Default"
From Documentation
m |
m |
||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | + | ||
{{CSSSource | {{CSSSource | ||
| url= | | url= | ||
| Line 18: | Line 18: | ||
=Events= | =Events= | ||
| − | + | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-border-layout | |.z-border-layout | ||
| Line 52: | Line 52: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|.z-border-layout | |.z-border-layout | ||
Revision as of 08:24, 9 September 2010
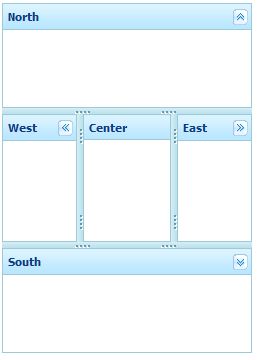
This is the Default mold for Borderlayout.
Source
The CSS source for from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-border-layout | |||||
| Supported: | V |
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-border-layout-icon | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-border-layout | Background and color | width:100%; height:100%; overflow:hidden; background-color:#CDE6F5; border:0 none; position: relative; visibility: hidden; |
| .z-border-layout-icon | Background of tool icons | overflow: hidden;
width: 16px; height: 16px; float: right; margin-left: 2px; cursor: pointer; background: transparent no-repeat 0 0; background-image : url(${c:encodeURL('~./zkex/zul/img/layout/borderlayout-btn.gif')}); |
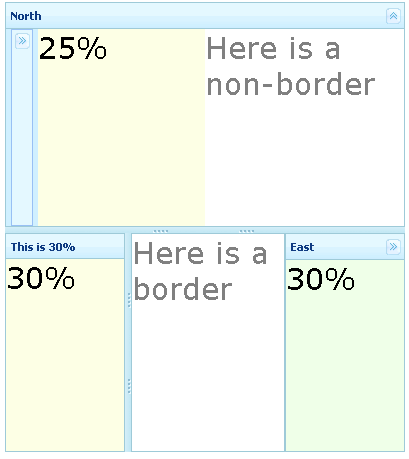
Example
<style>
.z-border-layout {
background-color: #D0F0FF;
}
.z-west-header, .z-center-header, .z-east-header, .z-north-header, .z-south-header {
background-color:#E4F8FF;
background-position: 0 13px;
}
.z-east-colpsd, .z-west-colpsd, .z-south-colpsd, .z-north-colpsd {
background-color:#E4F8FF;
}
.z-border-layout-icon, .z-north-splt, .z-south-splt, .z-east-splt, .z-west-splt {
opacity: .6;
filter: alpha(opacity=60);
}
</style>