Creating a Simple Sightseeing Application
Before You Start
Translations are available in English and Français.
Other resources
- Tutorial - A brief tutorial guides you through the most fundamental features and concepts of ZK.
- Creating Hello World with Eclipse and ZK Studio - Step by step to create a Web application from scratch with Eclipse and ZK Studio.
- Creating a database driven application - Step by step to create a database-driven application.
Introdução
Esse tutorial é um guia rápido onde o foco é explicar as vantages do ZK, através de uma aplicação exemplo. Se preferir um tutorial passo a passo, por favor de uma olhada em Tutorial Passo a Passo.
Nesse tutorial, vamos introduzir duas maneiras de como criar uma aplicação ZK com Ajax, uma maneira padrão (sem data binding), e outra avançada (com data binding).
Um Exemplo Real Demo ao Vivo
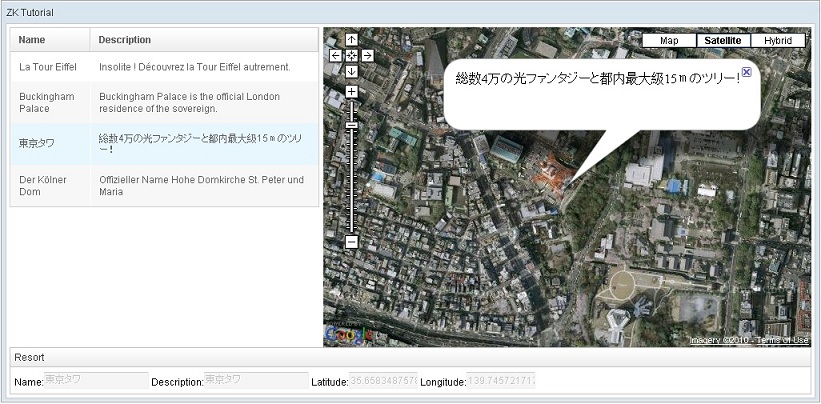
Suponha que você quer criar uma aplicação web com o Google Maps integrado. A página é dividada em três partes, uma tabela ao lado esquerdo, o Google Maps ao lado direito e um painel na parte de baixo da página, como mostrado na figura abaixo.
- Ajax em Ação: Quando o usuário selecionar um item na tebela à esquerda, a sua localização é mostrada no Google Maps, e a sua coordenada é mostrada no painel abaixo.
Modelo de Dados
De acordo com os requisitos mencionados acima, o modelo de dados requer quatro atributos: nome, descrição, latitude e longitude.
public class Resort {
private String _name;
private String _description;
private double _latitude;
private double _longitude;
public Resort() {
}
public Resort(String name, String description, double latitude, double longitude) {
_name = name;
_description = description;
_latitude = latitude;
_longitude = longitude;
}
// getter and setter methods are omitted.
public static List<Resort> getAll() {
// Details are omitted.
}
}
A Maneira Padrão (Sem Data Binding)
A maneira padrão de como criar uma aplicação web usando o ZK será introduzida. Neste exemplo você vai apreender como usar ZK e perceber as suas vantagens.
Design de Interface Para Usuário Através da Linguagem Markup do ZK
O primeiro arquivo a criar é resort.zul, que inclui uma listbox (tabela), um gmaps(Google Maps), and um groupbox(painel).
Nesse arquivo zul (resort.zul) não existe nenhum código java ou scriplets, e o layout da página é mantido limpo e claro. Esses códigos são definidos num outro arquivo Java — ResortController.java.
A interação entre o arquivo zul e a classe Java é ativida através das ações do usuário. Quando o usuário seleciona um ítem na listbox, o evento onSelect da listbox será disparado, e o método refreshUI() da classe ResortController.java será invocado mostrando o ítem selecionado no Google Maps, e suas coordenadas no painel na parte inferior da página.
