Grid's Columns and Hflex"
m |
|||
| Line 93: | Line 93: | ||
==Data Length : Long == | ==Data Length : Long == | ||
| − | ==Data Length | + | ==Data Length : Dynamic == |
=Version History= | =Version History= | ||
Revision as of 06:52, 15 February 2011
This section introduce the usage of ZK auto sizing APIs, all of these can apply to following components :
=Use Case Here we take grid with column as an example, showing some use case about how to use the right way to display the data.
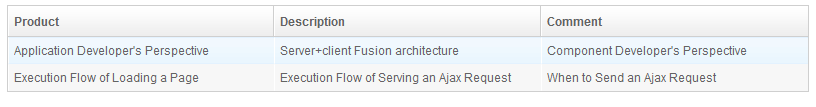
Data Length : Short
<syntax lang='xml' high='12,13,14,15,16'> <zk>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Server+client Fusion architecture",
"Component Developer's Perspective",
"Execution Flow of Loading a Page",
"Execution Flow of Serving an Ajax Request",
"When to Send an Ajax Request"
};
]]></zscript>
<listbox width="800px">
<listhead> <listheader label="Product" /> <listheader label="Description" /> <listheader label="Comment" /> </listhead> <listitem>
<listcell><label value="${msgs2[0]}"></label></listcell>
<listcell><label value="${msgs2[1]}"></label></listcell>
<listcell><label value="${msgs2[2]}"></label></listcell>
</listitem>
<listitem>
<listcell><label value="${msgs2[3]}"></label></listcell>
<listcell><label value="${msgs2[4]}"></label></listcell>
<listcell><label value="${msgs2[5]}"></label></listcell>
</listitem>
</listbox> <zk> </syntax>
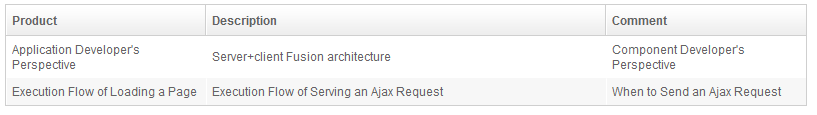
Proportional Width
In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1
Sure you can use the hflex we have mentioned in previous section.
 <syntax lang='xml' start="13">
<listhead>
<syntax lang='xml' start="13">
<listhead>
<listheader label="Product" hflex="1"/> <listheader label="Description" hflex="2"/> <listheader label="Comment" hflex="1" /> </listhead>
</syntax>
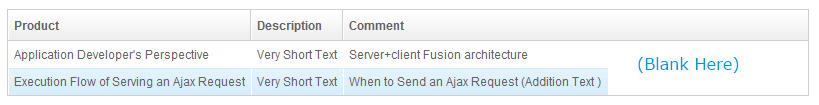
Minimum Flexibility
In the cases of hflex=min, if you your content fill the whole data component, you can use span=true
- Origional
<syntax lang='xml' start="13"> <listhead>
<listheader label="Product" hflex="min"/> <listheader label="Description" hflex="min"/> <listheader label="Comment" hflex="min" /> </listhead>
</syntax>
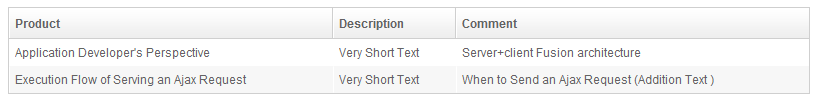
- Set span=true
<syntax lang='xml' start="12" high='12'>
<listbox width="800px" span='true'>
<listhead>
<listheader label="Product" hflex="1"/> <listheader label="Description" hflex="2"/> <listheader label="Comment" hflex="1" /> </listhead>
</syntax>
Data Length : Long
Data Length : Dynamic
Version History
| Version | Date | Content |
|---|---|---|