RE: SelectedItemConverter Question" | ||
| + | } | ||
| + | }; | ||
| + | GroupsModel model = new SimpleGroupsModel(datas,new String[]{"Date: Today", "Date: Yesterday", "Date: Last Week"}); | ||
| + | </zscript> | ||
| + | <grid model="${model}"> | ||
| + | <columns sizable="true"> | ||
| + | <column label="Subject"/> | ||
| + | </columns> | ||
| + | </grid> | ||
| + | </zk> | ||
| + | </source> | ||
| + | |||
| + | =Sorting and Regrouping= | ||
=Version History= | =Version History= | ||
Revision as of 08:18, 30 December 2010
Here we describe how to implement a groups model (GroupsModel). For the concept about component, model and render, please refer to the Model-driven Display section.
A groups model is used to drive components that support groups of data. The groups of data is a two dimensional data: a list of grouped data and each grouped data is a list of data to display. Here is an example. Currently, Listbox and Grid both support a list of grouped data.
Instead of implementing GroupsModel, it is suggested to extend from AbstractGroupsModel, or to use one of the default implementations: GroupsModelArray and SimpleGroupsModel. GroupsModelArray supports regrouping, while SimpleGroupsModel is simpler but no regrouping is allowed (i.e., immutable).
For example, suppose you have a two-dimensional array, then you could
<zk>
<zscript>
String[][] datas = new String[][] {
new String[] {
// Today
"RE: Bandbox Autocomplete Problem",
"RE: It's not possible to navigate a listbox' ite",
"RE: FileUpload"
},
new String[] {
// Yesterday
"RE: Opening more than one new browser window",
"RE: SelectedItemConverter Question"
},
new String[] {
"RE: Times_Series Chart help",
"RE: SelectedItemConverter Question"
}
};
GroupsModel model = new SimpleGroupsModel(datas,new String[]{"Date: Today", "Date: Yesterday", "Date: Last Week"});
</zscript>
<grid model="${model}">
<columns sizable="true">
<column label="Subject"/>
</columns>
</grid>
</zk>
Sorting and Regrouping
Version History
| Version | Date | Content |
|---|---|---|