Learn ZK in 10 Minutes fr
Qu'est-ce que ZK ?
ZK est un UI framework qui vous permet de construire des pages web et des applications mobiles sans avoir à apprendre JavaScript ou AJAX.
Composition rapide avec l'UI
Construire des Interfaces Utilisateurs (UI) est facile avec ZK; il suffit de les assembler et les organiser en utilisant des centaines de composants qui se trouvent à portée de main. Vous pouvez rapidement construire votre propre interface utilisateur à partir de différents composants ZK. Le style, le comportement et la fonction de chaque composant peuvent être ajustés selon vos désirs.
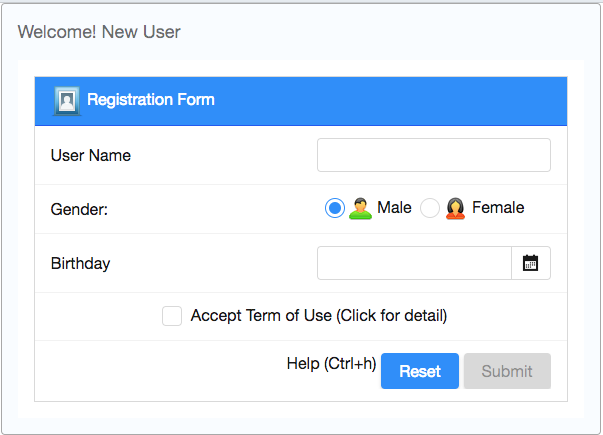
ZUL, un langage formaté XML et facile à lire, est utilisé pour décrire la fenêtre d'enregistrement ci-dessus.
<window border="normal" width="400px" title="Welcome! New User">
<grid hflex="1"> <!-- hflex="1" - available width inside parent (window) -->
<auxhead>
<auxheader colspan="2" label="Registration Form" style="font-size:16px" image="../images/picture.png"/>
</auxhead>
<columns visible="false">
<column></column>
<column></column>
</columns>
<rows>
<row>
User Name <textbox id="nameBox" hflex="1" constraint="no empty"/>
</row>
<row>
Gender:
<radiogroup id="genderRadio">
<radio label="Male" value="male" image="/images/male.png" checked="true"/>
<radio label="Female" value="female" image="/images/female.png"/>
</radiogroup>
</row>
<row >
Birthday <datebox id="birthdayBox" hflex="1" constraint="no empty, no today, no future"/>
</row>
<row spans="2" align="center" >
<hlayout>
<checkbox id="acceptTermBox"/> Accept Term of Use
</hlayout>
</row>
<row spans="2" align="right">
<hlayout>
<button id="resetButton" label="Reset" />
<button id="submitButton" label="Submit" disabled="true"/>
</hlayout>
</row>
</rows>
</grid>
</window>
- Ligne 1: Un tag représente un compsant. Certains composants sont capables de contenir, à l'intérieur d'eux-même, des composants enfants . Dans cet exemple, une window contient une grid.
- Ligne 32: Vous pouvez donner un attribut "id" à un composant de sorte à pouvoir le contrôler depuis le "UI controller".
ZK vous permet aussi de construire des UI par programmation comme lorsque vous utilisez Java Swing dans un Richlet [8] .
Les composants UI ZK sont semblables à des blocs à construire; vous pouvez les combiner, les mélanger, les faire hériter d'autres composants et fabriquer un nouveau composant qui répond à vos besoins. Cette polyvalence accroît la possibilité de réutilisation ainsi que la modularité [9] .
Contrôle de l'UI intuitif
ZK est un framework basé sur les composants avec un modèle de programmation événementiel, et donc les développeurs ajoutent des fonctions qui répondent aux événements déclenchés sur les composants par l'utilisateur.
Contrôleur d'UI
Pour contrôler l'UI, il faut d'abord implémenter une classe contrôleur qui hérite de ZK's SelectorComposer[1] pour un ZUL. Ensuite, vous pouvez récupérer l'objet Java du composant UI en annotant @Wire sur les variables membres du contrôleur. Il devient alors possible de contrôler et manipuler l'UI en accédant à ces variables annotées.
package foo;
// some import statements are omitted for brevity.
public class RegistrationComposer extends SelectorComposer<Component> {
@Wire
private Button submitButton;
@Wire
private Checkbox acceptTermBox;
}
- ligne 7,10: Les noms des variables "submitButton" et "acceptTermBox" correspondent aux attributs id du composant qui sont spécifiés dans le ZUL de la section précédente.
Nous pouvons alors utiliser le contrôleur pour gérer nos composants UI grâce à l'attribut spécifiant "apply" dans le ZUL.
<window border="normal" width="400px" title="Welcome! New User"
apply="foo.RegistrationComposer">
<!-- omit other components for brevity -->
</window>
- Ligne 2: En appliquant le contrôleur au composant de base, vous pouvez contrôler tous les composants enfants à l'intérieur de ce composant de base.
