Grid's Columns and Hflex"
From Documentation
| Line 16: | Line 16: | ||
**[[ZK Component Reference/Data/Tree/Treecol|Treecol]] | **[[ZK Component Reference/Data/Tree/Treecol|Treecol]] | ||
|} | |} | ||
| − | Here we | + | =Use Case |
| + | Here we take grid with column as an example, showing some use case about how to use the right way to display the data. | ||
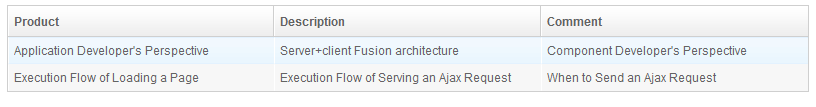
| + | ==Data Length : Short == | ||
| + | In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1 | ||
| + | |||
| + | [[File:ZK5DevRef_GridColumn_Default.png]] | ||
| + | |||
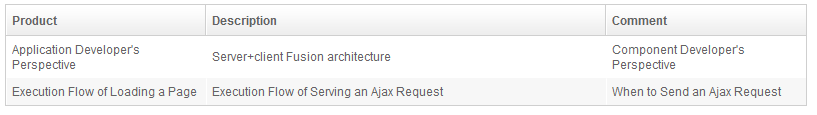
| + | Sure you can use the '''hflex''' we have mentioned in [[ZK Developer's Reference/UI Patterns/Hflex and Vflex#Flexibility_and_Resizing|previous section]]. | ||
| + | |||
| + | [[File:ZK5DevRef_GridColumn_hflex.png]] | ||
| + | |||
| + | ==Data Length : Long == | ||
| + | |||
| + | ==Data Length : Dynamic == | ||
=Version History= | =Version History= | ||
Revision as of 06:37, 15 February 2011
This section introduce the usage of ZK auto sizing APIs, all of these can apply to following components :
=Use Case Here we take grid with column as an example, showing some use case about how to use the right way to display the data.
Data Length : Short
In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1
Sure you can use the hflex we have mentioned in previous section.
Data Length : Long
Data Length : Dynamic
Version History
| Version | Date | Content |
|---|---|---|