Grid's Columns and Hflex"
| Line 20: | Line 20: | ||
==Data Length : Short == | ==Data Length : Short == | ||
| + | <syntax lang='xml'> | ||
| + | <zk> | ||
| + | <zscript><![CDATA[ | ||
| + | String[] msgs2 = { | ||
| + | "Application Developer's Perspective", | ||
| + | "Server+client Fusion architecture", | ||
| + | "Component Developer's Perspective", | ||
| + | "Execution Flow of Loading a Page", | ||
| + | "Execution Flow of Serving an Ajax Request", | ||
| + | "When to Send an Ajax Request" | ||
| + | }; | ||
| + | ]]></zscript> | ||
| + | <listbox width="800px"> | ||
| + | <listhead> | ||
| + | <listheader label="Product" /> | ||
| + | <listheader label="Description" /> | ||
| + | <listheader label="Comment" /> | ||
| + | </listhead> | ||
| + | <listitem> | ||
| + | <listcell><label value="${msgs2[0]}"></label></listcell> <listcell><label value="${msgs2[1]}"></label></listcell> <listcell><label value="${msgs2[2]}"></label></listcell> </listitem> <listitem> <listcell><label value="${msgs2[3]}"></label></listcell> <listcell><label value="${msgs2[4]}"></label></listcell> <listcell><label value="${msgs2[5]}"></label></listcell> </listitem> | ||
| + | </syntax> | ||
| + | ===Proportional Width=== | ||
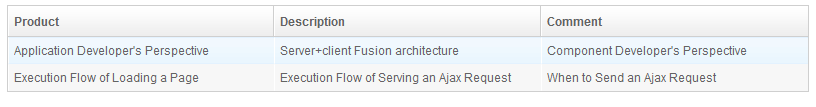
In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1 | In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1 | ||
| Line 27: | Line 49: | ||
[[File:ZK5DevRef_GridColumn_hflex.png]] | [[File:ZK5DevRef_GridColumn_hflex.png]] | ||
| + | |||
| + | ===Minimum Flexibility=== | ||
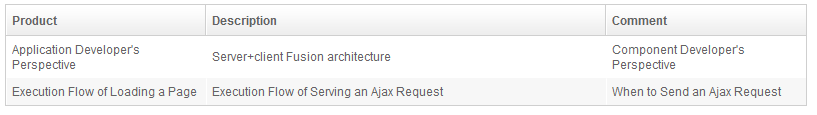
| + | In the cases of '''hflex=min''', if you your content fill the whole data component, you can use '''span=true''' | ||
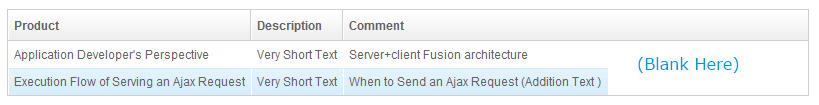
| + | *Origional | ||
| + | [[File:ZK5DevRef_GridColumn_nospan.png]] | ||
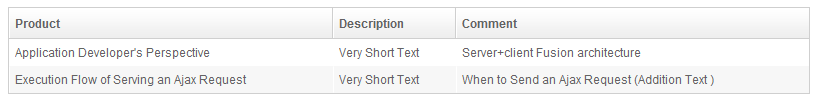
| + | *Set '''span=true''' | ||
| + | [[File:ZK5DevRef_GridColumn_span.png]] | ||
==Data Length : Long == | ==Data Length : Long == | ||
Revision as of 06:47, 15 February 2011
This section introduce the usage of ZK auto sizing APIs, all of these can apply to following components :
=Use Case Here we take grid with column as an example, showing some use case about how to use the right way to display the data.
Data Length : Short
<syntax lang='xml'> <zk>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Server+client Fusion architecture",
"Component Developer's Perspective",
"Execution Flow of Loading a Page",
"Execution Flow of Serving an Ajax Request",
"When to Send an Ajax Request"
};
]]></zscript>
<listbox width="800px">
<listhead> <listheader label="Product" /> <listheader label="Description" /> <listheader label="Comment" /> </listhead> <listitem>
<listcell><label value="${msgs2[0]}"></label></listcell> <listcell><label value="${msgs2[1]}"></label></listcell> <listcell><label value="${msgs2[2]}"></label></listcell> </listitem> <listitem> <listcell><label value="${msgs2[3]}"></label></listcell> <listcell><label value="${msgs2[4]}"></label></listcell> <listcell><label value="${msgs2[5]}"></label></listcell> </listitem> </syntax>
Proportional Width
In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1
Sure you can use the hflex we have mentioned in previous section.
Minimum Flexibility
In the cases of hflex=min, if you your content fill the whole data component, you can use span=true
- Origional
- Set span=true
Data Length : Long
Data Length : Dynamic
Version History
| Version | Date | Content |
|---|---|---|