<!-- resort.zul -->
<window id="win" use="org.zkforge.resort.ui.ResortController" title="Tutorial do ZK" width="1024px" border="normal">
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAACZ90QS5pNiEvbXhI0k2NLRTGXUEQDrMr1bP0DVG
8X36ZVCheaRQMK05Rsdneh4skNF6KXaLI8maLlA" type="text/javascript"/>
<hbox>
<listbox id="lb" onSelect="win.refreshUI()">
<listhead sizable="true">
<listheader label="Name" width="100px"/>
<listheader label="Description" width="250px"/>
</listhead>
<listitem forEach="${win.resorts}" value="${each}">
<listcell label="${each.name}" />
<listcell label="${each.description}" />
</listitem>
</listbox>
<gmaps id="gmap" zoom="18" showTypeCtrl="true" mapType="satellite" showLargeCtrl="true" width="610px"
height="400px">
<ginfo id="ginfo"/>
</gmaps>
</hbox>
<groupbox mold="3d" width="100%">
<caption label="Resort"/>
Name: <textbox id="name" disabled="true"/>
Description:<textbox id="desc" disabled="true"/>
Latitude: <doublebox id="lat" disabled="true"/>
Longitude: <doublebox id="lng" disabled="true"/>
</groupbox>
</window>
Manipule UI (User Interface) Através de Classes Java
No arquivo Java (ResortController.java), nós recuperamos os componentes definidos no arquivo zul através da sua ID, e colocamos os dados do componente selecionado na varíavel da classe Java. Então o ZK atualizará a página automaticamente através do Ajax.
<!--ResortController.java -->
public class ResortController extends Window {
List _resorts = new ArrayList();
public ResortController(){
_resorts.add(new Resort("La Tour Eiffel",
"Insolite ! Découvrez la Tour Eiffel autrement.",48.8585599391,2.2945332527));
_resorts.add(new Resort("Buckingham Palace",
"The official London residence of the sovereign.",51.5013698182,-0.1416689157));
_resorts.add(new Resort("東京タワ",
"総數4萬の光ファンタジーと都內最大級15mのツリー!",35.6583487578,139.7457217178));
_resorts.add(new Resort("Der Kölner Dom",
"Offizieller Name Hohe Domkirche St. Peter und Maria",50.9414206771,6.9586372375));
}
public void refreshUI(){
Listbox lb = (Listbox) getFellow("lb");
Resort resort = (Resort) lb.getSelectedItem().getValue();
((Textbox)getFellow("name")).setValue(resort.getName());
((Textbox)getFellow("desc")).setValue(resort.getName());
((Doublebox)getFellow("lat")).setValue(resort.getLatitude());
((Doublebox)getFellow("lng")).setValue(resort.getLongitude());
Gmaps gmap = (Gmaps) getFellow("gmap");
Ginfo ginfo = (Ginfo) getFellow("ginfo");
ginfo.setLat(resort.getLatitude());
ginfo.setLng(resort.getLongitude());
ginfo.setContent(resort.getDescription());
gmap.panTo(resort.getLatitude(),resort.getLongitude());
gmap.setZoom(16);
gmap.openInfo(ginfo);
}
public List getResorts() {
return _resorts;
}
public void setResorts(List resorts) {
_resorts = resorts;
}
}
Neste exemplo você pode perceber a simplicidade de criar uma aplicação web com o ZK com Ajax integrado. O view e o controller (do padrão MVC) estão claramente separados. Além disso nenhum código JavaScript é necessário! Acreditamos que a melhor maneira de utilizar o Ajax é não saber da sua existência.
A Maneira Avançada (Com Data Binding)
Para simplificar a manutenção e a consistência dos dados entre o data bean e a UI, o ZK provem um mecanismo de data-binding. A única ação necessãria é definir a relação entre o data bean com os componentes de UI, e o mecanismo de data-binding vai manter automaticamente a consistência entre variáveis Java (servidor) com as variáveis html/JavaScript no cliente. Ou seja, ao modificar um valor na classe Java, o valor na página será atualizado automaticamente e instantâneamente pelo ZK.
Defina Relações entre Data Bean e Componentes de UI.