Notes
- ↑ SelectorComposer was introduced in ZK 6.0
Gérer les actions de l'utilisateur
L'une des caractéristiques de l'application (boîte d'enregistrement) ci-dessus est que le "Submit button" est actif (cliquable) uniquement lorsqu'un utilisateur a coché la case "Term of use".
D'abord, le bouton "Submit" est désactivé tant que la case à cocher "Accept Term" reste non cochée.
Quand la case à cocher "Accept Term" est cochée, le bouton "Submit" est validé.
Vu que ZK est un framework événementiel, l'action de l'utilisateur est gérée en écoutant les événements qui surviennent sur le composant. ZK fournit une annotation @Listen qui peut être utilisée par une méthode pour écouter l’événement que vous spécifiez sur un composant. Pour atteindre la spécificité recherchée ci-dessus, vous pourriez annoter une méthode pour écouter l’événement "onCheck" de la case à cocher "Accept Term of Use". Lorsqu'un utilisateur coche/décoche la case à cocher, l’événement "onCheck" est déclenché et ZK invoque la méthode annotée. Nous implémentons cet effet UI en changeant les propriétés d'un composant (Java object) dans la méthode annotée.
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.select.SelectorComposer;
import org.zkoss.zk.ui.select.annotation.Listen;
import org.zkoss.zk.ui.select.annotation.Wire;
import org.zkoss.zul.Button;
import org.zkoss.zul.Checkbox;
public class RegistrationComposer extends SelectorComposer<Component> {
@Wire
private Button submitButton;
@Wire
private Checkbox acceptTermBox;
@Listen("onCheck = #acceptTermBox")
public void changeSubmitStatus(){
if (acceptTermBox.isChecked()){
submitButton.setDisabled(false);
submitButton.setImage("/images/submit.png");
}else{
submitButton.setDisabled(true);
submitButton.setImage("");
}
}
}
- ligne 14: On utilise @Listen pour déclarer une méthode qui gère l'évènement onCheck de "acceptTermBox".
- ligne 17,18: Activer le bouton "Submit" et afficher un icône 'checked' lorsque la case à occher "Accept Term of Use" est cochée.
- ligne 20,21: Désactiver le bouton "Submit" et enlever l'icône qui était dessus.
Avec l'aide de ZK, vous pouvez facilement ajouter des effets UI tels que info-bulle, drag & drop, hot key (raccourci clavier), etc. [8] à votre application.
Intégration backend facile
Vu que ZK pour permet de gérer l'UI via un contrôleur côté serveur, ce dernier est donc le point d'extension principal qui intègre n'importe quelle librairie Java ou framework. Pour intégrer ZK avec d'autres frameworks, écrivez votre code contrôleur dans des use classes à l'arrière plan des systèmes qui construisent votre business ou dans des couches persistantes.
Intégrer une librairie tierce
Avec l'aide du contrôleur UI ZK's - SelectorComposer, il est facile d'intégrer votre classe de service système, l'objet domaine, et n’importe quelle librairie tierce telle que Log4j.
public class RegistrationIntegrateComposer extends SelectorComposer<Component> {
//omit other variables for brevity
private static Logger logger = Logger.getLogger(RegistrationIntegrateComposer.class.getName());
private LegacyRegister legacyRegister = new LegacyRegister();
private User newUser = new User();
@Listen("onClick = #submitButton")
public void register(){
//save user input into newUser object
legacyRegister.add(newUser);
logger.debug("a user was added.");
//...
}
}
- Ligne 4,12: Appel de Log4j pour signaler une erreur.
- Ligne 5,11: Use your legacy system object in the controller.
- Ligne 6,11: Use your own domain object.
Integrate Business and Persistence Layer Framework
It is very important that a UI framework can cooperate with other business or persistence layer frameworks when building a multi-tier web application. ZK is easily integratable with business layer frameworks like Spring.
Assume you have implemented some classes according to Data Access Object (DAO) pattern as your application's persistence layer with Hibernate, JPA or other persistence framework. It is in your controller that you should use these classes to implement your application's feature.
@VariableResolver(org.zkoss.zkplus.spring.DelegatingVariableResolver.class)
public class RegistrationSpringComposer extends SelectorComposer<Component> {
@WireVariable
private RegistrationDao registrationDao;
@Listen("onClick = #submitButton")
public void submit(){
// omit irrelevant code for brevity
registrationDao.add(newUser);
}
}
- Line 1: To use CDI, simply use another resolver: org.zkoss.zkplus.cdi.DelegatingVariableResolver.class .
- Line 4: For those variables with @WireVariable , ZK will inject qualified Spring beans by retrieving them from Spring context with variable resolver.
References
- Check out demonstrations of our components: ZK Demo
- Try ZK now!: Download ZK
- Learn ZK MVC by example: Get ZK Up and Running with MVC
- Learn ZK MVVM by example: Get ZK Up and Running with MVVM
- Learn basic concepts in more detail: Read "ZK Essential"
- Dive into all aspects of ZK: Read "ZK Developer's Reference"
- Use our tool to help make your development more productive: Read "ZK Studio Essentials"
- Build UI programmatically: Richlet
- Extend existing components: Macro Component
- Improve user experience: UI Pattern