ZK Official Themes"
(Created page with "{{ZKDevelopersReferencePageHeader}} __TOC__ Currently, ZK provide five different themes: '''Breeze''' (built-in theme), '''Sapphire''', '''Sivertail''', '''Atlantic''' and '''B...") |
m |
||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | Currently, ZK provide five different themes: '''Breeze''' (built-in theme), '''Sapphire''', '''Sivertail''', '''Atlantic''' and '''Bootstrap'''. Where Breeze, Sapphire and Silvertail themes are using the same '''''Trendy Design''''' with different colors, and Atlantic theme is using '''''Flat Design'''''. Bootstrap theme is a special theme that will looks like [http://getbootstrap.com/ ''Bootstrap''] | + | Currently, ZK provide five different themes: '''Breeze''' (built-in theme), '''Sapphire''', '''Sivertail''', '''Atlantic''' and '''Bootstrap'''. Where Breeze, Sapphire and Silvertail themes are using the same '''''Trendy Design''''' with different colors, and Atlantic theme is using '''''Flat Design'''''. Bootstrap theme is a special theme that will looks like [http://getbootstrap.com/ ''Bootstrap'']. |
= Installation = | = Installation = | ||
Revision as of 04:31, 7 November 2013
Currently, ZK provide five different themes: Breeze (built-in theme), Sapphire, Sivertail, Atlantic and Bootstrap. Where Breeze, Sapphire and Silvertail themes are using the same Trendy Design with different colors, and Atlantic theme is using Flat Design. Bootstrap theme is a special theme that will looks like Bootstrap.