Uma maneira simples consiste em definir as relações na definição da própria página. Uma das principais diferenças é que nós adicionamos outro data bean que representa o ítem selecionado, e então faz a ligação de todos os componentes do ZK.
<!-- resort_databind.zul -->
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" ?>
<window id="win" use="org.zkforge.resort.ui.ResortController2" title="ZK Tutorial" width="1024px" border="normal">
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAACZ90QS5pNiEvbXhI0k2NLRTGXUEQDrMr1bP0DVG
8X36ZVCheaRQMK05Rsdneh4skNF6KXaLI8maLlA" type="text/javascript"/>
<hbox>
<listbox model="@{win.resorts}" selectedItem="@{win.selected}" onSelect="win.refreshUI()">
<listhead sizable="true">
<listheader label="Name" width="100px"/>
<listheader label="Description" width="250px"/>
</listhead>
<listitem self="@{each=resort}">
<listcell label="@{resort.name}" />
<listcell label="@{resort.description}" />
</listitem>
</listbox>
<gmaps id="gmap" zoom="16" showTypeCtrl="true" mapType="satellite" showLargeCtrl="true" width="610px"
height="400px">
<ginfo id="ginfo" lng="@{win.selected.longitude}" lat="@{win.selected.latitude}"
content="@{win.selected.description}"/>
</gmaps>
</hbox>
<groupbox id="gb" mold="3d" width="100%">
<caption label="Resort"/>
Name:<textbox id="name" value="@{win.selected.name}" disabled="true"/>
Description:<textbox id="desc" value="@{win.selected.description}" disabled="true"/>
Latitude:<doublebox id="lat" value="@{win.selected.latitude}" disabled="true"/>
Longitude:<doublebox id="lng" value="@{win.selected.longitude}" disabled="true"/>
</groupbox>
</window>
Revisão das Classes Java
Com a ajuda do data-binding, os códigos Java na classe ResortController.java são reduzidos. Uma vez que o usuário selecione um ítem diferente, o data bean mudará, e então todos os componentes relativos ao ZK serão atualizados automaticamente.
<!--ResortController2.java -->
public class ResortController extends Window {
List _resorts = new ArrayList();
Resort _selected = new Resort();
public ResortController(){
_resorts.add(new Resort("La Tour Eiffel",
"Insolite ! Découvrez la Tour Eiffel autrement.",48.8585599391,2.2945332527));
_resorts.add(new Resort("Buckingham Palace",
"The official London residence of the sovereign.",51.5013698182,-0.1416689157));
_resorts.add(new Resort("東京タワ",
"総數4萬の光ファンタジーと都內最大級15mのツリー!",35.6583487578,139.7457217178));
_resorts.add(new Resort("Der Kölner Dom",
"Offizieller Name Hohe Domkirche St. Peter und Maria",50.9414206771,6.9586372375));
}
public void refreshUI(){
Gmaps gmap = (Gmaps) getFellow("gmap");
Ginfo ginfo = (Ginfo) getFellow("ginfo");
gmap.panTo(ginfo.getLat(),ginfo.getLng());
gmap.setZoom(16);
gmap.openInfo(ginfo);
}
public List getResorts() {
return _resorts;
}
public void setResorts(List resorts) {
_resorts = resorts;
}
public Resort getSelected() {
return _selected;
}
public void setSelected(Resort selected) {
_selected = selected;
}
}
Instalando a aplicação Web
- Instalar o SDK do Java
- Se você ainda não possui o SDK do java, faça o download e instale Java SDK.
- Instale um Container Servlet
- Se você não tem um container servlet, faça o download e instale Apache Tomcat.
- Baixe a Aplicação Web
- Faça o download dos arquivos da aplicação mostrada aqui.
- Descompacte o Arquivo (Unzip)
- Descompacte resort.zip, e copiei o arquivo resort.war para $TOMCAT_HOME/webapps/.
- Inicie seu Servidor Web, e com o seu navegor visite a página http://localhost:8080/resort/resort.zul