Default (Vbox)"
From Documentation
m |
m (→Structure) |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
__TOC__ | __TOC__ | ||
| − | This is the ''' | + | This is the '''Default (Vbox)''' mold for '''Box'''. |
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/box/css/box.css.dsp |
| + | | control=Vbox | ||
|}} | |}} | ||
=Structure= | =Structure= | ||
| − | [[Image:Box1. | + | [[Image:Box1.png]] |
| − | [[Image:Box2. | + | [[Image:Box2.png]] |
| + | =Events= | ||
| − | |||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
|.z-vbox | |.z-vbox | ||
| Line 35: | Line 34: | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
|tr.z-vbox-sep | |tr.z-vbox-sep | ||
| Line 41: | Line 40: | ||
|height: 0.3em; padding: 0; margin: 0; | |height: 0.3em; padding: 0; margin: 0; | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 02:55, 20 September 2010
This is the Default (Vbox) mold for Box.
Source
The CSS source for Vbox from GitHub
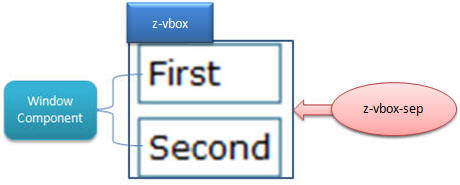
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-vbox | |||||
| Supported: | V |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| tr.z-vbox-sep | Height of separator | height: 0.3em; padding: 0; margin: 0; |