Useful Java Utilities"
RebeccaLai (talk | contribs) m |
|||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 16: | Line 16: | ||
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/Executions.html#createComponents%28java.lang.String,%20org.zkoss.zk.ui.Component,%20java.util.Map%29 Executions.createComponents()] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/Executions.html#createComponents%28java.lang.String,%20org.zkoss.zk.ui.Component,%20java.util.Map%29 Executions.createComponents()] | ||
| − | + | Creates components defined in another zul file and attaches them to the current page. | |
===sendRedirect=== | ===sendRedirect=== | ||
| Line 48: | Line 48: | ||
Clients.evalJavaScript("zk.log('Hi.');"); | Clients.evalJavaScript("zk.log('Hi.');"); | ||
</source> | </source> | ||
| + | |||
| + | {{versionSince|9.6.0}} | ||
| + | To handle javascript errors triggered by evalJavascript, [https://www.zkoss.org/wiki/ZK_Configuration_Reference/zk.xml/The_Library_Properties/org.zkoss.zk.ui.ScriptErrorListener.class org.zkoss.zk.ui.ScriptErrorListener.class] is provided. | ||
| + | |||
| + | |||
| + | ==focus== | ||
| + | {{versionSince|9.5.0}} | ||
| + | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#focus(org.zkoss.zk.ui.Component) Clients.focus(Component component)] | ||
| + | |||
| + | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#focus(java.lang.String) Clients.focus(String selector)] | ||
| + | |||
| + | Focus the given component or the selector matched component. | ||
==scrollIntoView== | ==scrollIntoView== | ||
| Line 54: | Line 66: | ||
Scrolls the parent of the given component, so the given one becomes visible in the view. | Scrolls the parent of the given component, so the given one becomes visible in the view. | ||
| − | + | {{versionSince| 9.5.0}} | |
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#scrollIntoView(java.lang.String) Clients.scrollIntoView(String selector)] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#scrollIntoView(java.lang.String) Clients.scrollIntoView(String selector)] | ||
| Line 60: | Line 72: | ||
Scrolls the parent of the selector matched component, so the given one becomes visible in the view. | Scrolls the parent of the selector matched component, so the given one becomes visible in the view. | ||
| − | == | + | ==Show Busy Message / Block Users Interaction == |
| − | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#showBusy(java.lang.String) Clients.showBusy()] | + | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#showBusy(java.lang.String) Clients.showBusy()] / [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#clearBusy() Clients.clearBusy()] |
| − | |||
| − | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#clearBusy() Clients.clearBusy()] | ||
| − | Display/dismiss a busy | + | Display/dismiss a busy message which can cover a component or the whole page. So you can block all interaction to components and let users know the operation is in progress or has finished. For example, |
<source lang="java"> | <source lang="java"> | ||
| Line 74: | Line 84: | ||
==showNotification== | ==showNotification== | ||
| − | + | {{versionSince|6.0.1}} | |
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#showNotification(java.lang.String) Clients.showNotification()] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Clients.html#showNotification(java.lang.String) Clients.showNotification()] | ||
| − | + | {{versionSince|9.0.0}} | |
It is advised to use [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Notification.html Notification class] which was introduced in ZK 9 instead. | It is advised to use [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Notification.html Notification class] which was introduced in ZK 9 instead. | ||
| Line 103: | Line 113: | ||
=== Closable === | === Closable === | ||
| − | + | {{versionSince|6.5.0}} | |
| − | Notification now supports closable to let | + | Notification now supports closable to let users close the notification box manually. |
<source lang="java"> | <source lang="java"> | ||
| Line 115: | Line 125: | ||
=== Multiline === | === Multiline === | ||
| − | To show a multiline message, just append < | + | To show a multiline message, just append <code><br/></code> in the message string. |
<source lang='java'> | <source lang='java'> | ||
