Client-side UI Composing
Overview
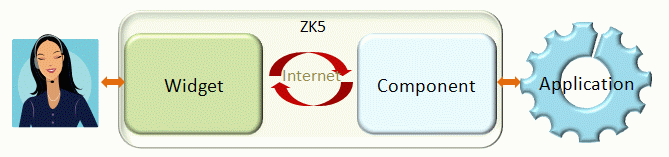
An UI object visible to a user at the client is hosted by a JavaScript object[1] called widget. On the other hand, a component is a Java object at the server that an application manipulates directly. Once a component is attached to a page, a widget is created at client automatically. Furthermore, any state change of the component at the server will be updated to the widget at the client.
You need not to know the existence of widgets. Ajax requests and state synchronization are handled automatically by ZK and the components you use. However, you are allowed to instantiate or alert any client-side widgets directly at the client (in JavaScript). It is the so-called Server+client fusion.
The rule of thumb is to compose and manipulate UI at the server first since it is easier. Then, you could reduce the load of the server by composing some UI at the client when it is appropriate.
Here we describe how to compose UI at the client. For client-side event handling, please refer to the Client-side Event Handling section.
- ↑ It actually depends on the device. For Ajax, it is a JavaScript object. For Android devices, it is a Java object.
Version History
Last Update : 2010/11/9
| Version | Date | Content |
|---|---|---|