Rich Text Edit"
Raymondchao (talk | contribs) |
Raymondchao (talk | contribs) |
||
| Line 142: | Line 142: | ||
"<span style=\"font-size:14pt;\"><b>nested</b></span> style text</span>"); | "<span style=\"font-size:14pt;\"><b>nested</b></span> style text</span>"); | ||
</source> | </source> | ||
| + | '''Note''': It needs to use <nowiki><br/></nowiki> tag to create a line break. | ||
| + | Because rich text does not support layout, it's not recommended to use <nowiki><div></nowiki> or <nowiki><p></nowiki> HTML tag, which would be skipped and prepended a line break when converted to text. | ||
{{ZKSpreadsheetEssentialsPageFooter}} | {{ZKSpreadsheetEssentialsPageFooter}} | ||
Revision as of 10:26, 21 August 2014
Available in ZK Spreadsheet EE only
since 3.5.1
Spreadsheet allows user to edit cell text with rich text format, it provides a built-in WYSIWYG (“what you see is what you get”) editor to help user enter and format text. Besides, user can set rich text via Spreadshweet's API as well.
Edit Rich Text within WYSIWYG Editor
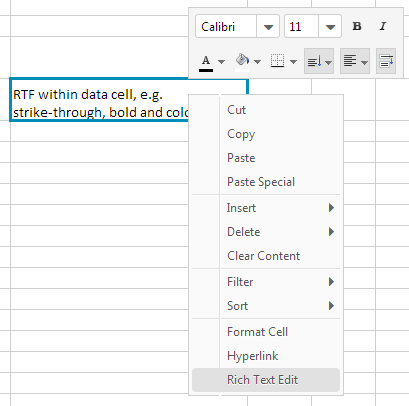
Using WYSIWYG editor is easy, just right click on the cell to open context menu and click "Rich Text Edit".
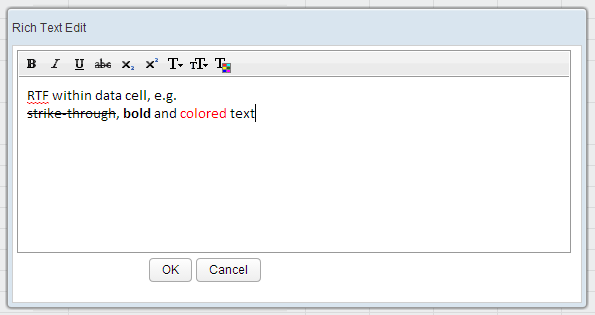
Then you can edit rich text within WYSIWYG editor
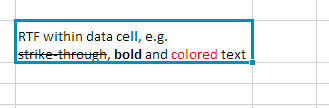
The result will be like:
Set Rich Text via API
Range API allows you to get or set rich text in HTML format of a cell:
public void setCellRichText(String html);
public String getCellRichText();
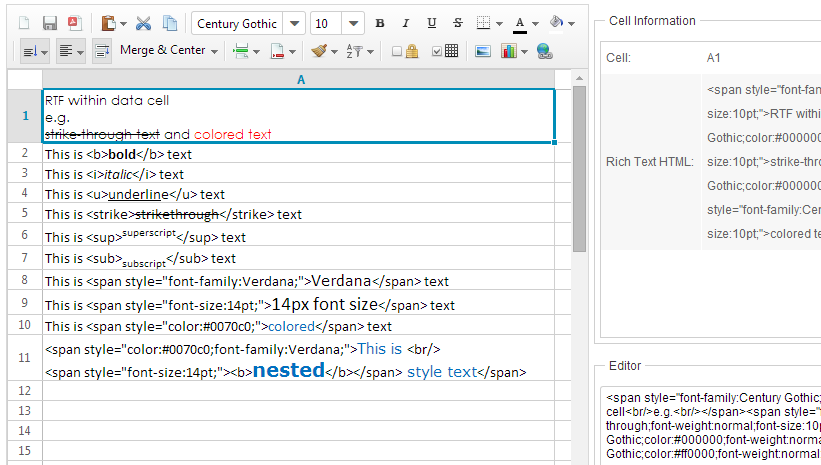
For example, the screenshot below is an application which can display a focused cell's data and the editor at right bottom corner allows you to change the focused cell's rich text.
