Grid's Columns and Hflex
This section introduce the usage of ZK auto sizing APIs, all of these can apply to following components :
Hflex and Width
There are basically two approaches to control the width of a column: width and hflex. They could be specified in the column's header, such as column and listheader. ).
While width (HtmlBasedComponent.setWidth(String)) specifies the width in precise number (such as width="100px"), hflex (HtmlBasedComponent.setHflex(String)) specifies the proportional width (such as hflex="1") or the minimal width (such as hflex="min").
Span
If the total width of all columns is smaller than the grid, there is some whitespace shown at the right side of the grid.
If you prefer to make each column's width a bit larger to cover the whole grid, you could specify span="true" in grid/listbox/tree (such as Grid.setSpan(String)).
If you want to make a particular column larger to cover the whole grid, you could specify a number, such as span="2" to expand the third column.
sizedByContent
If you want to make each column as minimal as possible, you could specify hflex="min" for each column. Alternatively, you could specify sizedByContent="true" in the grid/listbox/tree (Grid.setSizedByContent(boolean)). In other words, it implies the width of a column that is not assigned with width and hflex shall be minimal.
In general, you will specify span="true" too to cover the whole grid/listbox/tree.
Use Cases
Here we take grid with column as an example, showing some use case about how to use the right way to display the data.
Data Length : Short
<syntax lang='xml' high='12,13,14,15,16'> <zk>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Server+client Fusion architecture",
"Component Developer's Perspective",
"Execution Flow of Loading a Page",
"Execution Flow of Serving an Ajax Request",
"When to Send an Ajax Request"
};
]]></zscript>
<listbox width="800px">
<listhead> <listheader label="Product" /> <listheader label="Description" /> <listheader label="Comment" /> </listhead> <listitem>
<listcell><label value="${msgs2[0]}"></label></listcell>
<listcell><label value="${msgs2[1]}"></label></listcell>
<listcell><label value="${msgs2[2]}"></label></listcell>
</listitem>
<listitem>
<listcell><label value="${msgs2[3]}"></label></listcell>
<listcell><label value="${msgs2[4]}"></label></listcell>
<listcell><label value="${msgs2[5]}"></label></listcell>
</listitem>
</listbox> <zk> </syntax>
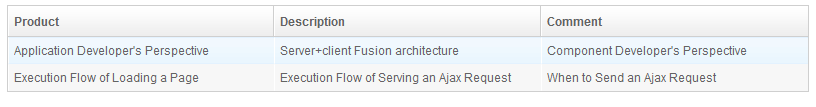
- Default : Data component will show the data correctly, with no width specification. (the exactly width of columns are rendered by browser automatically)
Proportional Width
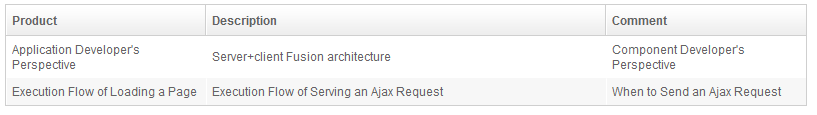
Sure you can use the hflex we have mentioned in previous section. <syntax lang='xml' start="13"> <listhead>
<listheader label="Product" hflex="1"/> <listheader label="Description" hflex="2"/> <listheader label="Comment" hflex="1" /> </listhead>
Minimum Flexibility
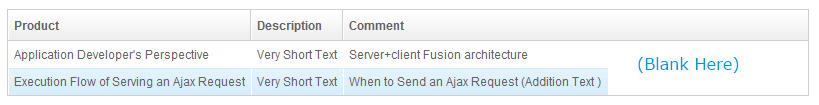
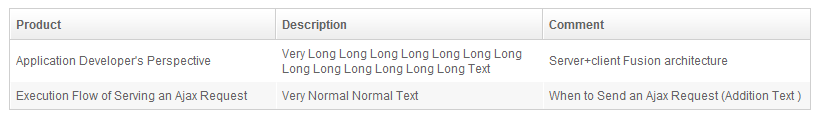
In the case of hflex=min, column's width will just fit the contents. As you can see, there might be blank space on the right of the listbox.
<syntax lang='xml' start="2" high='14,15,16'>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Very Short Text",
"Server+client Fusion architecture",
"Execution Flow of Serving an Ajax Request",
"Very Short Text",
"When to Send an Ajax Request (Addition Text )"
};
]]></zscript>
<listbox width="800px">
<listhead>
<listheader label="Product" hflex="min"/> <listheader label="Description" hflex="min"/> <listheader label="Comment" hflex="min" /> </listhead>
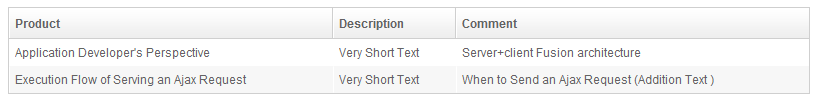
- If you want your contents fill the whole grid without the blank space, you can set span=true to make it proportionally expanded.
