Using Spreadsheet JSP Tag
From Documentation
Available in ZK Spreadsheet EE only
Overview
In this section, we will demonstrate how to make DOM elements interact with Spreadsheet in a JSP by JQuery.
- scenario
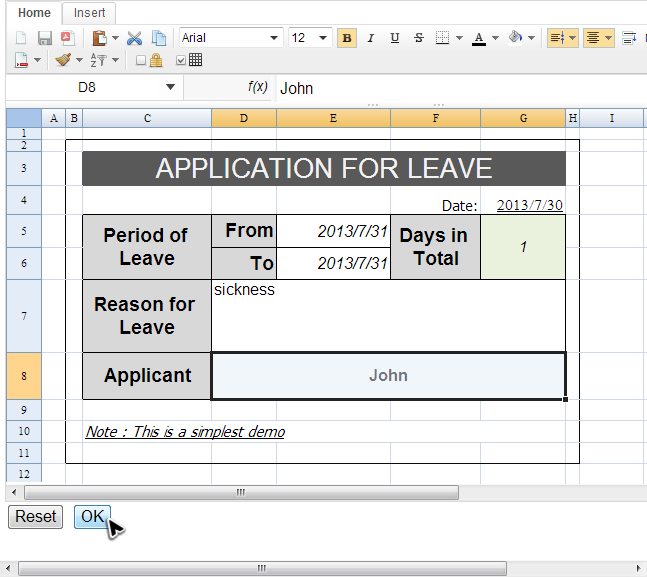
Interaction between JSP and Spreadsheet
Using Spreadsheet Tag
<%@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="zssjsp" uri="http://www.zkoss.org/jsp/zss"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Application for Leave</title>
<zssjsp:head/>
</head>
<body>
<button id="resetBtn">Reset</button>
<button id="checkBtn">OK</button>
<div>
<zssjsp:spreadsheet id="myzss"
bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider"
width="800px" height="600px"
maxrows="100" maxcolumns="20"
showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/>
</div>
...
</body>
Book Provider
public class DemoBookProvider implements BookProvider{
public Book loadBook(ServletContext servletContext, HttpServletRequest request, HttpServletResponse res) {
Book book;
try {
URL bookUrl = servletContext.getResource("/WEB-INF/books/application_for_leave.xlsx");
book = Importers.getImporter().imports(bookUrl, "app4leave");
} catch (Exception e) {
e.printStackTrace();
return null;
}
//initialize the book model
...
}
}
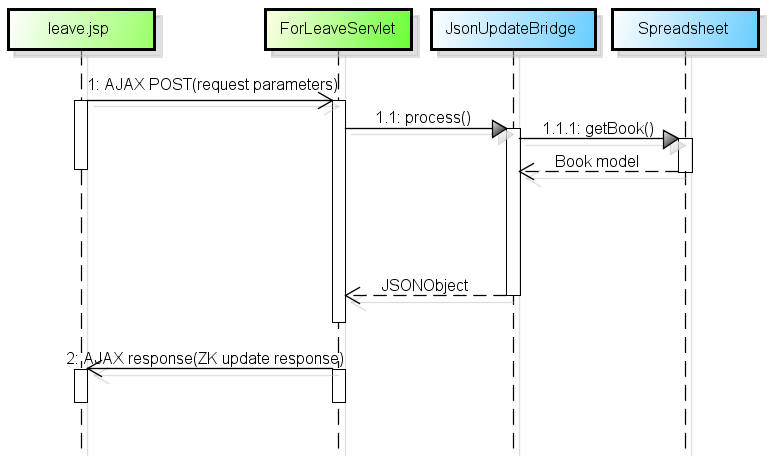
Send AJAX Request
<body>
<button id="resetBtn">Reset</button>
<button id="checkBtn">OK</button>
<div>
<zssjsp:spreadsheet id="myzss"
bookProvider="org.zkoss.zss.jspdemo.DemoBookProvider"
width="800px" height="600px"
maxrows="100" maxcolumns="20"
showToolbar="true" showFormulabar="true" showContextMenu="true" showSheetbar="true"/>
</div>
<script type="text/javascript">
//jq is jquery name in zk, which version is 1.6.4 in sparedsheet 3.0.0 (zk 6.5.3 and later)
jq(document).ready(function(){
//register client event on button by jquery api
jq("#checkBtn").click(function(){
postAjax("check");
});
jq("#resetBtn").click(function(){
postAjax("reset");
});
});
function postAjax(action){
//get the necessary zk ids form zssjsp[component_id]
//'myzss' is the sparedhseet id that you gaved in sparedsheet tag
var desktopId = zssjsp['myzss'].desktopId;
var zssUuid = zssjsp['myzss'].uuid;
//use jquery api to post ajax to your servlet (in this demo, it is AjaxBookServlet),
//provide desktop id and spreadsheet uuid to access zk component data in your servlet
jq.ajax({url:"app4l",//the servlet url to handle ajax request
data:{desktopId:desktopId,zssUuid:zssUuid,action:action},
type:'POST',dataType:'json'}).done(handleAjaxResult);
}
...
- zssjsp