Create Pivottable"
From Documentation
| Line 1: | Line 1: | ||
{{ZKPivottableEssentialsPageHeader}} | {{ZKPivottableEssentialsPageHeader}} | ||
| + | |||
| + | {{Template:UnderConstruction}} | ||
With a PivotModel, we can easily create a Pivottable component. | With a PivotModel, we can easily create a Pivottable component. | ||
| Line 59: | Line 61: | ||
TODO: add individual title cell in Java | TODO: add individual title cell in Java | ||
--> | --> | ||
| + | |||
| + | ==Paging== | ||
| + | <!-- TODO --> | ||
==Version History== | ==Version History== | ||
Revision as of 08:25, 28 March 2011
With a PivotModel, we can easily create a Pivottable component.
Create a Pivottable
Given a PivotModel, creating a Pivottable is as simple as
<pivottable model="${model}" />
Attributes
Grand totals
You can show or hide grand total rows or columns by specfiying
<pivottable model="${model}" grandTotalForColumns="false" grandTotalForRows="false" />
Default values are true.
Data orientation
Data orientation means how to arrange data when there are more than one data fields. For example, if we specify "Price" and "Mileage" as data field,
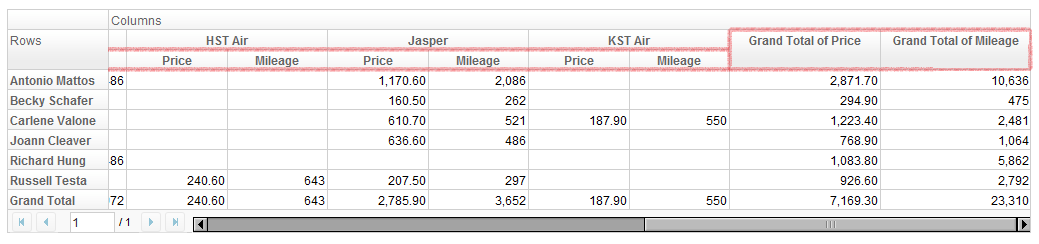
<pivottable model="${model}" dataOrient="column" />
gives
and
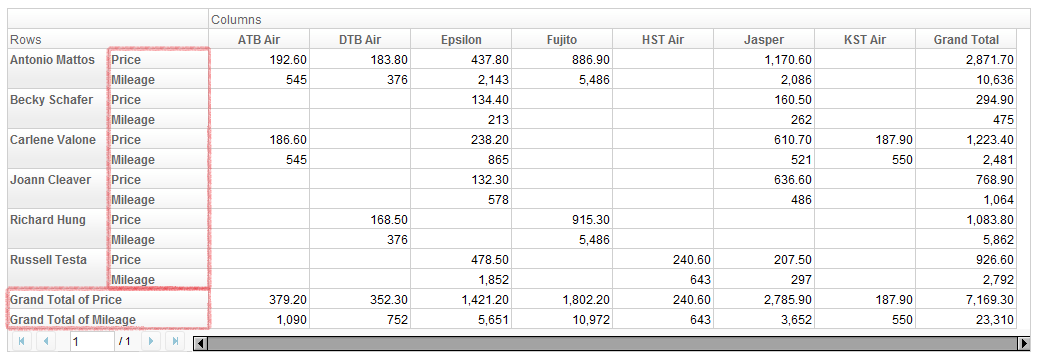
<pivottable model="${model}" dataOrient="row" />
will give
Title Cells
Pivottable can accept up to 3 child components, which will represent the 3 title cells in the order of data title, column title, and row title. For example,
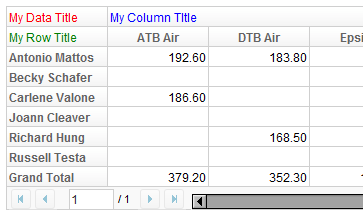
<pivottable model="${model}">
<div style="color: red">My Data Title</div>
<div style="color: blue">My Column Title</div>
<div style="color: green">My Row Title</div>
</pivottable>
results in
Paging
Version History
| Version | Date | Content |
|---|---|---|