trendy"
From Documentation
m (Created page with '{{ZKStyleGuidePageHeader}} __TOC__ This is the '''Default''' mold for '''Button'''. =Source= <br /> {{CSSSource |url= |}} =Structure= =Events= <br /> {{Template:Style Guid…') |
Tmillsclare (talk | contribs) m (moved ZK Style Guide/XUL Component Specification/Button/Default to ZK Style Guide/XUL Component Specification/Button/trendy) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
=Source= | =Source= | ||
| − | |||
{{CSSSource | {{CSSSource | ||
| − | |url= | + | | url=zul/src/archive/web/js/zul/wgt/css/button.css.dsp |
| + | | control=Button | ||
|}} | |}} | ||
=Structure= | =Structure= | ||
| + | [[Image:Button2.png]] | ||
| + | [[Image:Button1.png]] | ||
| + | =Events= | ||
| − | |||
| − | |||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-button |
| − | |- | + | |-over |
| − | |- | + | |-clk |
| − | |- | + | |-focus |
| − | | | + | | |
| − | |- | + | |-disd |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
|! | |! | ||
}} | }} | ||
=CSS Specification= | =CSS Specification= | ||
| − | + | ||
{{Template:ZK Style Guide CSS}} | {{Template:ZK Style Guide CSS}} | ||
| + | |.z-button | ||
| + | |Font size and color | ||
| + | |font-family: ${fontFamilyT} ; | ||
| + | |||
| + | font-size: ${fontSizeM}; | ||
| + | |||
| + | color: black; | ||
| + | |- | ||
| + | |.z-button .z-button-tl, | ||
| + | |||
| + | .z-button .z-button-tr, | ||
| + | |||
| + | .z-button .z-button-bl, | ||
| + | |||
| + | .z-button .z-button-br | ||
| + | |||
| + | |Corner graph | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btncorner.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-tm, | ||
| + | .z-button .z-button-bm | ||
| + | |||
| + | |Top and bottom edge | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-x.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-cl, | ||
| + | |||
| + | .z-button .z-button-cr | ||
| + | |||
| + | |Right and left edge | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-y.gif')}); | ||
| + | |- | ||
| + | |.z-button .z-button-cm | ||
| + | |||
| + | |Center image | ||
| + | |||
| + | |background-image:url(${c:encodeURL('~./zul/img/button/z-btn-ctr.gif')}); | ||
| + | |} | ||
| + | =Example= | ||
| + | [[Image:Button3.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | .z-button .z-button-tl, .z-button .z-button-tr, | ||
| + | .z-button .z-button-bl, .z-button .z-button-br, | ||
| + | .z-button .z-button-tm, .z-button .z-button-bm, | ||
| + | .z-button .z-button-cl, .z-button .z-button-cr { | ||
| + | background-image:none; background-color:#008bb6; | ||
| + | } | ||
| + | .z-button .z-button-cm { | ||
| + | background-image:none; background-color:#c1c2c3; | ||
| + | } | ||
| + | </style> | ||
| + | </source> | ||
| + | [[Image:Button4.png]] | ||
| + | <source lang="css"> | ||
| + | <style> | ||
| + | .z-button .z-button-tl, .z-button .z-button-tr, | ||
| + | .z-button .z-button-bl, .z-button .z-button-br, | ||
| + | .z-button .z-button-tm, .z-button .z-button-bm, | ||
| + | .z-button .z-button-cl, .z-button .z-button-cr, .z-button .z-button-cm { | ||
| + | background-image:none; | ||
| + | } | ||
| + | </style> | ||
| + | <button tooltiptext="Here is a button" image="http://www.freebuttons.com/freebuttons/Alien/AlienDd5.gif"/> | ||
| + | </source> | ||
{{ZKStyleGuidePageFooter}} | {{ZKStyleGuidePageFooter}} | ||
Latest revision as of 03:02, 1 October 2010
This is the Default mold for Button.
Source
The CSS source for Button from GitHub
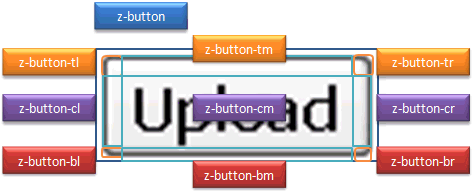
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-button | -over | -clk | -focus | -disd | |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| .z-button | Font size and color | font-family: ${fontFamilyT} ;
font-size: ${fontSizeM}; color: black; |
| .z-button .z-button-tl,
.z-button .z-button-tr, .z-button .z-button-bl, .z-button .z-button-br |
Corner graph | background-image:url(${c:encodeURL('~./zul/img/button/z-btncorner.gif')}); |
| .z-button .z-button-tm,
.z-button .z-button-bm |
Top and bottom edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-x.gif')}); |
| .z-button .z-button-cl,
.z-button .z-button-cr |
Right and left edge | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-y.gif')}); |
| .z-button .z-button-cm | Center image | background-image:url(${c:encodeURL('~./zul/img/button/z-btn-ctr.gif')}); |
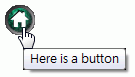
Example
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr {
background-image:none; background-color:#008bb6;
}
.z-button .z-button-cm {
background-image:none; background-color:#c1c2c3;
}
</style>
<style>
.z-button .z-button-tl, .z-button .z-button-tr,
.z-button .z-button-bl, .z-button .z-button-br,
.z-button .z-button-tm, .z-button .z-button-bm,
.z-button .z-button-cl, .z-button .z-button-cr, .z-button .z-button-cm {
background-image:none;
}
</style>
<button tooltiptext="Here is a button" image="http://www.freebuttons.com/freebuttons/Alien/AlienDd5.gif"/>