<syntax lang='xml' start="12" high='12'>
<listbox width="800px" span='true'>
<listhead>
<listheader label="Product" hflex="min"/> <listheader label="Description" hflex="min"/> <listheader label="Comment" hflex="min" /> </listhead>
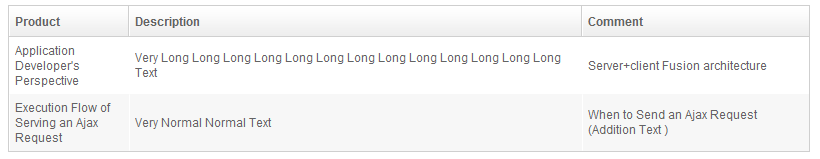
Data Length : Long
<syntax lang='xml' start="2" high='5,8'>
<zscript><![CDATA[
String[] msgs2 = {
"Application Developer's Perspective",
"Very Long Long Long Long Long Long Long Long Long Long Text",
"Server+client Fusion architecture",
"Execution Flow of Serving an Ajax Request",
"Very Long Long Long Long Long Long Long Long Long Long Text",
"When to Send an Ajax Request"
};
]]></zscript>
</syntax>
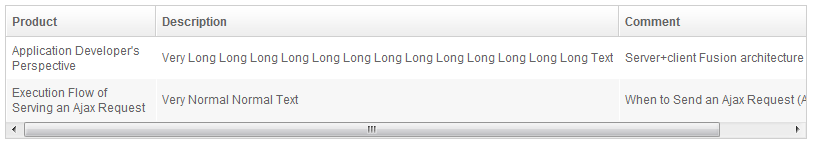
- Default : ZK data component will wrap the text to fit the width of column.
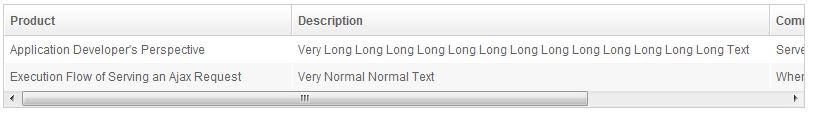
Specify Width
This is simple way to avoid text wrapped by given proper width. However, it can be difficult if you don't know the content length beforehand.
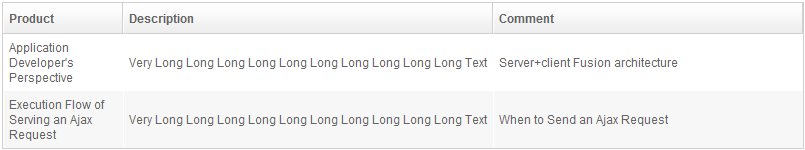
<syntax lang='xml' start="13" high='14,15,16'> <listhead>
<listheader label="Product" width="250px"/> <listheader label="Description" width="470px"/> <listheader label="Comment" width="280px" /> </listhead>
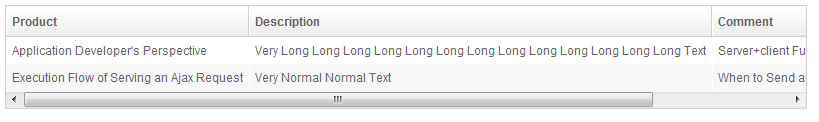
Minimum Flexibility
- When the hflex=min were set, ZK will calculate the length of content and give width to the columns.
- Beware : Remember setting every column hflex or width, or they would disappear because not enough space.
<syntax lang='xml' start="13" high='14,15,16'>
<listhead> <listheader label="Product" hflex="min" /> <listheader label="Description" hflex="min" /> <listheader label="Comment" hflex="min" /> </listhead> </syntax>
Mixed Flexibility and width
Width + Hflex proportion
<syntax lang='xml' start="13" high='14,15,16'>
<listhead> <listheader label="Product" width="120px" /> <listheader label="Description" hflex="2" /> <listheader label="Comment" hflex="1" /> </listhead> </syntax>
Width + Hflex min
<syntax lang='xml' start="13" high='14,15,16'>
<listhead> <listheader label="Product" width="150px" /> <listheader label="Description" hflex="min" /> <listheader label="Comment" hflex="min" /> </listhead> </syntax>
Width + Hflex min + Hflex proportion
<syntax lang='xml' start="13" high='14,15,16'>
<listhead> <listheader label="Product" width="120px" /> <listheader label="Description" hflex="min" /> <listheader label="Comment" hflex="1" /> </listhead> </syntax>
Data Length : Dynamic
If users can't control the data size, that means, you should take both short data and long data situation into consideration.
Now we have several attributes, rules, and situations, please choose the right solution for your case.
- (Blank) : Doesn't matter
- V : Must set
- X : Must not set
- ! : Acceptable but something need notice.
| Specification | Span=true | Hflex proportion | Hflex=min | Specific Width |
|---|---|---|---|---|
| Fill whole Grid | One of below attribute was set | X | ! | |
| No Scrollbar Grid | V | X | ! | |
| No Content Wrapping Column | V | ! | ||
| Fill whole Grid + No Scrollbar Grid | V | X | ! | |
| Fill whole Grid + No Content Wrapping | V | All Column Component Should have one of these attributes | ||
- ! : Specific width must not more than grid's width.
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.6 | February 2011 | New specification of hflex and span. |