trendy"
From Documentation
m (→Structure) |
m (→Events) |
||
| Line 19: | Line 19: | ||
<br /> | <br /> | ||
{{Template:Style Guide Event | {{Template:Style Guide Event | ||
| − | | | + | |.z-button |
| − | |- | + | |-over |
| − | |- | + | |-clk |
| − | |- | + | |-focus |
| − | | | + | | |
| − | |- | + | |-disd |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
| − | | | + | |V |
|! | |! | ||
}} | }} | ||
Revision as of 04:49, 8 September 2010
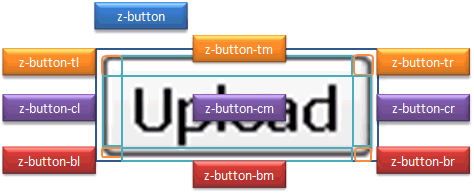
This is the Default mold for Button.
Source
The CSS source for {{{control}}} from GitHub
Structure
Events
| CSS\Action | Normal (Open) | Hover | Click, Select, and Drag. | Focus | Focus and Hover | Disable |
| Naming: | .z-button | -over | -clk | -focus | -disd | |
| Supported: | V | V | V | V | V | ! |
Note: An exclamation mark(!) means that the action effect is done by CSS background , not CSS background-position
CSS Specification
| Class Name | Description | Default Values |
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |