IOS"
From Documentation
Jimmyshiau (talk | contribs) (Created page with "{{ZKInstallationGuidePageHeader}} Here is the notes to set up the environment of Linux that some ZK components depends on. =Columns Menu= [[ZK Component Reference/Data/Grid#Colu...") |
m |
||
| Line 1: | Line 1: | ||
{{ZKInstallationGuidePageHeader}} | {{ZKInstallationGuidePageHeader}} | ||
| − | Here is the notes to set up the environment of | + | Here is the notes to set up the environment of iOS. |
=Columns Menu= | =Columns Menu= | ||
| − | [[ZK Component Reference/Data/Grid#Columns Menu|Columns Menu]] will adjust | + | Several components, such as [[ZK Component Reference/Data/Grid#Columns Menu|Columns Menu]], will adjust the position of popup to make sure it is on the left side of the right edge (so that it is totally visible). On the other hand, iOS Safari assumes the width to be 980px by default. Thus, if your web page is designed to have a different width. The calculation might be wrong. To solve this issue, you could specify the width in a meta tag called <tt>viewport</tt> as follows: |
<source lang="xml"> | <source lang="xml"> | ||
<meta name="viewport" content="width=1190" > | <meta name="viewport" content="width=1190" > | ||
</source> | </source> | ||
| + | |||
| + | For more information, please refer to [http://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariWebContent/UsingtheViewport/UsingtheViewport.html#//apple_ref/doc/uid/TP40006509-SW24 Safari Developer Library]. | ||
| + | |||
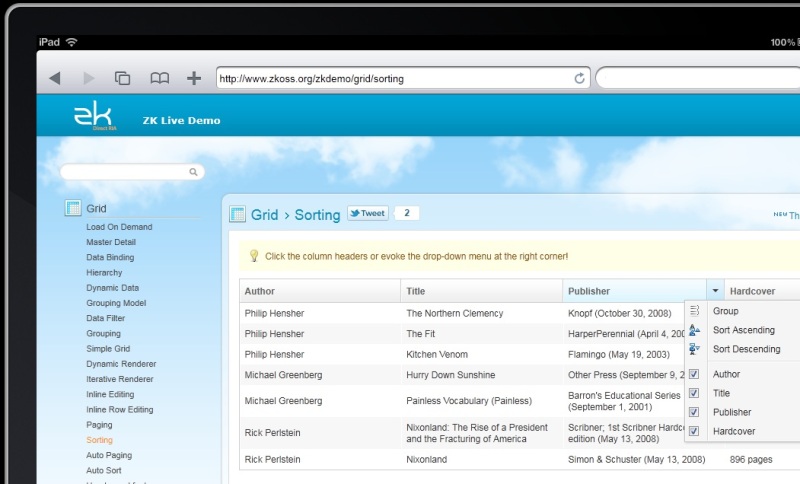
[[File:install_ios_viewpoint.jpg]] | [[File:install_ios_viewpoint.jpg]] | ||
| − | |||
=Version History= | =Version History= | ||
Revision as of 12:03, 10 May 2011
Here is the notes to set up the environment of iOS.
Columns Menu
Several components, such as Columns Menu, will adjust the position of popup to make sure it is on the left side of the right edge (so that it is totally visible). On the other hand, iOS Safari assumes the width to be 980px by default. Thus, if your web page is designed to have a different width. The calculation might be wrong. To solve this issue, you could specify the width in a meta tag called viewport as follows:
<meta name="viewport" content="width=1190" >
For more information, please refer to Safari Developer Library.
Version History
| Version | Date | Content |
|---|---|---|