Tabbox
From Documentation
Revision as of 09:20, 18 November 2013 by Vincent (talk | contribs) (→Setup environment and Analyze design)
Component Reference
Component Reference: Tabbox
DOM Structure
Default Mold
<div class="z-tabbox z-tabbox-orient z-tabbox-scroll">
<div class="z-tabs">
<ul class="z-tabs-content">
<li class="z-tab">
<a class="z-tab-content">
<div class="z-tab-button">
<i class="z-icon-times z-tab-icon"></i>
</div>
<span class="z-tab-text">
<img class="z-tab-image">
</span>
</a>
</li>
<!-- other tab -->
</ul>
</div>
<div class="z-tabpanels">
<div class="z-tabpanel"></div>
<!-- other tabpanel -->
</div>
<div class="z-tabbox-icon z-tabbox-left">
<i class="z-icon-chevron-left"></i>
</div>
<div class="z-tabbox-icon z-tabbox-right">
<i class="z-icon-chevron-right"></i>
</div>
</div>
- Line 1: z-tabbox-orient is represent for tabbox orientation:
- z-tabbox-horizontal (default),
- z-tabbox-horizontal-bottom,
- z-tabbox-vertical or
- z-tabbox-vertical-right
- Line 7: Close Icon Font used.
- Line 22: Chevron-left Icon Font used for tab scrolling.
- Line 25: Chevron-right Icon Font used for tab scrolling.
Accordion Mold
<div class="z-tabbox z-tabbox-accordion">
<div class="z-tabpanels">
<div class="z-tabpanel">
<div class="z-tab">
<a class="z-tab-content">
<div class="z-tab-button">
<i class="z-icon-times z-tab-icon"></i>
</div>
<span class="z-tab-text"></span>
</a>
</div>
<div class=" z-tabpanel-content"></div>
</div>
<!-- other tabpanel with tab inside -->
</div>
</div>
- Line 7: Close Icon Font used.
LESS Source
Basically, LESS source is correspond to it's DOM structure, then each orientation have different style.
.z-tabbox {
/* basic style */
/* Scrollable style */
&-scroll {
}
/* icon style */
&-icon {
}
/* horizontal-bottom style */
&-horizontal-bottom {
}
/* vertical style */
&-vertical {
}
/* vertical-right style */
&-vertical-right {
}
/* Accordion mold */
&-accordion {
}
}
/* default tabs style */
.z-tabs {
&-content {}
}
/* default tab style */
.z-tab {
&-content {}
&-button {}
&-icon {}
&-text {}
&-image {}
}
/* default tabpanels style */
.z-tabpanels {
}
/* default tabpanel style */
.z-tabpanel {
}
Check complete LESS source for Window from Github.
LESS Variables
The following LESS variables are used for Tabbox component. Check other variables from Github.
| Variables | Default Value |
|---|---|
| @tabSelectedBackgroundColor | #FFFFFF |
Customize Sample
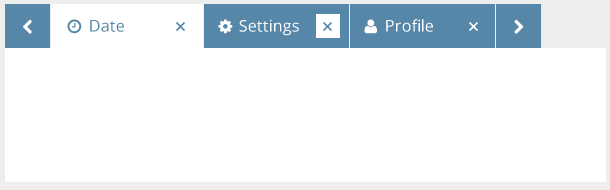
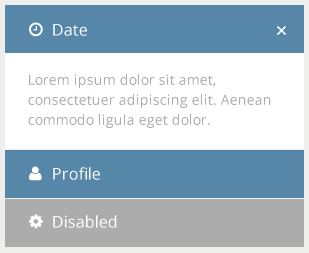
Target Design
Assume the image below is our target design for Tabbox component.
Implementation Details
Setup environment and Analyze design
- Check the instruction to setup component customization environment.
- Analyze the design
- Used Color
- Tab Text: 16px, #FFFFFF
- Selected Tab Text: 16px, #5687A8
- Border: #FFFFFF
- Normal Background: #5687A8
- Selected Background: #FFFFFF
- Icon (scroll and tab close): 12px, #FFFFFF
- Tab Close Icon Hover: 12px, #5687A8
- Tab Icon Hover Background: #FFFFFF
- Disabled Background: #ACACAC
- Size
- Tab Height: 48px
- Tab Horizontal Padding: 8px
- Tab Vertical Padding: 8px
- Tab Icon: 24px * 24px
- Used Color
Modify xxx.less file to achieve target design
Refer here for built-in zk less functions.
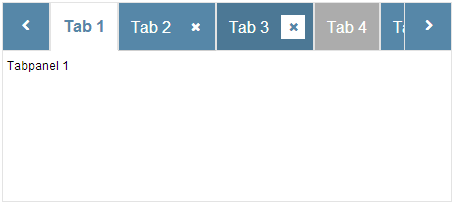
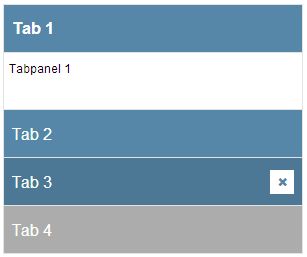
Final result
Version History
| Version | Date | Content |
|---|---|---|