Default"
From Documentation
m |
m |
||
| Line 44: | Line 44: | ||
background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | background: white; border: 1px solid #7F9DB9; padding: 2px; font-size: ${fontSizeS}; | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Revision as of 07:02, 8 September 2010
This is the Default mold for Bandpopup.
Source
The CSS source for from GitHub
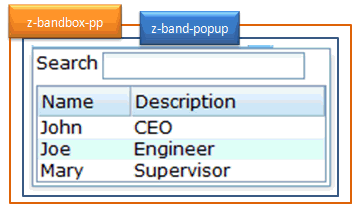
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-band-popup | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-bandbox-pp | Font size | border: 0; padding: 0; margin: 0; white-space: nowrap; font-family: ${fontFamilyC};
font-size: ${fontSizeM}; font-weight: normal; repeat-x;display: block; position: absolute; z-index: 88000; |