Button"
From Documentation
m (→Target Design) |
|||
| Line 64: | Line 64: | ||
== Target Design == | == Target Design == | ||
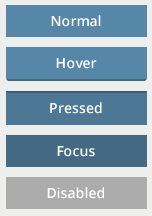
| − | Assume the image below is our target design for Button component. No gradient, rounded corner and shadow effect. | + | Assume the image below is our target design for Button component. No border, gradient background, rounded corner and shadow effect. |
[[File:styleguide-button-design.png]] | [[File:styleguide-button-design.png]] | ||
Revision as of 02:24, 8 November 2013
Component Reference
Component Reference: Button
DOM Structure
<button class="z-button">
<img class="z-button-image" />
</button>
LESS Source
Basically, LESS source is correspond to it's DOM structure, then each state have different style.
.z-button {
/* normal style */
/* hover style */
&:hover {
}
/* focus style */
&:focus {
}
/* active style */
&:active {
}
/* disabled style */
&[disabled] {
}
}
Check complete LESS source for Button from Github.
LESS Variables
The following LESS variables are used for Button component. Check other variables from Github.
| Variables | Default Value |
|---|---|
| @baseButtonHeight | 24px |
| @buttonBorderColor | #A9A9A9 |
| @buttonGradientStart | #FEFEFE |
| @buttonGradientEnd | #EEEEEE |
Customize Sample
Target Design
Assume the image below is our target design for Button component. No border, gradient background, rounded corner and shadow effect.
Implementation Details
- Check the instruction to setup component customization environment.
- Analyze the color used on the design
- Text color: #FFFFFF
- Normal Background: #5687A8
- Hover Background: #5E94B8
- Pressed Background: #4C7895
- Focus Background: #436983
- Disabled Background: #E3E3E3
- Modify button.less file to achieve target design.
- Change text color and remove text-shadow effect:
.z-button {
.fontStyle(@baseTitleFontFamily, @fontSizeMedium, normal, #FFFFFF);
text-shadow: none; /* remove text shadow */
/* omitted */
}
- Remove rounded corner:
.z-button {
.borderRadius(0);
}
- Modify Normal state background:
.z-button {
.verGradient(#5687A8, #5687A8); /* no gradient, pass the same color arguments for the function */
}
- Modify Hover state:
.z-button {
&:hover {
color: #FFFFFF;
.verGradient(#5E94B8, #5E94B8); /* no gradient, pass the same color arguments for the function */
.boxShadow(inset 0 -1px 0 #436983); /* for simulation 3d effect */
}
}
- Modify Pressed state:
.z-button {
&:active {
color: #FFFFFF;
.verGradient(#4C7895, #4C7895); /* no gradient, pass the same color arguments for the function */
.boxShadow(inset 0 -1px 0 #3A5B72); /* for simulation 3d effect */
}
}
- Modify Focus state:
.z-button {
&:focus {
color: #FFFFFF;
.verGradient(#436983, #436983); /* no gradient, pass the same color arguments for the function */
.boxShadow(none);
}
}
- Modify Disabled state:
.z-button {
&[disabled] {
color: #FFFFFF;
.verGradient(#E3E3E3, #E3E3E3); /* no gradient, pass the same color arguments for the function */
.boxShadow(none);
.opacity(1); /* no opacity needed */
}
}
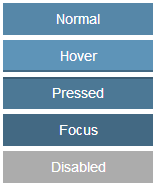
- Final result:
Version History
| Version | Date | Content |
|---|---|---|