Using ZK Borderlayout"
From Documentation
m |
m |
||
| Line 2: | Line 2: | ||
__TOC__ | __TOC__ | ||
==Using ZK Border Layout== | ==Using ZK Border Layout== | ||
| + | ===Why Use ZK Border Layout=== | ||
Suppose in our shopping cart application, we have the following requirements: | Suppose in our shopping cart application, we have the following requirements: | ||
* Product View - A table displaying the available products to purchase | * Product View - A table displaying the available products to purchase | ||
| Line 7: | Line 8: | ||
* Order View - A record of all the orders placed | * Order View - A record of all the orders placed | ||
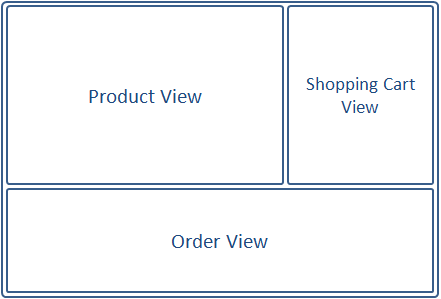
[[Image:ZKEssentials_Layout_Wireframe.png]] | [[Image:ZKEssentials_Layout_Wireframe.png]] | ||
| + | |||
| + | [http://books.zkoss.org/wiki/ZK_Developer's_Guide/ZUL_Components/Layout_and_Windows/The_Layout_Components Border Layout] stands out as the obvious choice because it supports: | ||
| + | * [http://www.zkoss.org/zkdemo/layout/splitter splittable], so we could adjust the dimensions of the views by dragging the splitters. | ||
| + | * [http://www.zkoss.org/zkdemo/layout/border_layout collapsible], so views could be collapsed to make room for other views. | ||
| + | |||
| + | ===A Quick Intro to Border Layout=== | ||
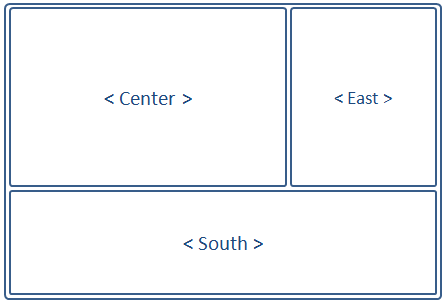
Using the <javadoc>org.zkoss.zul.Borderlayout</javadoc>, we could outline the shopping cart application like the following:<br> | Using the <javadoc>org.zkoss.zul.Borderlayout</javadoc>, we could outline the shopping cart application like the following:<br> | ||
Revision as of 07:38, 20 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Using ZK Border Layout
Why Use ZK Border Layout
Suppose in our shopping cart application, we have the following requirements:
- Product View - A table displaying the available products to purchase
- Shopping Cart View - A list of items placed in the shopping cart
- Order View - A record of all the orders placed
Border Layout stands out as the obvious choice because it supports:
- splittable, so we could adjust the dimensions of the views by dragging the splitters.
- collapsible, so views could be collapsed to make room for other views.
A Quick Intro to Border Layout
Using the Borderlayout, we could outline the shopping cart application like the following: