Using ZK Borderlayout"
From Documentation
m |
|||
| Line 1: | Line 1: | ||
{{ZKEssentialsPageHeader}} | {{ZKEssentialsPageHeader}} | ||
| + | __TOC__ | ||
==Using ZK Border Layout== | ==Using ZK Border Layout== | ||
Suppose in our shopping cart application, we have the following requirements: | Suppose in our shopping cart application, we have the following requirements: | ||
| Line 7: | Line 8: | ||
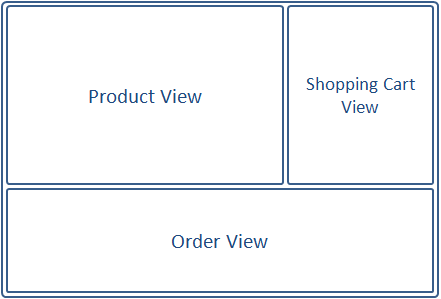
[[Image:ZKEssentials_Layout_Wireframe.png]] | [[Image:ZKEssentials_Layout_Wireframe.png]] | ||
| − | Using the <javadoc>org.zkoss.zul.Borderlayout</javadoc>, we could outline the shopping cart application | + | Using the <javadoc>org.zkoss.zul.Borderlayout</javadoc>, we could outline the shopping cart application like the following:<br> |
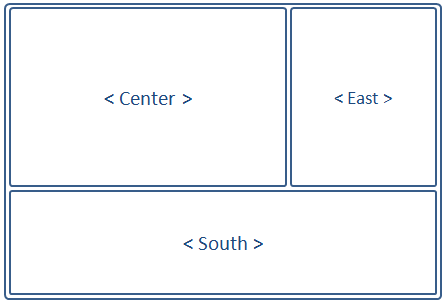
[[Image:ZKEssentials_Layout_Borders.png]] | [[Image:ZKEssentials_Layout_Borders.png]] | ||
Revision as of 04:26, 20 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Using ZK Border Layout
Suppose in our shopping cart application, we have the following requirements:
- Product View - A table displaying the available products to purchase
- Shopping Cart View - A list of items placed in the shopping cart
- Order View - A record of all the orders placed
Using the Borderlayout, we could outline the shopping cart application like the following: