Groups Model
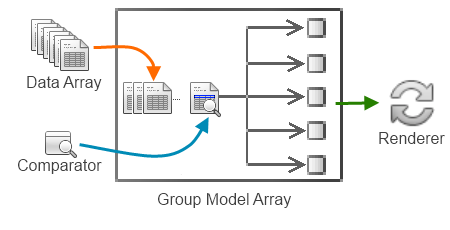
Here we describe how to implement a groups model (GroupsModel). For the concept about component, model and render, please refer to the Model-driven Display section.
A groups model is used to drive components that support groups of data. The groups of data is a two dimensional data: a list of grouped data and each grouped data is a list of data to display. Here is an example. Currently, Listbox and Grid both support a list of grouped data.
Instead of implementing GroupsModel, it is suggested to extend from AbstractGroupsModel, or to use one of the default implementations: GroupsModelArray and SimpleGroupsModel. GroupsModelArray supports regrouping, while SimpleGroupsModel is simpler but no regrouping is allowed (i.e., immutable).
For example, suppose you have a two-dimensional array, then you could
<zk>
<zscript>
String[][] datas = new String[][] {
new String[] {
// Today
"RE: Bandbox Autocomplete Problem",
"RE: It's not possible to navigate a listbox' ite",
"RE: FileUpload"
},
new String[] {
// Yesterday
"RE: Opening more than one new browser window",
"RE: SelectedItemConverter Question"
},
new String[] {
"RE: Times_Series Chart help",
"RE: SelectedItemConverter Question"
}
};
GroupsModel model = new SimpleGroupsModel(datas,
new String[]{"Date: Today", "Date: Yesterday", "Date: Last Week"});
</zscript>
<grid model="${model}">
<columns sizable="true">
<column label="Subject"/>
</columns>
</grid>
</zk>
Sorting and Regrouping
Version History
| Version | Date | Content |
|---|---|---|