Implementing Data Binding
Implementing Data Binding
In the previous sections, we implemented a "View-Model-Renderer" approach to populate tabular data in components (Grid, Listbox). In this section, we explore how to leverage ZK's convenient annotated data binding to achieve the same end.
The Orders View
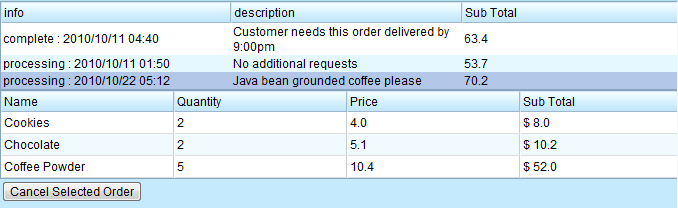
In the Orders View, we present users with all the records of the orders placed. The upper portion of the view, implemented using a Listbox, discloses information on the orders placed. When users click on an item in the list, the details pertaining to the products purchased in that order is shown in the grid below. Users could cancel an order by clicking the button "Cancel Selected Order".
How Data Binding and Controller Work Together
In the previous section, we looked at how the controller works in the View-Model-Render approach. Using annotated data binding, we no longer need to wrap a data collection with a ZK utility model class and implementing a renderer, therefore, we could simplify the code at the controller class:
public class DatabindingOrderViewCtrl extends GenericForwardComposer implements OrderCtrl{
private static final String KEY_ORDER_VIEW_CTRL = "KEY_ORDER_VIEW_CTRL";
private Listbox orderLibox;
private Button cancelOrderBtn;
@Override
public void doAfterCompose(Component comp) throws Exception {
super.doAfterCompose(comp);
desktop.setAttribute(KEY_ORDER_VIEW_CTRL, this);
cancelOrderBtn.setDisabled(true);
}
//no more model or renderer code needed
public List<Order> getOrders(){
List<Order> orders = getOrderDAO().findByUser(getCurrentUserId());
return orders;
}
private static OrderDAO getOrderDAO(){
return new OrderDAO();
}
public void onClick$cancelOrderBtn(){
if(orderLibox.getSelectedItem()==null){
return;
}
Order order = (Order) orderLibox.getSelectedItem().getValue();
cancelOrder(order.getId());
}
public void onSelect$orderLibox(){
if(cancelOrderBtn.isDisabled())
cancelOrderBtn.setDisabled(false);
}
private void cancelOrder(Long orderId) {
//1. Do the update using DAO
getOrderDAO().cancelOrder(orderId);
//2. update UI
AnnotateDataBinder binder = (AnnotateDataBinder) page.getAttribute("binder");
binder.loadAll();
}
}
Since we'll need to supply the annotated data binder the data collection we'll use for the grid, we keep the code at line 17 so the data binder could call this code and fetch the data collection. Now we proceed to apply data binding to the Orders View:
<south size="250px" flex="true" border="0" splittable="true" collapsible="true" style="overflow:scroll">
<div id="orderArea" style="background:#E6D92C; height:100%" apply="demo.web.ui.ctrl.DatabindingOrderViewCtrl" >
<listbox id="orderLibox" model="@{orderArea$composer.orders}" selectedItem="@{selectedOrder}">
<listhead>
<listheader label="info"/>
<listheader label="description"/>
<listheader label="Sub Total"/>
</listhead>
<listitem self="@{each='order'}" value="@{order}">
<listcell label="@{order, converter='demo.web.ui.OrderInfoTypeConverter'}" />
<listcell label="@{order.description}" />
<listcell label="@{order.total}" />
</listitem>
</listbox>
<grid id="orderItemsGrid" model="@{selectedOrder.items}">
<columns sizable="true">
<column label="Name"/>
<column label="Quantity"/>
<column label="Price"/>
<column label="Sub Total"/>
</columns>
<rows>
<row self="@{each='orderItem'}">
<label value="@{orderItem.name}"/>
<label value="@{orderItem.quantity}"/>
<label value="@{orderItem.price}"/>
<label value="@{orderItem, converter='demo.web.ui.OrderItemSubTotalTypeConverter'}" maxlength="8" />
</row>
</rows>
</grid>
<button id="cancelOrderBtn" label="Cancel Selected Order"/>
</div>
</south>