Clients.showNotification("msg1 <br/> msg2 <br/>"); | Clients.showNotification("msg1 <br/> msg2 <br/>"); | ||
</source> | </source> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Notification= | =Notification= | ||
| − | + | {{versionSince|9.0.0}} | |
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Notification.html org.zkoss.zk.ui.util.Notification] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zk/ui/util/Notification.html org.zkoss.zk.ui.util.Notification] | ||
| Line 142: | Line 144: | ||
=Toast= | =Toast= | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince|9.0.0}} | |
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/ui/util/Toast.html org.zkoss.zkmax.ui.util.Toast] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/ui/util/Toast.html org.zkoss.zkmax.ui.util.Toast] | ||
| Line 162: | Line 164: | ||
Here are the available positions: | Here are the available positions: | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! !! left !! center !! right | ! !! left !! center !! right | ||
|- | |- | ||
| Line 194: | Line 196: | ||
=Loadingbar= | =Loadingbar= | ||
{{ZK EE}} | {{ZK EE}} | ||
| − | + | {{versionSince| 9.0.0}} | |
[http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/ui/util/Loadingbar.html org.zkoss.zkmax.ui.util.Loadingbar] | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/ui/util/Loadingbar.html org.zkoss.zkmax.ui.util.Loadingbar] | ||
| Line 218: | Line 220: | ||
</source> | </source> | ||
| − | You can turn on/off the indeterminate animation | + | You can turn on/off the indeterminate animation: |
[[File: Loadingbar2.gif | center]] | [[File: Loadingbar2.gif | center]] | ||
| Line 238: | Line 240: | ||
=Version History= | =Version History= | ||
| − | + | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 05:03, 31 January 2024
In this section we introduce some of the most commonly used Java utility classes.
Executions
getCurrent
Retrieves the current execution (request/response).
createComponents
Creates components defined in another zul file and attaches them to the current page.
sendRedirect
Redirects to another URL. If the parameter is left null, it will redirect to the current page.
Sessions
getCurrent
Retrieves the current session.
Clients
This class offers a collection of methods which manipulate client side via AU Response.
evalJavaScript
This method sends an AU Response to execute the given JavaScript on client side, which is the standard way of calling JavaScript from server side in ZK. For example,
Clients.evalJavaScript("zk.log('Hi.');");
Since 9.6.0 To handle javascript errors triggered by evalJavascript, org.zkoss.zk.ui.ScriptErrorListener.class is provided.
focus
Since 9.5.0 Clients.focus(Component component)
Clients.focus(String selector)
Focus the given component or the selector matched component.
scrollIntoView
Clients.scrollIntoView(Component cmp)
Scrolls the parent of the given component, so the given one becomes visible in the view.
Since 9.5.0
Clients.scrollIntoView(String selector)
Scrolls the parent of the selector matched component, so the given one becomes visible in the view.
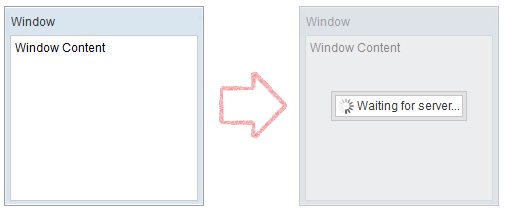
Show Busy Message / Block Users Interaction
Clients.showBusy() / Clients.clearBusy()
Display/dismiss a busy message which can cover a component or the whole page. So you can block all interaction to components and let users know the operation is in progress or has finished. For example,
Clients.showBusy(window, "Waiting for server...");
showNotification
Since 6.0.1 Clients.showNotification() Since 9.0.0 It is advised to use Notification class which was introduced in ZK 9 instead.
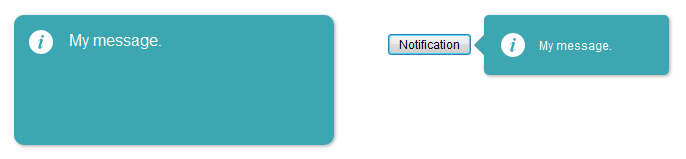
Shows a notification box, which is dismissed upon left click (like a Popup). You can either display a global notification (bigger) or a notification specific to another component (smaller with an arrow pointing to the target component).
Clients.showNotification(msg); // display a global notification box
Clients.showNotification(msg, component); // display a notification box pointing to a component
You can also specify its position, style, and duration (for auto-dismiss):
Clients.showNotification(msg, type, component, position, duration);
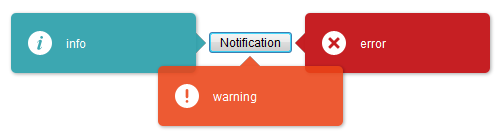
Type determines the style of the notification box.
