The Concept of Data Binding"
m |
|||
| Line 97: | Line 97: | ||
===A Basic Example of Annotated Data Binding with a Collection=== | ===A Basic Example of Annotated Data Binding with a Collection=== | ||
The sample code below illustrates how to populate data using a Collection in a UI component: | The sample code below illustrates how to populate data using a Collection in a UI component: | ||
| − | <source lang="xml" highlight="2, | + | <source lang="xml" highlight="2,17,24,26,29,31"> |
<?page title="Data binding 5" contentType="text/html;charset=UTF-8"?> | <?page title="Data binding 5" contentType="text/html;charset=UTF-8"?> | ||
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?> | <?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?> | ||
| Line 104: | Line 104: | ||
//prepare the sample List | //prepare the sample List | ||
import bean.Person; | import bean.Person; | ||
| − | int count = | + | int count = 3; |
List persons = new ArrayList(); | List persons = new ArrayList(); | ||
| − | for(int j= | + | for(int j= 1; j <= count; ++j) { |
Person personx = new Person(); | Person personx = new Person(); | ||
personx.setFirstName("Leohnard"+j); | personx.setFirstName("Leohnard"+j); | ||
| Line 112: | Line 112: | ||
persons.add(personx); | persons.add(personx); | ||
} | } | ||
| − | ]]> | + | ]]></zscript> |
| − | |||
<listbox rows="4" model="@{persons}"> | <listbox rows="4" model="@{persons}"> | ||
| Line 134: | Line 133: | ||
</window> | </window> | ||
</source> | </source> | ||
| + | |||
| + | At line 2, we declare the initiator for the annotated data binder. From line 4 through 14, we prepare the data collection, for this example, we dynamically generate a list of the Person data object and iteratively set the first and last names for each. Since we are using the data collection to populate the <javadoc>org.zkoss.zul.Listbox</javadoc> component, we use ZK's annotated data binding syntax to assign it a data model (line 17); in this case, '''persons''' is the data collection we instantiated earlier in zscript will be applied to the data binder. For each <javadoc>org.zkoss.zul.Listitem</javadoc> (an listitem in listbox is analogous to a row in grid), we assign each with a '''Person''' object and the object's attributes (first name, last name, full name) to each cell of the listitem. When this simple composition, we are able to populate the whole Listbox with our "Persons" data collection. | ||
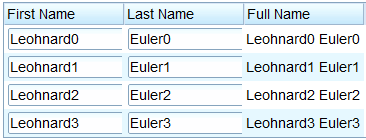
[[Image:ZKEssentials_DisplayInGrid_DatabindingCollection.png]] | [[Image:ZKEssentials_DisplayInGrid_DatabindingCollection.png]] | ||
Revision as of 07:00, 22 October 2010
The Concept of Data Binding
ZK's annotated data binding mechanism involves the following players to make it work:
- Data Bean
- ZK UI Components declared in ZUL file
- ZK's annotated data binding manager utility
In a nutshell, a bean's particular property is associated with a specified component attribute, such that whenever a value is modified, the annotated data binding manager calls the data bean's getter and setter methods to keep the values in sync between the bean and the component.
The syntax for declaring this association in ZUML is
<component-name attribute-name="@{bean-name.attribute-name}"/>
A Basic Example of ZK Annotated Data Binding
Here we walk through a basic annotated data binding sample step by step.
Prepare the Data Bean
Create a data oject "Person" with two properties:
public class Person {
private String _firstName = "";
private String _lastName = "";
private Boolean _married = true;
public Person(){
}
public Person(String firstName, String lastName, Boolean married){
_firstName = firstName;
_lastName = lastName;
_married = married;
}
// getter and setters
public void setFullName(String f) {
// do nothing
}
public String getFullName() {
return _firstName + " " + _lastName;
}
}
Declare the data bean in ZUL file
Instantiate the Person class in zscript:
<window>
<zscript><![CDATA[
//prepare the person object
import bean.Person;
Person person = new Person();
person.setFirstName("Max");
person.setLastName("Planck");
]]>
</zscript>
// UI declaration
</window>
Activate the Annotated Data Binding Manager
We activate the data binding manager by declaring the page initiator, the initiator does the following automatically for us:
- Create an instance of AnnotatedDataBinderInit.
- Sets the AnnotateDataBinder instance as a variable with the name "binder" stored in the component as specified in arg0 "component-path"(if arg0 is not specified, use Page instead).
- Calls DataBinder.loadAll() to initiate all UI components from the associated data source.
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
Declare Components for Annotated Data Binding
Now we declare the components in our ZUL file to apply the annotated data binding mechanism:
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window>
<zscript><![CDATA[
//prepare the person object
import bean.Person;
Person person = new Person();
person.setFirstName("Max");
person.setLastName("Planck");
]]>
</zscript>
<grid width="400px">
<rows>
<row> First Name: <textbox value="@{person.firstName}"/></row>
<row> Last Name: <textbox value="@{person.lastName}"/></row>
<row> Full Name: <label value="@{person.fullName}"/></row>
</rows>
</grid>
</window>
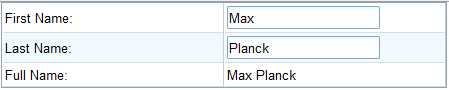
The result is a table with 3 rows, when user enters values in the textboxes and an onChange event is fired, the lable in the last row is updated instantly.

A Basic Example of Annotated Data Binding with a Collection
The sample code below illustrates how to populate data using a Collection in a UI component:
<?page title="Data binding 5" contentType="text/html;charset=UTF-8"?>
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window title="Data binding 5" border="normal">
<zscript><![CDATA[
//prepare the sample List
import bean.Person;
int count = 3;
List persons = new ArrayList();
for(int j= 1; j <= count; ++j) {
Person personx = new Person();
personx.setFirstName("Leohnard"+j);
personx.setLastName("Euler"+j);
persons.add(personx);
}
]]></zscript>
<listbox rows="4" model="@{persons}">
<listhead>
<listheader label="First Name" width="100px" />
<listheader label="Last Name" width="100px" />
<listheader label="Full Name" width="100px" />
</listhead>
<!-- define variable person here-->
<listitem self="@{each='person'}">
<listcell>
<textbox value="@{person.firstName}" />
</listcell>
<listcell>
<textbox value="@{person.lastName}" />
</listcell>
<listcell label="@{person.fullName}" />
</listitem>
</listbox>
</window>
At line 2, we declare the initiator for the annotated data binder. From line 4 through 14, we prepare the data collection, for this example, we dynamically generate a list of the Person data object and iteratively set the first and last names for each. Since we are using the data collection to populate the Listbox component, we use ZK's annotated data binding syntax to assign it a data model (line 17); in this case, persons is the data collection we instantiated earlier in zscript will be applied to the data binder. For each Listitem (an listitem in listbox is analogous to a row in grid), we assign each with a Person object and the object's attributes (first name, last name, full name) to each cell of the listitem. When this simple composition, we are able to populate the whole Listbox with our "Persons" data collection.