Using Spreadsheet JSP Tag"
From Documentation
| Line 7: | Line 7: | ||
| + | = Overview = | ||
In this section, we will demonstrate how to make DOM elements interact with Spreadsheet in a JSP by JQuery. | In this section, we will demonstrate how to make DOM elements interact with Spreadsheet in a JSP by JQuery. | ||
| + | * scenario | ||
| + | |||
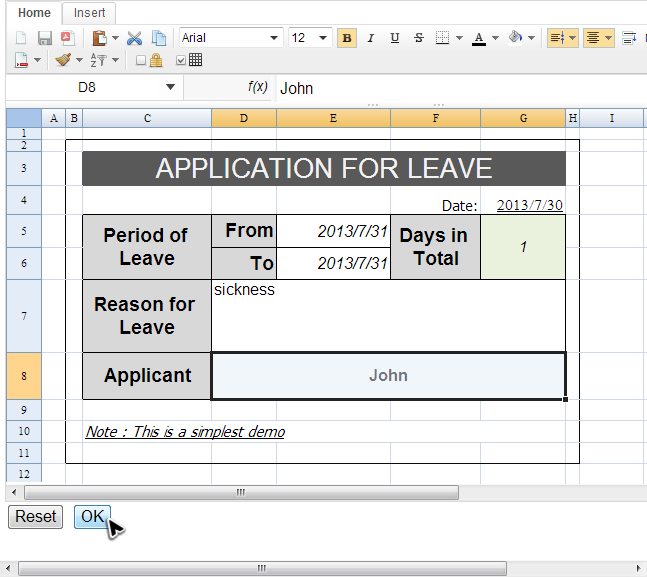
| + | [[File:essentials-jsp-app.png | center]] | ||
| + | |||
| + | = Architecture = | ||
| + | |||
| + | |||
| + | |||
| + | = Book Provider = | ||
| + | |||
| + | <source lang='html' high='6'> | ||
| + | <body> | ||
| + | <button id="resetBtn">Reset</button> | ||
| + | <button id="checkBtn">OK</button> | ||
| + | <div> | ||
| + | <zssjsp:spreadsheet id="myzss" | ||
| + | bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider" | ||
| + | width="800px" height="600px" | ||
| + | maxrows="100" maxcolumns="20" | ||
| + | showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/> | ||
| + | </div> | ||
| + | ... | ||
| + | </body> | ||
| + | </source> | ||
| + | |||
| + | <source lang='java'> | ||
| + | public class DemoBookProvider implements BookProvider{ | ||
| + | |||
| + | public Book loadBook(ServletContext servletContext, HttpServletRequest request, HttpServletResponse res) { | ||
| + | |||
| + | Book book; | ||
| + | try { | ||
| + | URL bookUrl = servletContext.getResource("/WEB-INF/books/application_for_leave.xlsx"); | ||
| + | book = Importers.getImporter().imports(bookUrl, "app4leave"); | ||
| + | } catch (Exception e) { | ||
| + | e.printStackTrace(); | ||
| + | return null; | ||
| + | } | ||
| + | |||
| + | //initialize the book model | ||
| + | ... | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
| + | = Send AJAX Request = | ||
| + | |||
| + | <source lang='html'> | ||
| + | <body> | ||
| + | <button id="resetBtn">Reset</button> | ||
| + | <button id="checkBtn">OK</button> | ||
| + | <div> | ||
| + | <zssjsp:spreadsheet id="myzss" | ||
| + | bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider" | ||
| + | width="800px" height="600px" | ||
| + | maxrows="100" maxcolumns="20" | ||
| + | showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/> | ||
| + | </div> | ||
| + | <script type="text/javascript"> | ||
| + | //jq is jquery name in zk, which version is 1.6.4 in sparedsheet 3.0.0 (zk 6.5.3 and later) | ||
| + | jq(document).ready(function(){ | ||
| + | //register client event on button by jquery api | ||
| + | jq("#checkBtn").click(function(){ | ||
| + | postAjax("check"); | ||
| + | }); | ||
| + | jq("#resetBtn").click(function(){ | ||
| + | postAjax("reset"); | ||
| + | }); | ||
| + | }); | ||
| + | |||
| + | function postAjax(action){ | ||
| + | //get the necessary zk ids form zssjsp[component_id] | ||
| + | //'myzss' is the sparedhseet id that you gaved in sparedsheet tag | ||
| + | var desktopId = zssjsp['myzss'].desktopId; | ||
| + | var zssUuid = zssjsp['myzss'].uuid; | ||
| + | |||
| + | |||
| + | //use jquery api to post ajax to your servlet (in this demo, it is AjaxBookServlet), | ||
| + | //provide desktop id and spreadsheet uuid to access zk component data in your servlet | ||
| + | jq.ajax({url:"app4l",//the servlet url to handle ajax request | ||
| + | data:{desktopId:desktopId,zssUuid:zssUuid,action:action}, | ||
| + | type:'POST',dataType:'json'}).done(handleAjaxResult); | ||
| + | } | ||
| + | ... | ||
| + | </source> | ||
| + | |||
| + | * zssjsp | ||
| + | |||
| + | |||
| + | = Handle AJAX Request and Response = | ||
| + | |||
| + | = Process AJAX Response = | ||
Revision as of 06:41, 30 July 2013
Available in ZK Spreadsheet EE only
Overview
In this section, we will demonstrate how to make DOM elements interact with Spreadsheet in a JSP by JQuery.
- scenario
Architecture
Book Provider
<body>
<button id="resetBtn">Reset</button>
<button id="checkBtn">OK</button>
<div>
<zssjsp:spreadsheet id="myzss"
bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider"
width="800px" height="600px"
maxrows="100" maxcolumns="20"
showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/>
</div>
...
</body>
public class DemoBookProvider implements BookProvider{
public Book loadBook(ServletContext servletContext, HttpServletRequest request, HttpServletResponse res) {
Book book;
try {
URL bookUrl = servletContext.getResource("/WEB-INF/books/application_for_leave.xlsx");
book = Importers.getImporter().imports(bookUrl, "app4leave");
} catch (Exception e) {
e.printStackTrace();
return null;
}
//initialize the book model
...
}
}
Send AJAX Request
<body>
<button id="resetBtn">Reset</button>
<button id="checkBtn">OK</button>
<div>
<zssjsp:spreadsheet id="myzss"
bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider"
width="800px" height="600px"
maxrows="100" maxcolumns="20"
showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/>
</div>
<script type="text/javascript">
//jq is jquery name in zk, which version is 1.6.4 in sparedsheet 3.0.0 (zk 6.5.3 and later)
jq(document).ready(function(){
//register client event on button by jquery api
jq("#checkBtn").click(function(){
postAjax("check");
});
jq("#resetBtn").click(function(){
postAjax("reset");
});
});
function postAjax(action){
//get the necessary zk ids form zssjsp[component_id]
//'myzss' is the sparedhseet id that you gaved in sparedsheet tag
var desktopId = zssjsp['myzss'].desktopId;
var zssUuid = zssjsp['myzss'].uuid;
//use jquery api to post ajax to your servlet (in this demo, it is AjaxBookServlet),
//provide desktop id and spreadsheet uuid to access zk component data in your servlet
jq.ajax({url:"app4l",//the servlet url to handle ajax request
data:{desktopId:desktopId,zssUuid:zssUuid,action:action},
type:'POST',dataType:'json'}).done(handleAjaxResult);
}
...
- zssjsp