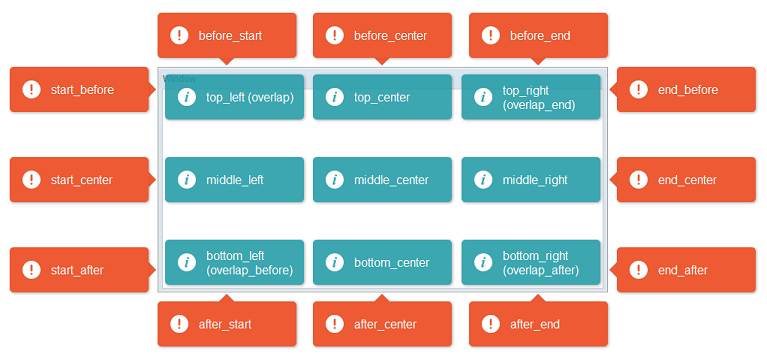
Here are the available positions:
Closable
Since 6.5.0 Notification now supports closable to let users close the notification box manually.
// add close icon on the top right corner of notification box
Clients.showNotification(msg, closable);
Multiline
To show a multiline message, just append <br/> in the message string.
Clients.showNotification("msg1 <br/> msg2 <br/>");
Notification
Since 9.0.0
org.zkoss.zk.ui.util.Notification
This class offers a collection of methods showing a notification box, which is dismissed upon left click (like a Popup). You can either display a global notification (bigger) or a smaller notification specific to another component (smaller with an arrow pointing to the target component).
Notification.show(msg); // display a global notification box
Notification.show(msg, component); // display a notification box pointing to a component
Toast
- Available for ZK:
-

Since 9.0.0
This class offers a collection of methods showing a toast notification, which is dismissed upon left click (like a Popup). Unlike Notification, Toast is stackable.
Toast.show(msg); // display a toast notification
Toast.show(msg, "warning", "top_right"); // display a toast notification on top-right of the browser viewport
You can also specify its position, style, duration (for auto-dismiss) and closable:
Toast.show(msg, type, position, duration, closable);
Here are the available positions:
| left | center | right | |
|---|---|---|---|
| top | top_left | top_center | top_right |
| middle | middle_left | middle_center | middle_right |
| bottom | bottom_left | bottom_center | bottom_right |
Animation Speed
To specify the duration of opening and closing animation, org.zkoss.zkmax.ui.util.Toast.animationSpeed is provided.
<library-property>
<name>org.zkoss.zkmax.ui.util.Toast.animationSpeed</name>
<value>500</value>
</library-property>
Loadingbar
- Available for ZK:
-

Since 9.0.0
org.zkoss.zkmax.ui.util.Loadingbar
A Loadingbar behaves like a Progressmeter that provides information on the progress of a task.
You can control a loadingbar with the LoadingbarControl.
// create a LoadingbarControl for control the loadingbar
LoadingbarControl loadingbarCtrl = Loadingbar.createLoadingbar("myId");
loadingbarCtrl.start();
loadingbarCtrl.update(20); // update the value to 20
loadingbarCtrl.finish();
You can also specify its value(0~100), position(top/bottom) and indeterminate(true/false):
loadingbarCtrl.start(20, "top", false);
You can turn on/off the indeterminate animation:
loadingbarCtrl.update(true); // set loadingbar indeterminate true
Animation Speed
To specify the Loadingbar animation speed, org.zkoss.zkmax.ui.util.Loadingbar.animationSpeed is provided.
<library-property>
<name>org.zkoss.zkmax.ui.util.Loadingbar.animationSpeed</name>
<value>500</value>
</library-property>
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.1 | March 2012 | Add Clients.showNotification() |
| 6.5.0 | July 2012 | ZK-1145: Notification supports closable |
| 9.0.0 | Sep 2019 | ZK-4371: Provide a Toast utility |
| 9.0.0 | Sep 2019 | ZK-4372: Extract Notification functionalities from Clients |
| 9.0.0 | Nov 2019 | ZK-4379: Provide a Loadingbar utility |
| 9.5.0 | Sep 2020 | ZK-4624: Clients API support scrollIntoView and focus by using selector string |