Installation
- Download the preferred theme.jar file.
- Breeze - built-in theme, no need to download and register.
- Sapphire - from google code
- Silvertail - from google code
- Atlantic - from github (Right click -> save link as)
- Bootstrap
- Put theme.jar file under "projectName/WEB-INF/lib" folder.
- Register preferred theme by library property in zk.xml file under "projectName/WEB-INF" folder
<!-- zk.xml -->
<library-property>
<name>org.zkoss.theme.preferred</name>
<value>sapphire</value> <!-- or silvertail, atlantic -->
</library-property>
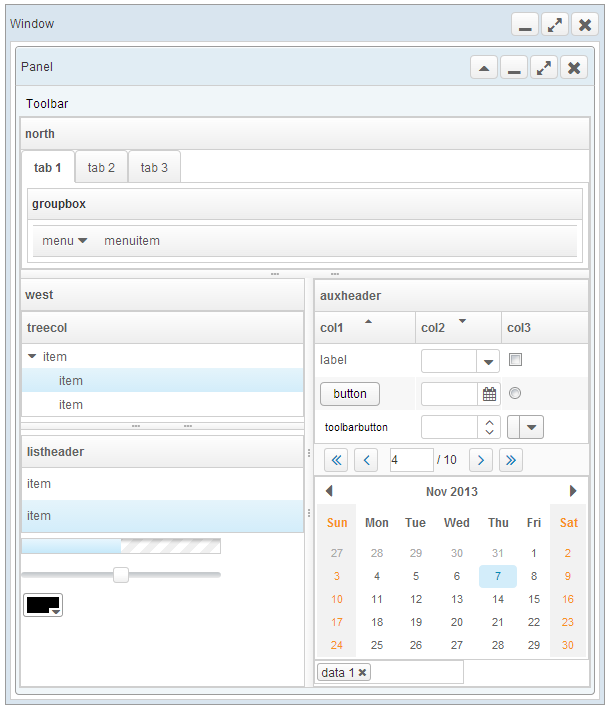
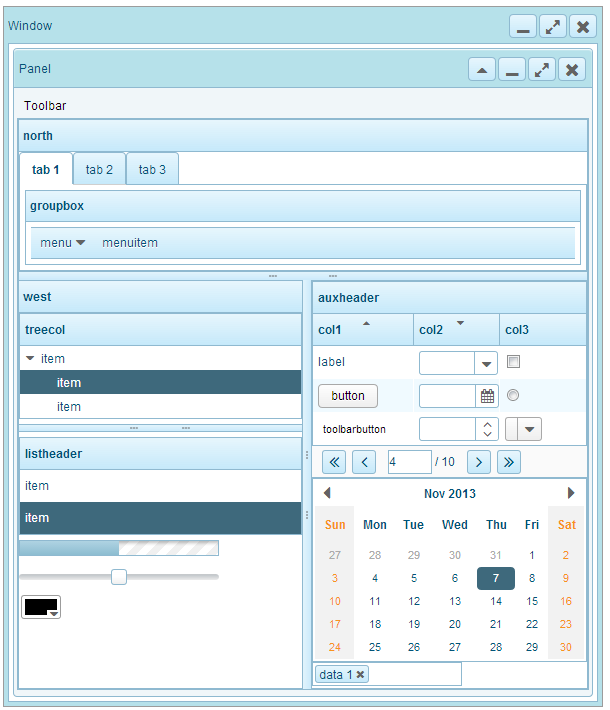
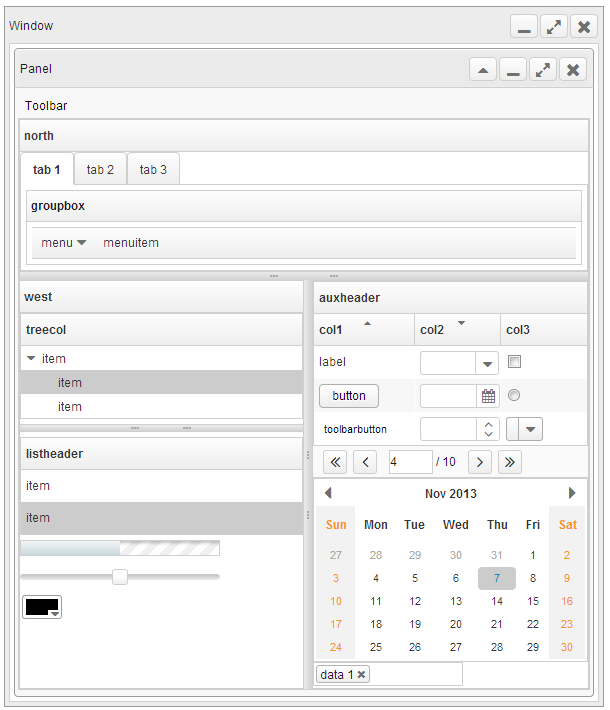
Trendy Design Theme
In this design, we use gradient background, rounded corner and shadow effect for most components. Breeze is greyish based theme that support desktop and tablet. Sapphire is blueish based theme that support desktop only. Silvertail is silverish based theme that support desktop only.
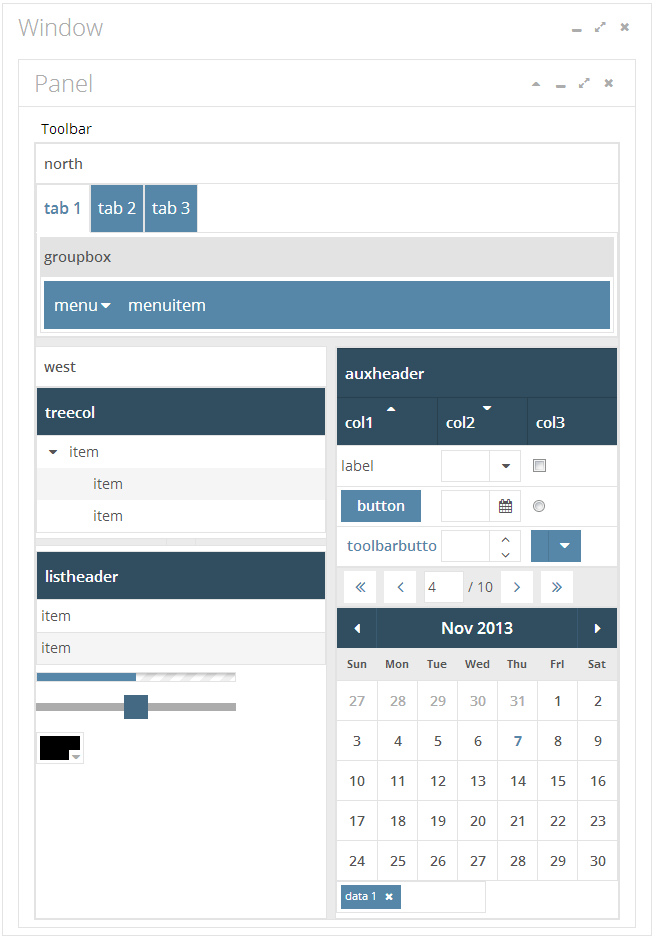
Flat Design Theme: Atlantic
On contrary to trendy design, gradient background, rounded corner and shadow effect are removed. It is easy to customize and create a new theme based on this design. Atlantic is blueish based theme that support desktop and tablet.
Bootstrap Theme
Tablet Support
Currently, Breeze and Atlantic themes support tablet device.
Version History
| Version | Date | Content |
|---|---|---|