When we focus on A1, we can see the cell's Rich Text HTML, then we can change the text and see the update.
Example application's ZUL page
<window hflex="1" vflex="1"
apply="org.zkoss.zss.essential.RichTextEditComposer">
<hlayout hflex="1" vflex="1">
<spreadsheet id="ss" hflex="1" vflex="1" src="/WEB-INF/books/richTextEdit.xlsx"
showContextMenu="true" showToolbar="true"
maxVisibleRows="100" maxVisibleColumns="40" />
<vlayout width="600px" vflex="1">
<groupbox hflex="1" vflex="1">
<caption label="Cell Information" />
<grid vflex="1" hflex="1">
<columns>
<column width="100px"/>
<column/>
</columns>
<rows>
<row>
Cell: <label id="cellRef"/>
</row>
<row>
Rich Text HTML: <label id="cellRichText"/>
</row>
</rows>
</grid>
</groupbox>
<groupbox hflex="1" vflex="1">
<caption label="Editor" />
<textbox id="cellEditTextBox" hflex="1" rows="10" vflex="1"/>
</groupbox>
</vlayout>
</hlayout>
</window>
Controller
public class RichTextEditComposer extends SelectorComposer<Component> {
@Wire
private Spreadsheet ss;
@Wire
private Label cellRef;
@Wire
private Label cellRichText;
@Wire
private Textbox cellEditTextBox;
@Listen("onCellFocus = #ss")
public void onCellFocus(){
CellRef pos = ss.getCellFocus();
refreshCellInfo(pos.getRow(),pos.getColumn());
}
private void refreshCellInfo(int row, int col){
Range range = Ranges.range(ss.getSelectedSheet(), row, col);
final String richText = range.getCellRichText();
cellRef.setValue(Ranges.getCellRefString(row, col));
if (richText != null) {
cellRichText.setValue(richText);
cellEditTextBox.setValue(richText);
} else {
final String editText = range.getCellEditText();
cellRichText.setValue(editText);
cellEditTextBox.setValue(editText);
}
}
@Listen("onChange = #cellEditTextBox")
public void onEditboxChange(){
CellRef pos = ss.getCellFocus();
Range range = Ranges.range(ss.getSelectedSheet(),pos.getRow(),pos.getColumn());
range.setCellRichText(cellEditTextBox.getValue());
}
}
- Line 20, 22, 26: These codes use API described in previous to get the focused cell's rich text or editing text.
- Line 36: Set edit box's value back to the focused cell's rich text when we change the editor box's text.
Rich Text in HTML Format
Basically, you can use the tag or specifies the style to render the text, below is the list of the usage:
- Font: <span style="font-family: Verdana;">text</span>
- Font Size: <span style="font-size: 14pt;">text</span>
- Bold: <span style="font-weight: bold">text</span> or <b>text</b>
- Italic: <span style="font-style: italic">text</span> or <i>text</i>
- Underline: <span style="text-decoration: underline">text</span> or <u>text</u>
- Strikethrough: <span style="text-decoration: line-through">text</span> or <strike>text</strike>
- Superscript: <sup>text</sup>
- Subscript: <sub>text</sub>
- Font Color: <span style="color: #0070c0">text</span> or <span style="color: rgb(0, 112, 192)">text</span>
Moreover, It can be combined as follow:
range.setCellRichText("This is a <span style=\"color: #0070c0;\">rich <b>text</b></span>");
range.setCellRichText("<span style=\"color:#0070c0;font-family:Verdana;\">This is <br/>" +
"<span style=\"font-size:14pt;\"><b>nested</b></span> style text</span>");
Note: It needs to use <br/> tag to create a line break.
Because rich text does not support layout, it's not recommended to use <div> or <p> HTML tag, which would be skipped and prepended a line break when converted to text.
All source code listed in this book is at Github.