Tabbox
From Documentation
Component Reference
Component Reference: Tabbox
DOM Structure
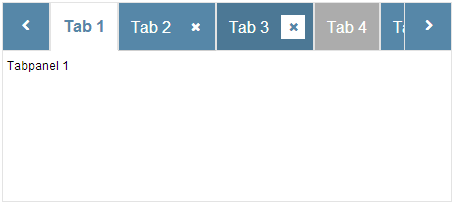
Default Mold
<div class="z-tabbox z-tabbox-orient z-tabbox-scroll">
<div class="z-tabs">
<ul class="z-tabs-content">
<li class="z-tab">
<a class="z-tab-content">
<div class="z-tab-button">
<i class="z-icon-times z-tab-icon"></i>
</div>
<span class="z-tab-text">
<img class="z-tab-image">
</span>
</a>
</li>
<!-- other tab -->
</ul>
</div>
<div class="z-tabpanels">
<div class="z-tabpanel"></div>
<!-- other tabpanel -->
</div>
<div class="z-tabbox-icon z-tabbox-left">
<i class="z-icon-chevron-left"></i>
</div>
<div class="z-tabbox-icon z-tabbox-right">
<i class="z-icon-chevron-right"></i>
</div>
</div>
- Line 1: z-tabbox-orient is represent for tabbox orientation:
- z-tabbox-horizontal (default),
- z-tabbox-horizontal-bottom,
- z-tabbox-vertical or
- z-tabbox-vertical-right
- Line 7: Close Icon Font used.
- Line 22: Chevron-left Icon Font used for tab scrolling.
- Line 25: Chevron-right Icon Font used for tab scrolling.
Accordion Mold
<div class="z-tabbox z-tabbox-accordion">
<div class="z-tabpanels">
<div class="z-tabpanel">
<div class="z-tab">
<a class="z-tab-content">
<div class="z-tab-button">
<i class="z-icon-times z-tab-icon"></i>
</div>
<span class="z-tab-text"></span>
</a>
</div>
<div class=" z-tabpanel-content"></div>
</div>
<!-- other tabpanel with tab inside -->
</div>
</div>
- Line 7: Close Icon Font used.
LESS Source
Basically, LESS source is correspond to it's DOM structure, then each orientation have different style.
.z-tabbox {
/* basic style */
/* Scrollable style */
&-scroll {
}
/* icon style */
&-icon {
}
/* horizontal-bottom style */
&-horizontal-bottom {
}
/* vertical style */
&-vertical {
}
/* vertical-right style */
&-vertical-right {
}
/* Accordion mold */
&-accordion {
}
}
/* default tabs style */
.z-tabs {
&-content {}
}
/* default tab style */
.z-tab {
&-content {}
&-button {}
&-icon {}
&-text {}
&-image {}
}
/* default tabpanels style */
.z-tabpanels {
}
/* default tabpanel style */
.z-tabpanel {
}
Check complete LESS source for Window from Github.
LESS Variables
Tabbox uses common LESS variables from Github.
Customize Sample
Check the instruction for customization step, and if we change the LESS variables in tabbox.less as follows:
@import "~./zul/less/_header.less";
@baseGradientStart: #F8FFE8; // normal tab background
@baseGradientEnd: #B7DF2D; // normal tab background
@tabSelectedBackgroundColor: #90EE90; // selected tab background
.z-tabbox {
/* omitted */
}
The look and feel of Tabbox component looks like the image below:
Version History
| Version | Date | Content |
|---|---|---|