The Concept of Data Binding"
m |
|||
| Line 97: | Line 97: | ||
===A Basic Example of Annotated Data Binding with a Collection=== | ===A Basic Example of Annotated Data Binding with a Collection=== | ||
The sample code below illustrates how to populate data using a Collection in a UI component: | The sample code below illustrates how to populate data using a Collection in a UI component: | ||
| + | <source lang="xml"> | ||
| + | <?page title="Data binding 5" contentType="text/html;charset=UTF-8"?> | ||
| + | <?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?> | ||
| + | <window title="Data binding 5" border="normal"> | ||
| + | <zscript><![CDATA[ | ||
| + | //prepare the example persons List | ||
| + | import bean.Person; | ||
| + | int count = 30; | ||
| + | List persons = new ArrayList(); | ||
| + | for(int j= 0; j < count; ++j) { | ||
| + | Person personx = new Person(); | ||
| + | personx.setFirstName("Leohnard"+j); | ||
| + | personx.setLastName("Euler"+j); | ||
| + | persons.add(personx); | ||
| + | } | ||
| + | ]]> | ||
| + | </zscript> | ||
| + | |||
| + | <listbox rows="4" model="@{persons}"> | ||
| + | <listhead> | ||
| + | <listheader label="First Name" width="100px" /> | ||
| + | <listheader label="Last Name" width="100px" /> | ||
| + | <listheader label="Full Name" width="100px" /> | ||
| + | </listhead> | ||
| + | <!-- define variable person here--> | ||
| + | <listitem self="@{each='person'}"> | ||
| + | <listcell> | ||
| + | <textbox value="@{person.firstName}" /> | ||
| + | </listcell> | ||
| + | <listcell> | ||
| + | <textbox value="@{person.lastName}" /> | ||
| + | </listcell> | ||
| + | <listcell label="@{person.fullName}" /> | ||
| + | </listitem> | ||
| + | </listbox> | ||
| + | </window> | ||
| + | </source> | ||
Revision as of 06:17, 22 October 2010
The Concept of Data Binding
ZK's annotated data binding mechanism involves the following players to make it work:
- Data Bean
- ZK UI Components declared in ZUL file
- ZK's annotated data binding manager utility
In a nutshell, a bean's particular property is associated with a specified component attribute, such that whenever a value is modified, the annotated data binding manager calls the data bean's getter and setter methods to keep the values in sync between the bean and the component.
The syntax for declaring this association in ZUML is
<component-name attribute-name="@{bean-name.attribute-name}"/>
A Basic Example of ZK Annotated Data Binding
Here we walk through a basic annotated data binding sample step by step.
Prepare the Data Bean
Create a data oject "Person" with two properties:
public class Person {
private String _firstName = "";
private String _lastName = "";
private Boolean _married = true;
public Person(){
}
public Person(String firstName, String lastName, Boolean married){
_firstName = firstName;
_lastName = lastName;
_married = married;
}
// getter and setters
public void setFullName(String f) {
// do nothing
}
public String getFullName() {
return _firstName + " " + _lastName;
}
}
Declare the data bean in ZUL file
Instantiate the Person class in zscript:
<window>
<zscript><![CDATA[
//prepare the person object
import bean.Person;
Person person = new Person();
person.setFirstName("Max");
person.setLastName("Planck");
]]>
</zscript>
// UI declaration
</window>
Activate the Annotated Data Binding Manager
We activate the data binding manager by declaring the page initiator, the initiator does the following automatically for us:
- Create an instance of AnnotatedDataBinderInit.
- Sets the AnnotateDataBinder instance as a variable with the name "binder" stored in the component as specified in arg0 "component-path"(if arg0 is not specified, use Page instead).
- Calls DataBinder.loadAll() to initiate all UI components from the associated data source.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
Declare Components for Annotated Data Binding
Now we declare the components in our ZUL file to apply the annotated data binding mechanism:
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window>
<zscript><![CDATA[
//prepare the person object
import bean.Person;
Person person = new Person();
person.setFirstName("Max");
person.setLastName("Planck");
]]>
</zscript>
<grid width="400px">
<rows>
<row> First Name: <textbox value="@{person.firstName}"/></row>
<row> Last Name: <textbox value="@{person.lastName}"/></row>
<row> Full Name: <label value="@{person.fullName}"/></row>
</rows>
</grid>
</window>
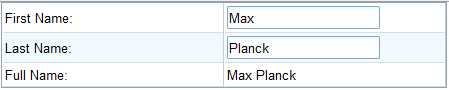
The result is a table with 3 rows, when user enters values in the textboxes and an onChange event is fired, the lable in the last row is updated instantly.

A Basic Example of Annotated Data Binding with a Collection
The sample code below illustrates how to populate data using a Collection in a UI component:
<?page title="Data binding 5" contentType="text/html;charset=UTF-8"?>
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window title="Data binding 5" border="normal">
<zscript><![CDATA[
//prepare the example persons List
import bean.Person;
int count = 30;
List persons = new ArrayList();
for(int j= 0; j < count; ++j) {
Person personx = new Person();
personx.setFirstName("Leohnard"+j);
personx.setLastName("Euler"+j);
persons.add(personx);
}
]]>
</zscript>
<listbox rows="4" model="@{persons}">
<listhead>
<listheader label="First Name" width="100px" />
<listheader label="Last Name" width="100px" />
<listheader label="Full Name" width="100px" />
</listhead>
<!-- define variable person here-->
<listitem self="@{each='person'}">
<listcell>
<textbox value="@{person.firstName}" />
</listcell>
<listcell>
<textbox value="@{person.lastName}" />
</listcell>
<listcell label="@{person.fullName}" />
</listitem>
</listbox>
</window>