Using ZK Borderlayout"
From Documentation
m |
m |
||
| Line 11: | Line 11: | ||
===A Quick Intro to Border Layout=== | ===A Quick Intro to Border Layout=== | ||
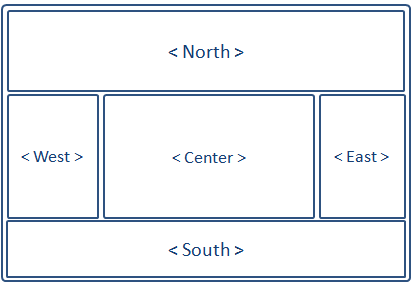
The borderlayout divides a page into five sections: North, East, Center, West, South. | The borderlayout divides a page into five sections: North, East, Center, West, South. | ||
| − | [[Image: | + | [[Image: ZKEssentials_Layout_BorderFrames.png]] |
===Why Use Borderlayout=== | ===Why Use Borderlayout=== | ||
Revision as of 07:42, 20 October 2010
![]() This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
This article is out of date, please refer to http://books.zkoss.org/zkessentials-book/master/ for more up to date information.
Using ZK Border Layout
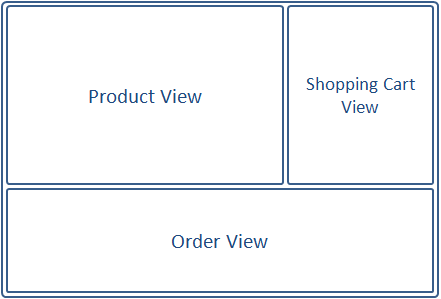
Suppose in our shopping cart application, we have the following requirements:
- Product View - A table displaying the available products to purchase
- Shopping Cart View - A list of items placed in the shopping cart
- Order View - A record of all the orders placed
A Quick Intro to Border Layout
The borderlayout divides a page into five sections: North, East, Center, West, South.

Why Use Borderlayout
Border Layout stands out as the obvious choice because it supports:
- splittable, so we could adjust the dimensions of the views by dragging the splitters.
- collapsible, so views could be collapsed to make room for other views.
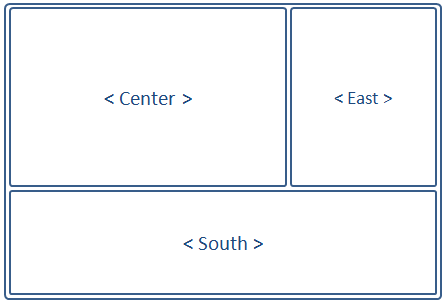
Using the Borderlayout, we could outline the shopping cart application like the following: