Grid's Columns and Hflex"
| Line 108: | Line 108: | ||
<syntax lang='xml' start="2" high='5,8'> | <syntax lang='xml' start="2" high='5,8'> | ||
<zscript><![CDATA[ | <zscript><![CDATA[ | ||
| − | + | String[] msgs2 = { | |
"Application Developer's Perspective", | "Application Developer's Perspective", | ||
"Very Long Long Long Long Long Long Long Long Long Long Text", | "Very Long Long Long Long Long Long Long Long Long Long Text", | ||
| Line 115: | Line 115: | ||
"Very Long Long Long Long Long Long Long Long Long Long Text", | "Very Long Long Long Long Long Long Long Long Long Long Text", | ||
"When to Send an Ajax Request" | "When to Send an Ajax Request" | ||
| − | + | }; | |
]]></zscript> | ]]></zscript> | ||
</syntax> | </syntax> | ||
Revision as of 07:36, 15 February 2011
This section introduce the usage of ZK auto sizing APIs, all of these can apply to following components :
Use Cases
Here we take grid with column as an example, showing some use case about how to use the right way to display the data.
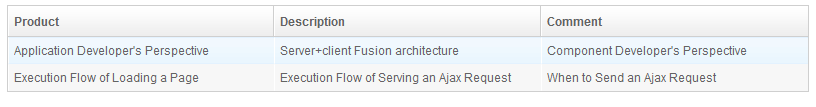
Data Length : Short
<syntax lang='xml' high='12,13,14,15,16'> <zk>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Server+client Fusion architecture",
"Component Developer's Perspective",
"Execution Flow of Loading a Page",
"Execution Flow of Serving an Ajax Request",
"When to Send an Ajax Request"
};
]]></zscript>
<listbox width="800px">
<listhead> <listheader label="Product" /> <listheader label="Description" /> <listheader label="Comment" /> </listhead> <listitem>
<listcell><label value="${msgs2[0]}"></label></listcell>
<listcell><label value="${msgs2[1]}"></label></listcell>
<listcell><label value="${msgs2[2]}"></label></listcell>
</listitem>
<listitem>
<listcell><label value="${msgs2[3]}"></label></listcell>
<listcell><label value="${msgs2[4]}"></label></listcell>
<listcell><label value="${msgs2[5]}"></label></listcell>
</listitem>
</listbox> <zk> </syntax>
Proportional Width
In this case, the default data component will show the data correctly, width proportional width 1 : 1 : 1
Sure you can use the hflex we have mentioned in previous section.
 <syntax lang='xml' start="13">
<listhead>
<syntax lang='xml' start="13">
<listhead>
<listheader label="Product" hflex="1"/> <listheader label="Description" hflex="2"/> <listheader label="Comment" hflex="1" /> </listhead>
</syntax>
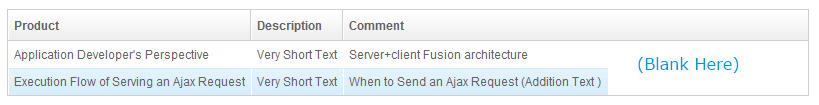
Minimum Flexibility
In the cases of hflex=min, if you your content fill the whole data component, you can use span=true
<syntax lang='xml' start="2" high='5,8'>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Very Short Text",
"Server+client Fusion architecture",
"Execution Flow of Serving an Ajax Request",
"Very Short Text",
"When to Send an Ajax Request (Addition Text )"
};
]]></zscript>
</syntax>
- Origional
<syntax lang='xml' start="13"> <listhead>
<listheader label="Product" hflex="min"/> <listheader label="Description" hflex="min"/> <listheader label="Comment" hflex="min" /> </listhead>
</syntax>
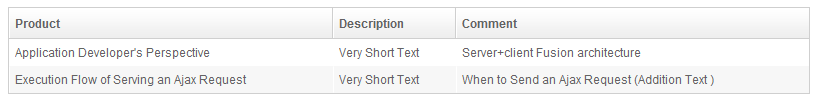
- Set span=true
<syntax lang='xml' start="12" high='12'>
<listbox width="800px" span='true'>
<listhead>
<listheader label="Product" hflex="min"/> <listheader label="Description" hflex="min"/> <listheader label="Comment" hflex="min" /> </listhead>
</syntax>
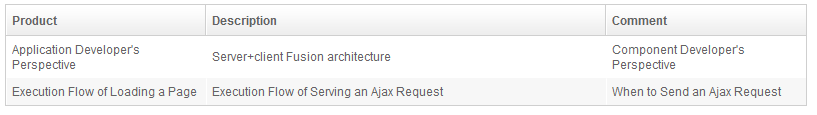
Data Length : Long
<syntax lang='xml' start="2" high='5,8'>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Very Long Long Long Long Long Long Long Long Long Long Text",
"Server+client Fusion architecture",
"Execution Flow of Serving an Ajax Request",
"Very Long Long Long Long Long Long Long Long Long Long Text",
"When to Send an Ajax Request"
};
]]></zscript>
</syntax>
Data Length : Dynamic
API Cheat Sheet
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.6-FL | 02/15/2011 | New specification of auto-sizing |