Selection Event"
From Documentation
| Line 2: | Line 2: | ||
| + | These events involves changing selection range of cells. | ||
* '''onCellFocused''' | * '''onCellFocused''' | ||
| Line 10: | Line 11: | ||
* '''onCellSelectionUpdate''' | * '''onCellSelectionUpdate''' | ||
| − | *: This event is fired when a user moves or change the range of a selection | + | *: This event is fired when a user moves or change the range of a selection. When a corresponding event listener is invoked, a <javadoc directory="zss">org.zkoss.zss.ui.event.CellSelectionUpdateEvent</javadoc> object is passed as an argument. |
| + | *: There are two features, "auto fill" and "move cells' content", depend on this event. They listen the event and perform their operation like filling cells. Notice that your event listener might affect these features. | ||
| − | = Example = | + | = Event Monitor Example = |
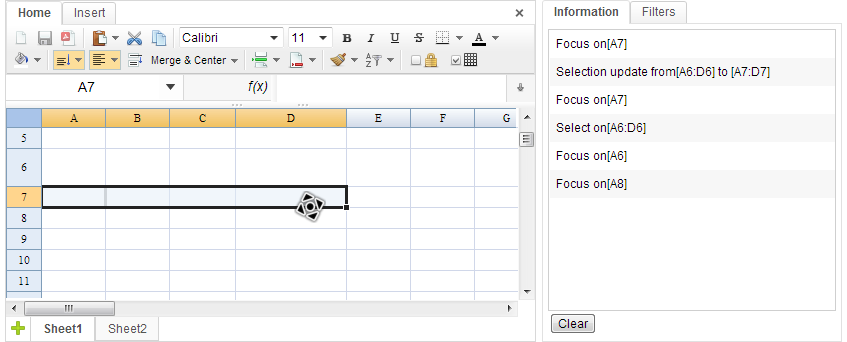
In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel. | In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel. | ||
| Line 21: | Line 23: | ||
The following codes demonstrate how to listen above events and get related data from them. | The following codes demonstrate how to listen above events and get related data from them. | ||
| − | <source lang='java' high=''> | + | <source lang='java' high='4, 8,13,17, 22, 26'> |
public class EventsComposer extends SelectorComposer<Component>{ | public class EventsComposer extends SelectorComposer<Component>{ | ||
//omitted codes... | //omitted codes... | ||
| Line 58: | Line 60: | ||
} | } | ||
</source> | </source> | ||
| + | * Line 8: You can get focused cell's row and column index (0-based). | ||
| + | * Line 17: You can get selection area. | ||
| + | * Line 26: You can get the selection area before and after it changes. | ||
Revision as of 06:54, 9 July 2013
These events involves changing selection range of cells.
- onCellFocused
- This event is fired when a cell gets focused when a user clicks on it. When a corresponding event listener is invoked, a CellEvent object is passed as an argument.
- onCellSelection
- This event is fired when a user select a cell or a group of cell by dragging mouse. It is also fired if a user selects a row or column by clicking their headers. When a corresponding event listener is invoked, a CellSelectionEvent object is passed as an argument.
- onCellSelectionUpdate
- This event is fired when a user moves or change the range of a selection. When a corresponding event listener is invoked, a CellSelectionUpdateEvent object is passed as an argument.
- There are two features, "auto fill" and "move cells' content", depend on this event. They listen the event and perform their operation like filling cells. Notice that your event listener might affect these features.
Event Monitor Example
In our Event Monitor application, you can see the mouse pointer becomes a 4-direction arrow pointer. That means we move the selection area. Thus, you can selection update message on the right hand side panel.
The following codes demonstrate how to listen above events and get related data from them.
public class EventsComposer extends SelectorComposer<Component>{
//omitted codes...
@Listen("onCellFocused = spreadsheet")
public void onCellFocused(CellEvent event){
StringBuilder info = new StringBuilder();
info.append("Focus on[")
.append(Ranges.getCellReference(event.getRow(),event.getColumn())).append("]");
//show info...
}
@Listen("onCellSelection = spreadsheet")
public void onCellSelection(CellSelectionEvent event){
StringBuilder info = new StringBuilder();
info.append("Select on[")
.append(Ranges.getAreaReference(event.getArea())).append("]");
//show info...
}
@Listen("onCellSelectionUpdate = spreadsheet")
public void onCellSelectionUpdate(CellSelectionUpdateEvent event){
StringBuilder info = new StringBuilder();
info.append("Selection update from[")
.append(Ranges.getAreaReference(event.getOrigRow(),event.getOrigColumn()
, event.getOrigLastRow(),event.getOrigLastColumn()))
.append("] to [")
.append(Ranges.getAreaReference(event.getArea())).append("]");
//show info...
}
}
- Line 8: You can get focused cell's row and column index (0-based).
- Line 17: You can get selection area.
- Line 26: You can get the selection area before and after it changes.